Jumlah kandungan berkaitan 10000

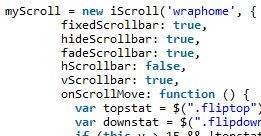
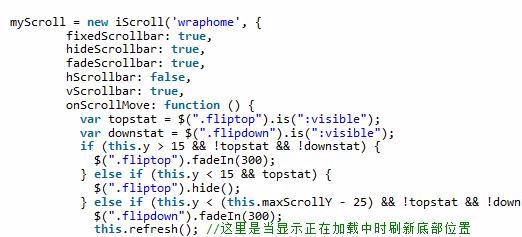
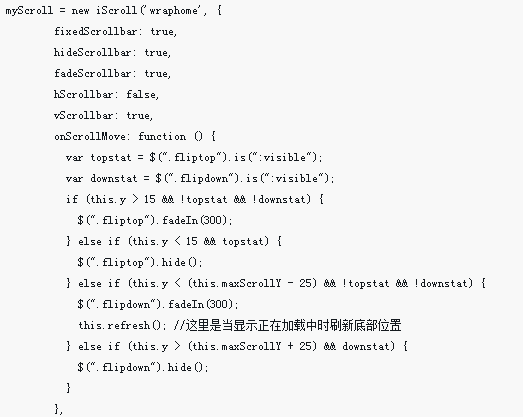
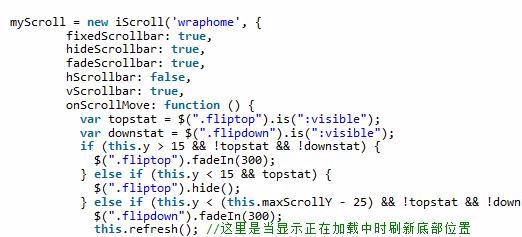
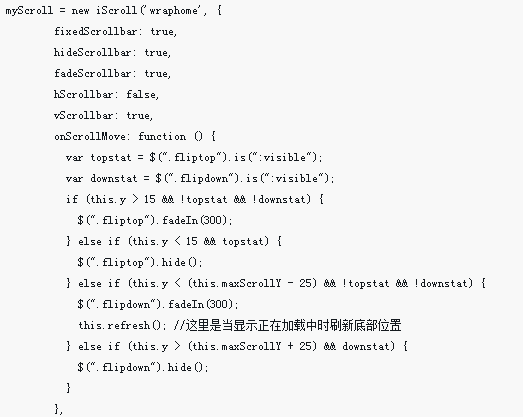
jquery使用iscroll实现上拉、下拉加载刷新实例分享
Pengenalan Artikel:本文主要为大家详细介绍了jquery使用iscorll实现上拉、下拉加载刷新的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-20
komen 0
1758

vue.js移动端实现上拉加载下拉刷新
Pengenalan Artikel:这次给大家带来vue.js移动端实现上拉加载下拉刷新,vue.js移动端实现上拉加载下拉刷新的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-18
komen 0
4443

Tarik ke bawah untuk memuat semula pelayar web mudah alih dalam HTML
Pengenalan Artikel:Apabila anda perlu menurunkan skrin untuk memuat semula halaman untuk mendapatkan kemas kini terkini, anda boleh melakukannya dengan bantuan JavaScript, xhttprequests dan acara sentuh. Muat semula tarik ke bawah ialah pencetus XHR dalam AJAX. Ia menambah data baharu pada elemen yang kita mahu. Muat semula tarik ke bawah boleh dicapai dengan merampas mekanisme menatal JavaScript (seperti isscroll). Twitter menggunakan iscroll untuk melaksanakan pilihan muat semula tarik-turun. Cara lain ialah membuat pengendali muat semula untuk komponen limpahan: tatal. Antara muka yang disediakan boleh memberi gambaran tentang antara muka pengendali −varPullToRefresh=function(callback,wr
2023-09-06
komen 0
1285

关于jquery使用scroll实现上拉、下拉加载刷新
Pengenalan Artikel:本文主要为大家详细介绍了jquery使用iscorll实现上拉、下拉加载刷新的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-02
komen 0
1468

jquery使用iscorll实现手机端中上拉加载下拉刷新
Pengenalan Artikel:这次给大家带来jquery使用iscorll实现手机端中上拉加载下拉刷新,jquery使用iscorll实现手机端中上拉加载下拉刷新的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
3189

微信小程序功能实现:上滑加载下拉刷新
Pengenalan Artikel:本篇文章给大家带来的内容是关于微信小程序功能实现:上滑加载下拉刷新,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-07
komen 0
4534

Applet WeChat melaksanakan kesan muat semula tarik-turun
Pengenalan Artikel:Applet WeChat melaksanakan kesan penyegaran tarik-turun Sebagai platform pembangunan aplikasi mudah alih yang ringan, applet WeChat telah digunakan dan dibangunkan secara meluas dalam industri aplikasi mudah alih sejak beberapa tahun kebelakangan ini. Muat semula tarik ke bawah ialah kesan interaktif biasa Ia boleh menyegarkan kandungan secara automatik apabila pengguna menarik ke bawah halaman dalam halaman senarai, meningkatkan pengalaman pengguna dan mengemas kini data tepat pada masanya. Artikel ini akan memperkenalkan cara melaksanakan kesan muat semula tarik-turun dalam applet WeChat dan memberikan contoh kod khusus. Untuk menambah komponen muat semula tarik turun, mula-mula, dalam fail .wxml halaman yang anda perlukan untuk menambah kesan muat semula tarik turun, tambah
2023-11-21
komen 0
3594

Bagaimana untuk menggunakan Vue untuk melaksanakan penyegaran tarik-turun dan pemuatan tarik-turun?
Pengenalan Artikel:Dengan populariti Internet mudah alih, tarik ke bawah untuk menyegarkan dan tarik ke atas untuk memuatkan telah menjadi salah satu ciri standard apl dan tapak web moden Kedua-dua kaedah interaksi ini boleh meningkatkan pengalaman pengguna dan prestasi halaman. Di bawah rangka kerja Vue, kami boleh menggunakan beberapa pemalam atau menulis kod sendiri untuk mencapai dua kaedah interaksi ini. Pelaksanaan muat semula tarik turun Muat semula tarik turun merujuk kepada operasi di mana pengguna mencetuskan semula data dengan menarik halaman ke bawah. Dalam Vue, kami boleh melaksanakan muat semula tarik turun melalui semua pilihan dan API Vue, dan yang paling pantas dan paling cekap
2023-06-25
komen 0
5327

Cara menggunakan Vue untuk melaksanakan kesan muat semula tarik-turun
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan muat semula tarik-turun Dengan populariti peranti mudah alih, muat semula tarik-turun telah menjadi salah satu kesan aplikasi arus perdana. Dalam Vue.js, kami boleh melaksanakan kesan muat semula tarik-turun dengan mudah Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi muat semula tarik-turun dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan logik penyegaran tarik-turun. Secara umumnya, proses muat semula tarik-turun adalah seperti berikut: pengguna menarik ke bawah halaman untuk mencetuskan acara muat semula tarik-turun bertindak balas kepada acara muat semula tarik-turun dan melakukan operasi kemas kini data selepas kemas kini data selesai; , halaman dimulakan semula
2023-09-21
komen 0
1061

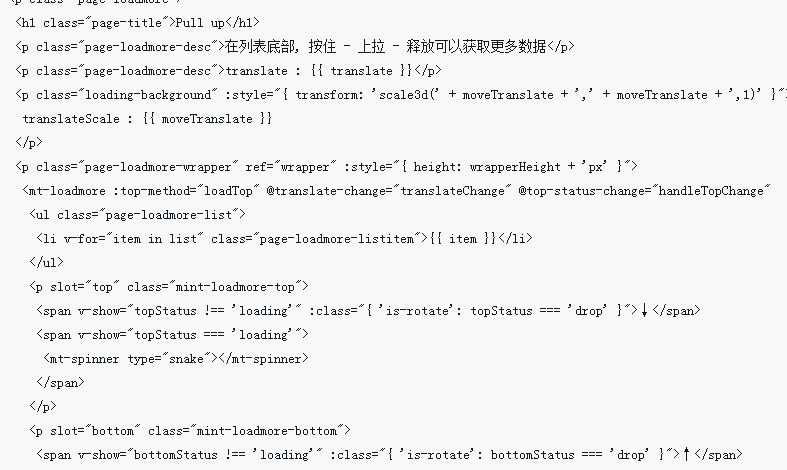
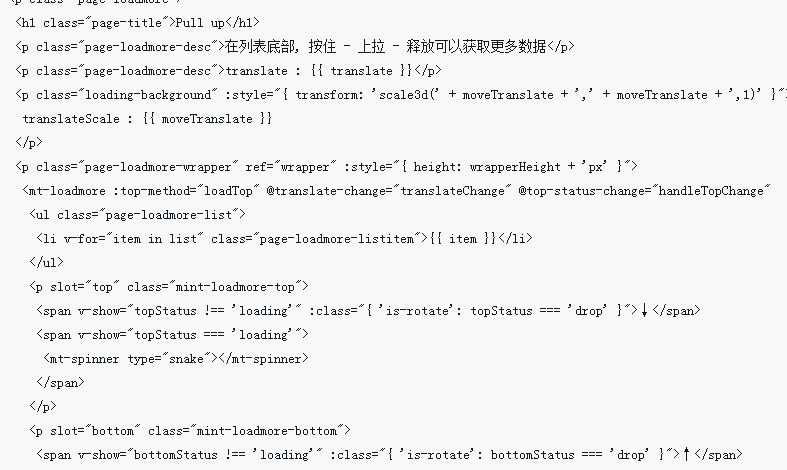
在移动端mint-ui loadmore实现下拉刷新上拉显示更多
Pengenalan Artikel:这次给大家带来在移动端mint-ui loadmore实现下拉刷新上拉显示更多,在移动端mint-ui loadmore实现下拉刷新上拉显示更多的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-03
komen 0
1790

Cara menggunakan uniapp untuk melaksanakan fungsi muat semula tarik-turun
Pengenalan Artikel:Cara menggunakan uniapp untuk melaksanakan fungsi muat semula tarik-turun Dengan populariti Internet mudah alih, semakin banyak aplikasi perlu menyokong fungsi muat semula tarik-turun untuk meningkatkan pengalaman pengguna dan kemas kini data yang tepat pada masanya. Apabila menggunakan uniapp untuk membangunkan applet WeChat atau aplikasi merentas platform, ia menjadi sangat mudah untuk melaksanakan fungsi muat semula tarik-turun. Artikel ini akan menumpukan pada rangka kerja pembangunan uniapp, mengajar anda cara menggunakan uniapp untuk melaksanakan fungsi muat semula tarik turun dan memberikan contoh kod yang sepadan. 1. Menggunakan struktur asas uniapp, saya akan menerangkan berus drop-down khusus pada permulaan.
2023-07-04
komen 0
9599

uniapp melaksanakan cara menambah fungsi muat semula tarik turun dan pemuatan tarik ke halaman
Pengenalan Artikel:Ia adalah keperluan yang sangat biasa untuk Uniapp melaksanakan tarik-turun untuk menyegarkan dan tarik-turun untuk memuatkan lebih banyak Dalam artikel ini, kami akan memperkenalkan secara terperinci cara melaksanakan kedua-dua fungsi ini dalam Uniapp dan memberikan contoh kod khusus. 1. Pelaksanaan fungsi muat semula tarik turun Pilih halaman yang anda perlukan untuk menambah fungsi muat semula tarik turun dalam direktori halaman dan buka fail vue halaman. Untuk menambah struktur muat semula tarik ke bawah pada templat, anda boleh menggunakan komponen muat semula tarik turun uni sendiri Kodnya seperti berikut: <
2023-10-25
komen 0
2091

小程序怎么下拉刷新
Pengenalan Artikel:小程序下拉刷新的实现方法:首先在app.json文件中添加"enablePullDownRefresh":true;然后在app.js文件中实现onPullDownRefresh方法即可。
2020-03-21
komen 0
4258
用Jquery.load载入页面实现局部刷新_jquery
Pengenalan Artikel:用jquery.load的方法载入新的页面,以实现局部刷新,可结果发现载入进来的页面与原来单独的页面不一样,样式没了,关于这个问题,下面有个不错的解决方法
2016-05-16
komen 0
1224