Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1748

Bagaimana untuk melaksanakan fungsi kaca pembesar imej dalam JavaScript?
Pengenalan Artikel:Bagaimanakah JavaScript melaksanakan fungsi kaca pembesar imej? Dalam reka bentuk web, fungsi kaca pembesar gambar sering digunakan untuk memaparkan gambar produk, butiran karya seni, dsb. Dengan menuding tetikus di atas imej, imej boleh dibesarkan untuk membantu pengguna memerhati butiran dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini dan memberikan contoh kod. Pertama, kita perlu menyediakan elemen gambar dengan kesan pembesaran dalam HTML. Sebagai contoh, dalam struktur HTML berikut, kami meletakkan imej yang besar
2023-10-19
komen 0
1300

HTML, CSS dan jQuery: Petua untuk mencapai kesan kaca pembesar pada imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan kaca pembesar gambar, dengan contoh kod Pengenalan: Dalam reka bentuk web, paparan gambar adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering berharap untuk menambah beberapa kesan khas pada gambar, seperti kesan kaca pembesar gambar. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod khusus. 1. Struktur HTML Sebelum mula menulis kod, anda perlu mereka bentuk kesan kaca pembesar imej yang sesuai.
2023-10-24
komen 0
1088


Cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Pengenalan kepada cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar: Dalam reka bentuk web, kesan kaca pembesar gambar adalah fungsi biasa dan praktikal. Ia membolehkan pengguna membesarkan gambar dan memaparkan butiran apabila tetikus melayang atau mengklik pada gambar, memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar, dan memberikan contoh kod khusus untuk membantu pembaca melaksanakan fungsi ini dengan mudah. Langkah: Perkenalkan Layui dan perpustakaan bergantung yang berkaitan Pertama, kita perlu memperkenalkan fail sumber berkaitan Layui ke dalam halaman. Boleh dapatkan dari Lay
2023-10-25
komen 0
1122

Pemprosesan imej Golang: pelajari cara mengezum masuk dan keluar imej
Pengenalan Artikel:Pemprosesan Imej Golang: Ketahui cara mengezum masuk dan keluar imej Ringkasan: Pemprosesan imej adalah keperluan biasa dalam aplikasi moden. Sama ada anda memaparkan imej produk di tapak web e-dagang atau memuat naik dan berkongsi foto dalam aplikasi media sosial, mengezum masuk atau keluar imej ialah ciri penting. Dalam artikel ini, kami akan mempelajari cara menggunakan Golang untuk membesarkan dan mengurangkan imej serta memberikan contoh kod yang berkaitan. Pengenalan: Golang ialah pengaturcaraan yang berkuasa dan mudah digunakan
2023-08-22
komen 0
2046

Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue
Pengenalan Artikel:Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue memerlukan contoh kod khusus Pengenalan: Dalam aplikasi web moden, pratonton imej dan zum adalah keperluan yang sangat biasa. Sebagai rangka kerja bahagian hadapan yang popular, Vue membekalkan kami dengan banyak alatan berkuasa untuk menangani masalah ini. Artikel ini akan memperkenalkan cara mengendalikan pratonton imej dan zum masuk komponen Vue, serta memberikan contoh kod khusus. 1. Pratonton imej: Pratonton imej bermakna apabila pengguna mengklik atau menuding pada imej, ia boleh memaparkan versi imej yang besar atau membesarkannya dalam kawasan tertentu.
2023-10-09
komen 0
1678

Cara menggunakan Vue untuk melaksanakan kesan kaca pembesar gambar
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan kaca pembesar gambar Pengenalan: Dengan perkembangan teknologi Internet yang berterusan, gambar memainkan peranan yang semakin penting dalam kehidupan seharian kita. Untuk meningkatkan pengalaman pengguna dan kesan visual, kesan kaca pembesar gambar digunakan secara meluas dalam reka bentuk web. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan kaca pembesar gambar yang ringkas dan memberikan contoh kod khusus. 1. Penyediaan: Sebelum memulakan, sila pastikan anda telah memasang rangka kerja Vue dengan betul dan mencipta projek Vue. 2. Reka bentuk komponen: Kami akan
2023-09-19
komen 0
1221

Juara Olimpik Lin Dan muncul di persidangan pelancaran produk baharu AEKE untuk mengalami dan mendedahkan AEKE Power Mirror A1
Pengenalan Artikel:(Huang Yu) Pameran Kecergasan Antarabangsa Shanghai IWF2024 secara rasmi dimulakan di Pusat Ekspo Antarabangsa Baharu Shanghai. Persidangan ini berlangsung selama 3 hari, dengan tema "Lebih daripada sekadar kecergasan, bergerak ke dunia baharu". Ia mengintegrasikan pelbagai produk baharu, eksotik dan istimewa untuk menyediakan trend baharu kepada profesional industri, mempamerkan industri baharu, meneroka peluang perniagaan baharu, dan menarik ramai pengamal kesihatan dan peminat sukan yang prihatin untuk pergi ke sana. Jenama teknologi sukan AEKE membawa produk siri A1 cermin kuasa AEKE ke persidangan Dengan inovasi kecergasan yang pelbagai dan keupayaan teknikal yang canggih, ia memenangi Anugerah Inovasi Produk Teknologi Sukan IWF 2024. Pemain badminton Grand Slam beregu dunia Lin Dan turut hadir ke pameran itu sebagai pegawai pengalaman produk jenama AEKE, beliau berkongsi pengalamannya mengenai AEKE Power Mirror A1 dengan para tetamu pada persidangan pelancaran produk serba baharu itu.
2024-02-29
komen 0
837

Han Boxiao Vivo membayangkan bahawa X100 Ultra perdana baharu akan dikeluarkan selepas May Day, dan telefoto dan paparan malam kamera akan lebih baik daripada Pro.
Pengenalan Artikel:Menurut berita pada 1 Mei, pengurus produk vivo Han Boxiao menyiarkan di Weibo hari ini mencadangkan bahawa telefon mudah alih utama vivo generasi baharu vivoX100Ultra akan dikeluarkan selepas cuti Hari Mei. Perlu dinyatakan bahawa di kawasan komen Weibo, Han Boxiao menjawab permintaan netizen untuk keupayaan pengimejan perdana baharu vivo, menunjukkan bahawa resolusi telefoto dan adegan malam dipertingkatkan dengan ketara berbanding dengan Pro. Sebelum ini, gambar rasmi vivo vivo Digabungkan dengan berita sebelumnya, telefon mudah alih vivoX100Ultra akan mempunyai kejayaan dalam pengimejan, dan dijangka menggunakan pengimejan pelan tindakan bebas + lapisan Zeiss T* + kamera periskop
2024-05-01
komen 0
1192

Cara menggunakan PHP untuk membangunkan fungsi paparan carta data
Pengenalan Artikel:Cara menggunakan PHP untuk membangunkan fungsi paparan carta data Dalam era maklumat hari ini, visualisasi data telah menjadi salah satu petunjuk penting untuk mengukur produk atau projek. Pembangun amat perlu menggunakan alatan dan teknik yang sesuai untuk memaparkan carta data. Sebagai bahasa skrip sebelah pelayan yang kaya, PHP boleh memproses dan memaparkan data dengan mudah. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan fungsi paparan carta data dan menyediakan contoh kod. Pertama, kita perlu mencari perpustakaan carta data yang boleh dipercayai. Pada masa ini, terdapat banyak yang terbuka
2023-08-19
komen 0
970

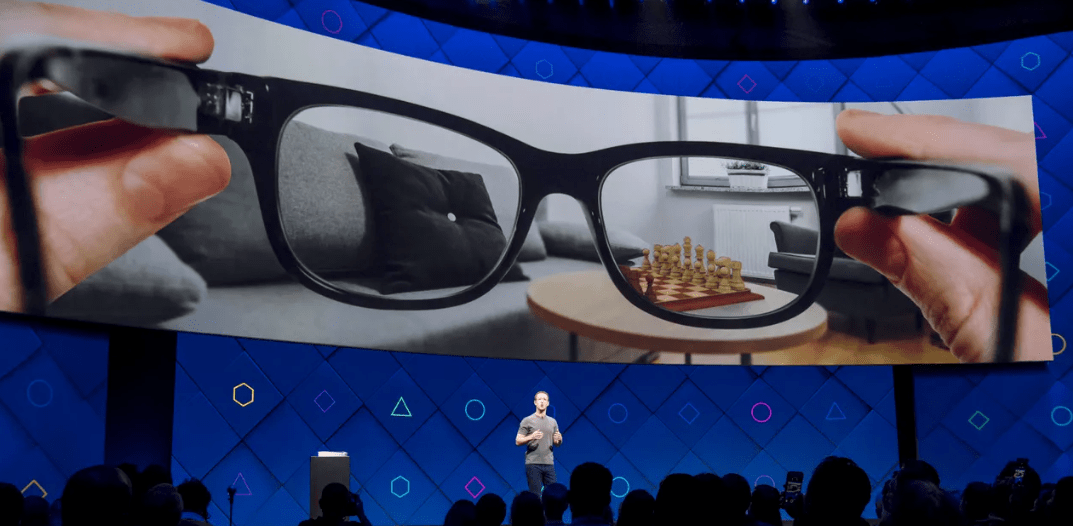
Meta mendedahkan prototaip cermin mata AR yang akan dilancarkan tahun depan, dibilkan sebagai 'peranti elektronik pengguna teratas'
Pengenalan Artikel:IT House melaporkan bahawa Syarikat Meta Technology bukan sahaja mempunyai cita-cita dalam bidang media sosial, mereka juga menaruh harapan tinggi untuk cermin mata realiti diperkukuh platform pengkomputeran (AR) generasi akan datang. Menurut Ketua Pegawai Teknologi Meta Andrew Bosworth, syarikat itu mungkin mempamerkan prototaip cermin mata AR termaju bernama kod "Orion" pada tahun 2024. Meta telah terlibat secara mendalam dalam bidang AR selama sekurang-kurangnya lapan tahun dan telah melabur berpuluh bilion dolar . Harapan Mampu membangunkan produk revolusioner setanding dengan iPhone. Walau bagaimanapun, tahun lepas syarikat itu mengumumkan bahawa ia telah meninggalkan rancangan untuk pengeluaran besar-besaran cermin mata Orion dan sebaliknya akan memberikannya kepada pemaju tertentu sebagai sampel untuk menunjukkan teknologi AR masa depan Bosworth mengesahkan laporan media sebelumnya, berkata dalam satu temu bual, beberapa M
2024-01-05
komen 0
790

Terokai fungsi dan kelebihan kod alat kawalan jauh penghawa dingin Rowa (Tafsiran kod alat kawalan jauh penghawa dingin Rowa)
Pengenalan Artikel:Pada masa kini, penghawa dingin telah menjadi sebahagian daripada kehidupan kita. Dengan perkembangan teknologi pintar, orang ramai mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk alat kawalan jauh penghawa dingin. Kod kawalan jauh penghawa dingin Rowa ialah produk inovatif yang didedikasikan untuk menambah baik pengalaman pengendalian penghawa dingin pengguna. Artikel ini akan menyelidiki fungsi dan kelebihan kod alat kawalan jauh penghawa dingin Rowa untuk membantu pembaca memahami produk dengan lebih baik dan membawa kehidupan yang lebih mudah. 1. Pengenalan asas kepada kod alat kawalan jauh penghawa dingin Rowa Melalui kod kawalan jauh penghawa dingin Rowa, pengguna boleh dengan mudah merealisasikan operasi alat kawalan jauh penghawa dingin. Kod ini serasi dengan pelbagai produk penghawa dingin Rowa, menyediakan fungsi berkuasa dan antara muka operasi yang mudah dan mudah digunakan. 2. Fungsi pelarasan suhu yang mudah Menggunakan kod kawalan jauh penghawa dingin Rowa, pengguna boleh melaraskan suhu bilik dengan mudah
2024-06-28
komen 0
776

Menteri Perdagangan Wang Wentao bertemu dengan Ketua Pegawai Eksekutif SK Hynix Guo Luzheng
Pengenalan Artikel:Menurut berita rasmi daripada Kementerian Perdagangan, hari ini, Menteri Perdagangan Wang Wentao bertemu dengan Guo Luzheng, Ketua Pegawai Eksekutif SK Hynix Korea Selatan. Kedua-dua pihak bertukar pandangan mengenai isu seperti pembangunan SK Hynix di China dan kerjasama dalam rantaian industri semikonduktor dan rantaian bekalan antara China dan Korea Selatan. Wang Wentao berkata bahawa China secara menyeluruh mempromosikan pemodenan gaya Cina dengan pembangunan berkualiti tinggi dan menggalakkan pembukaan peringkat tinggi, yang akan mengeluarkan lebih banyak dividen pembangunan terbuka. Pada masa ini, ekonomi China terus pulih dan bertambah baik, mempercepatkan pembangunan kuasa produktif baharu, ekonomi digital berkembang pesat, dan pasaran pengguna untuk produk maklumat elektronik mempunyai potensi yang besar Diharapkan SK hynix akan terus meningkatkan pelaburan dalam China, mendalami penanamannya di China, dan berkongsi faedah yang dibawa oleh peluang pertumbuhan berkualiti tinggi China. Guo Luzheng berkata bahawa China telah menjadi salah satu pangkalan pengeluaran dan pasaran jualan terpenting SK hynix dan akan terus bertapak di China.
2024-03-23
komen 0
1132

Permulaan Pantas: Melukis Carta Statistik dengan Python
Pengenalan Artikel:Tajuk: Permulaan Pantas: Menggunakan Python untuk Melukis Carta Statistik, dengan Contoh Kod Khusus Artikel: Melukis carta statistik ialah salah satu pautan penting dalam analisis data dan visualisasi data. Sebagai bahasa pengaturcaraan yang berkuasa dan mudah dipelajari, Python menyediakan pelbagai perpustakaan lukisan, seperti Matplotlib dan Seaborn. Artikel ini akan memperkenalkan cara menggunakan Python untuk melukis pelbagai carta statistik biasa melalui contoh kod tertentu. Carta Garisan Carta garis ialah salah satu carta statistik yang paling biasa digunakan untuk menunjukkan perubahan mengikut masa, kategori atau lain-lain
2023-09-27
komen 0
1399

Bagaimana untuk mencipta karusel tatal automatik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta karusel menatal secara automatik Dengan perkembangan Internet, karusel telah menjadi salah satu elemen biasa dan perlu dalam reka bentuk web. Menggunakan karusel pada halaman utama tapak web atau halaman paparan produk boleh memaparkan berbilang imej atau kandungan dengan jelas, menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta carta karusel yang menatal secara automatik dan memberikan contoh kod khusus, dengan harapan dapat membantu pemula. Pertama, kita perlu
2023-10-24
komen 0
1401

AMD Zen 5 membuat debut yang menakjubkan! Prestasi menembusi langit, mencipta era baharu seni bina Zen
Pengenalan Artikel:Pada 18 Ogos, AMD menunjukkan rancangannya untuk seni bina CPU Zen5 generasi akan datang pada pelan hala tuju rasminya, yang dirancang untuk dilancarkan antara 2024 dan 2025, menarik perhatian meluas dalam industri. Menurut laporan, Zen5 akan menggunakan proses 4nm dan 3nm termaju dan akan digunakan dalam banyak bidang seperti pelayan, desktop dan komputer riba Ia dijangka membawa peningkatan prestasi yang ketara Menurut sumber luar, nama kod produk khusus seni bina Zen5 ialah: Turin, GraniteRidge, StrixHalo dan FireRange. Antaranya, produk pelayan Turin akan memberi tumpuan kepada bidang pengkomputeran berprestasi tinggi, produk desktop GraniteRidge akan memenuhi keperluan rumah dan pejabat, dan produk notebook Strix
2023-08-24
komen 0
1631

Festival Imej Meitu mungkin mengeluarkan produk reka bentuk AI baharu
Pengenalan Artikel:AI telah melancarkan gelombang baharu reka bentuk global, dan syarikat Meitu domestik mungkin membawa perubahan baharu kepada bidang ini. Pada 15 Jun, poster undur untuk Festival Imej membayangkan bahawa Meitu akan berinovasi dalam bidang reka bentuk. Kesan kecerdasan buatan pada reka bentuk telah mendapat perhatian yang besar daripada ahli akademik dan industri. Pada masa ini, karya cemerlang yang dihasilkan oleh pengguna melalui Midjourney telah mencapai tahap komersial, dan syarikat seperti Adobe juga telah mula mempromosikan penyelidikan dan pembangunan produk berkaitan. Walaupun bakat reka bentuk di dalam dan luar negara memberi perhatian yang teliti terhadap impak dan peluang yang dibawa oleh teknologi baharu, syarikat teknologi domestik yang diwakili oleh Meitu juga cuba membuat kemajuan baharu dalam bidang reka bentuk melalui kecerdasan buatan. Maklumat awam menunjukkan bahawa pada separuh pertama tahun ini, Meitu telah berulang kali mencuba inovasi dalam bidang reka bentuk AI, seperti "Gambar Produk AI"
2023-06-17
komen 0
915

Analisis data dan kemahiran paparan untuk carta statistik Vue
Pengenalan Artikel:Gambaran keseluruhan analisis data dan teknik paparan untuk carta statistik Vue: Dalam analisis dan paparan data moden, carta statistik memainkan peranan yang sangat penting. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan alat dan teknik yang berkuasa untuk membangunkan carta statistik interaktif. Artikel ini akan memperkenalkan beberapa analisis data dan teknik paparan untuk menggunakan carta statistik dalam Vue, dan disertakan dengan contoh kod. Menggunakan perpustakaan pihak ketiga Vue mempunyai banyak perpustakaan pihak ketiga yang boleh membantu kami membuat pelbagai jenis carta statistik. Sebagai contoh, kita boleh menggunakan Carta.j
2023-08-18
komen 0
1629














