Jumlah kandungan berkaitan 10000

用CSS使单行、多行文本溢出显示省略号的方法
Pengenalan Artikel:如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。实现方法:overflow: hidden;text-overflow:ellipsis;white-space: nowrap;效果如图:但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略
2017-09-08
komen 0
1894

分享CSS实现单行、多行文本溢出显示省略号的实例
Pengenalan Artikel:如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。实现方式:overflow: hidden;text-overflow:ellipsis;white-space: nowrap; 实现效果:但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢
2017-07-27
komen 0
1535

Bagaimana Membuat Teks Berkelip Menggunakan jQuery?
Pengenalan Artikel:Teks Berkelip dengan jQuery Teks berkelip boleh dicapai dengan mudah menggunakan jQuery. Berikut ialah coretan kod yang menjadikan sebarang elemen teks dengan kelas...
2024-10-30
komen 0
277

分享文字溢出隐藏实例
Pengenalan Artikel: 之前在写页面的时候用的都是单行文字溢出隐藏,今天遇到了多行文字溢出隐藏,溢出部分用省略号。我通过查阅一些资料整理了一下,拿出来与大家分享一下。 单行文本的溢出隐藏 对于单行文本溢出 隐藏,text-overflow: ellipsis 就能完美的解决,不过在使用他时,一定要结合 overflow: hidden和 white-space: nowra
2018-05-11
komen 0
4268

Bagaimana untuk melakukan pengiraan perkataan pada kawasan teks menggunakan JavaScript?
Pengenalan Artikel:Kadangkala tugasnya adalah untuk mengira bilangan perkataan yang dimasukkan dalam kotak input atau kawasan teks. Jika kami ingin memaparkan berbilang baris teks, kami biasanya menggunakan kawasan teks. Apabila memasukkan teks ke dalam kawasan teks, pengguna boleh menggunakan ruang sebagai pemisah antara perkataan atau antara baris. Artikel ini menunjukkan proses mengira perkataan dalam teks input menggunakan kod HTML dan javascript dan perpustakaan Jquery. Ini digambarkan menggunakan dua contoh yang berbeza. Dalam contoh pertama, ruang input atau baris baharu dikira untuk mencari jumlah perkataan. Dalam contoh kedua, mula-mula gantikan pemisah baris dengan ruang ringkas dan kemudian gunakan pemisahan teks untuk memisahkan teks dengan ruang untuk mencari jumlah perkataan. Contoh 1: Menggunakan kod HTML dan JavaScript untuk lulus pengiraan
2023-09-08
komen 0
1873

Bagaimana untuk mengubah suai kandungan maklumat dengan jquery
Pengenalan Artikel:Dalam pembangunan web, kita selalunya perlu mengubah suai kandungan pada halaman web. Dengan jQuery, kami boleh mengakses dan mengubah suai teks, HTML, CSS dengan mudah dan juga mencipta kesan dinamik untuk menjadikan halaman web kami lebih hidup dan menarik. Dalam artikel ini, kita akan membincangkan cara mengubah suai kandungan mesej menggunakan jQuery. 1. Ubah suai kandungan teks jQuery menyediakan cara mudah untuk mengubah suai kandungan teks. Kita boleh menggunakan kaedah text() untuk mendapatkan atau menetapkan kandungan teks sesuatu elemen. Contohnya:```//Dapatkan elemen
2023-04-11
komen 0
1377

Gunakan jQuery untuk menyesuaikan gaya halaman web dengan mudah
Pengenalan Artikel:Gunakan jQuery untuk menyesuaikan gaya halaman web dengan mudah Dalam pembangunan web, gaya halaman web yang disesuaikan adalah bahagian yang sangat penting. Dengan menggunakan jQuery, anda boleh menyesuaikan gaya halaman web dengan mudah dan memberikan pengguna pengalaman visual yang lebih baik. Berikut akan memperkenalkan cara menggunakan jQuery untuk menyesuaikan gaya halaman web dan memberikan contoh kod tertentu. 1. Tukar gaya teks Mula-mula, kita boleh menukar gaya teks melalui jQuery, seperti mengubah suai warna fon, saiz, penjajaran, dsb. Di bawah adalah satu
2024-02-23
komen 0
1168

Bagaimana untuk menetapkan acara klik unsur dinamik menggunakan jQuery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk mencipta kesan halaman web dinamik dan interaktiviti. Dengan menggunakan jQuery, anda boleh dengan mudah menambah elemen dinamik pada tapak web anda, seperti butang dan kotak teks. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menetapkan acara klik untuk elemen dinamik. Secara umumnya, adalah sangat mudah untuk menetapkan acara klik untuk elemen dinamik menggunakan jQuery. Berikut ialah contoh kod ringkas yang menunjukkan cara menggunakan jQuery untuk menetapkan acara klik butang: ```javascript$
2023-04-10
komen 0
1162

Bagaimana untuk menyelesaikan limpahan teks css
Pengenalan Artikel:Teks CSS Melebihi Dalam reka bentuk web, adalah perkara biasa untuk menemui teks yang melebihi sempadan elemen. Limpahan teks boleh memecahkan reka letak reka bentuk dan menjejaskan pengalaman pengguna, tetapi pengetahuan CSS yang sangat baik boleh membantu kami menyelesaikan masalah ini. Sebenarnya terdapat beberapa cara untuk mengawal cara teks diproses, dan ia diterangkan di bawah dengan contoh praktikal. 1. Elipsis Elipsis ialah kaedah pemprosesan pemangkasan teks yang paling biasa digunakan, yang boleh digunakan untuk memotong satu atau berbilang baris teks. Elipsis baris tunggal Dalam kes satu baris teks yang sesak, tetapkan lebar bekas teks dan corak elipsis di luar teks.
2023-04-06
komen 0
7131

Bagaimana untuk menetapkan warna teks elemen dalam jquery (dua kaedah)
Pengenalan Artikel:Dalam pembangunan web, kita selalunya perlu mengubah suai warna teks elemen. Pada masa ini, kita boleh menggunakan jQuery untuk mencapainya dengan mudah. 1. Gunakan kaedah CSS untuk mengubah suai warna teks Anda boleh mengubah suai warna teks elemen dengan mudah melalui kaedah CSS jQuery. Kaedah CSS boleh menerima parameter objek dan menetapkan sifat CSS dan nilai harta melalui pasangan nilai kunci. Contohnya: ``` js$(selector).css("color","red");```Dalam contoh di atas, kami memadankan pemilih
2023-04-07
komen 0
2272

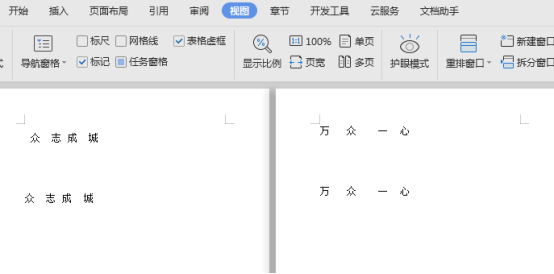
Bagaimana untuk melaraskan perkataan kembali ke halaman biasa
Pengenalan Artikel:Word adalah perisian yang biasa digunakan oleh pekerja Semasa penggunaan, kami akan menghadapi pelbagai situasi Semasa penggunaan, dokumen kami akan dinomborkan untuk kemudahan membaca atau melihat. Jika anda mahir menggunakan fungsi paging, kecekapan kerja kami boleh dipertingkatkan dengan banyaknya. Hari ini kami akan menerangkan kepada anda cara melaraskan perkataan kepada paging biasa. 1. Mula-mula, kami membuka dokumen Word berbilang halaman yang perlu diedit. (Seperti yang ditunjukkan di bawah). 2. Kemudian kita klik untuk membuka "View" di bar menu utama (seperti yang ditunjukkan dalam gambar di bawah). 3. Kemudian kita klik untuk membuka "Single Page" dalam bar submenu pop-up (seperti yang ditunjukkan dalam gambar di bawah). 4. Akhir sekali, paging dilaraskan kembali kepada satu halaman (seperti yang ditunjukkan dalam rajah di bawah).
2024-03-19
komen 0
1354

Bagaimana untuk mendapatkan teks dalam jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas yang memudahkan penulisan JavaScript dan memudahkan pembangun untuk memanipulasi elemen dan kandungan dalam dokumen HTML. Salah satu keperluan biasa adalah untuk mendapatkan kandungan teks dalam dokumen HTML Artikel ini akan memperkenalkan dua kaedah biasa untuk mendapatkan teks dalam jQuery. 1. kaedah text() Kaedah text() ialah kaedah terbina dalam jQuery yang boleh digunakan untuk mendapatkan kandungan teks sesuatu elemen. Menggunakan kaedah ini, kita boleh mendapatkan dengan mudah
2023-05-24
komen 0
1875

rentang perubahan jquery
Pengenalan Artikel:Menggunakan jQuery untuk menukar span, anda boleh dengan mudah menambah kesan interaktif pada halaman web, memberikan pengguna pengalaman yang lebih baik dengan antara muka. Artikel ini akan memperkenalkan beberapa kaedah biasa untuk menukar span menggunakan jQuery. 1. Tukar kandungan span Menukar kandungan span adalah operasi yang paling biasa. Anda boleh menggunakan kaedah .text() atau kaedah .html() untuk menukar kandungan span. Kaedah .text() digunakan untuk menetapkan atau mengembalikan kandungan teks elemen, dan kaedah .html() digunakan untuk menetapkan atau mengembalikan kandungan HTML elemen. Berikut adalah contoh apabila
2023-05-14
komen 0
2631


Ketahui tentang kaedah yang tersedia dalam jQuery untuk memanipulasi teks
Pengenalan Artikel:Ketahui tentang kaedah yang boleh anda gunakan untuk memanipulasi teks dalam jQuery ialah perpustakaan JavaScript yang digunakan secara meluas dalam pembangunan bahagian hadapan Ia menyediakan banyak kaedah yang mudah dan mudah digunakan untuk memanipulasi elemen DOM. Apabila memproses teks, jQuery menyediakan satu siri kaedah yang membolehkan pembangun mengubah suai, mendapatkan dan memanipulasi kandungan teks dengan mudah. Berikut akan memperkenalkan beberapa kaedah pemprosesan teks jQuery yang biasa digunakan, dan melampirkan contoh kod khusus untuk membantu semua orang memahami dan menggunakannya dengan lebih baik. teks()
2024-02-28
komen 0
1196

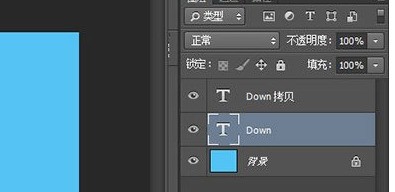
Bagaimana untuk melipat fon separuh dalam PS
Pengenalan Artikel:1. Mula-mula, anda perlu menaip perkataan yang ingin anda tulis pada kanvas Adalah disyorkan untuk menggunakan perkataan tebal seperti huruf tebal. 2. Kemudian salin lapisan lain dan tukar warna teks di bawah kepada hitam. 3. Kemudian kami klik kanan lapisan teks yang disalin di atas dan pilih [Rasterize Text]. 4. Seterusnya ialah langkah utama Kami menggunakan alat marquee untuk memilih separuh daripada satu huruf, dan kemudian gunakan CTRL+T untuk memasuki keadaan transformasi bebas. 6. Akhir sekali, kita tahan kekunci CTRL, klik pada kotak kecil di tengah dan seret ke atas, supaya kesan lipatan keluar. 7. Kemudian kami mengendalikan perkataan huruf lain dengan cara yang sama, dan akhirnya mendapat kesan perkataan lipatan.
2024-04-01
komen 0
556

Apakah kekunci pintasan untuk komen pycharm?
Pengenalan Artikel:Kekunci pintasan untuk ulasan pycharm ialah: 1. Untuk ulasan satu baris, gunakan "#" 2. Untuk ulasan berbilang baris, gunakan tiga tanda petikan """; 3. Untuk ulasan kelompok, pilih baris teks untuk diulas . Selepas latar belakang berubah, tekan "Ctrl+/" pada masa yang sama "; 4. Batalkan ulasan kelompok, pilih baris teks yang diulas, dan selepas perubahan latar belakang, tekan "Ctrl+/" pada masa yang sama; 5. Inden kelompok. , pilih baris teks untuk diinden, dan selepas perubahan latar belakang, tekan kekunci "TAB" 6. Batalkan lekukan kelompok, pilih baris teks untuk diinden, dan selepas perubahan latar belakang, tekan kekunci "SHIFT+TAB"; .
2023-12-05
komen 0
5998

css实现文本溢出时显示省略号
Pengenalan Artikel:css快速入门:文中为大家介绍了css实现文本溢出时显示省略号的方法,具有一定的参考价值,希望可以帮助到大家。对于单行文本溢出,我们可以使用text-overflow:ellipsis属性。
2020-06-04
komen 0
2869

Menggunakan jQuery: Tutorial Menukar Nilai Harta
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang berkuasa yang memudahkan banyak tugas dalam pembangunan web. Satu tugas biasa ialah mengubah suai nilai atribut elemen. Dalam tutorial ini, saya akan memperkenalkan secara terperinci cara menggunakan jQuery untuk mengubah suai nilai atribut sesuatu elemen, dan memberikan contoh kod khusus. 1. Ubah suai kandungan teks elemen Melalui jQuery, anda boleh mengubah suai kandungan teks elemen dengan mudah. Sebagai contoh, kami mempunyai elemen dengan id "myText" dan ingin mengubah suai kandungan teksnya kepada "Hello
2024-02-23
komen 0
693

Bagaimana untuk mencipta ciri penomboran dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta fungsi paging dinamik Memandangkan kandungan web menjadi semakin banyak, fungsi paging telah menjadi salah satu elemen penting dalam banyak laman web. Dengan fungsi paging, pengguna boleh menyemak imbas dan mengurus sejumlah besar kandungan dengan mudah, meningkatkan pengalaman pengguna. Dalam artikel ini, kita akan belajar cara mencipta ciri penomboran dinamik menggunakan HTML, CSS dan jQuery serta memberikan contoh kod khusus. Struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas untuk menempatkan fungsi penomboran
2023-10-26
komen 0
1492