Jumlah kandungan berkaitan 10000

原生JS如何实现翻页功能
Pengenalan Artikel:这次给大家带来原生JS如何实现翻页功能,实现翻页功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-23
komen 0
4672

Bagaimana untuk melaksanakan animasi dalam Vue3 menggunakan JavaScript?
Pengenalan Artikel:Gambaran Keseluruhan Animasi sebenarnya boleh dilaksanakan bukan sahaja menggunakan CSS, tetapi juga menggunakan js Apakah perbezaan antara keduanya? CSS memberi lebih perhatian kepada paparan animasi dan mempunyai prestasi yang lebih baik, manakala prestasi kaedah js sedikit lebih teruk, tetapi ia boleh melakukan operasi tambahan dalam setiap proses pelaksanaan animasi. Maksudnya, proses pelaksanaan animasi dari awal hingga pelaksanaan hingga akhir Jika anda menggunakan CSS untuk melakukannya, paling banyak anda boleh mengawal sifat animasi, hanya untuk memaparkan animasi. Menggunakan js, kita boleh mengendalikan elemen dom pada permulaan pelaksanaan animasi dan menambah kesan yang kita inginkan Apabila pelaksanaan animasi tamat, kita boleh melakukan beberapa operasi penamat animasi, seperti muncul kotak dialog atau sesuatu. Lebih mudah untuk melaksanakan ini menggunakan js. Contoh
2023-05-09
komen 0
1173

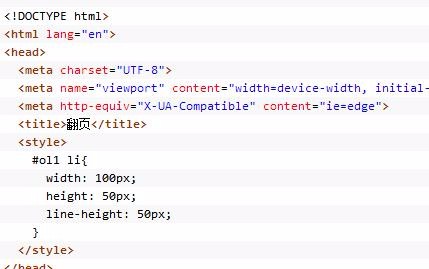
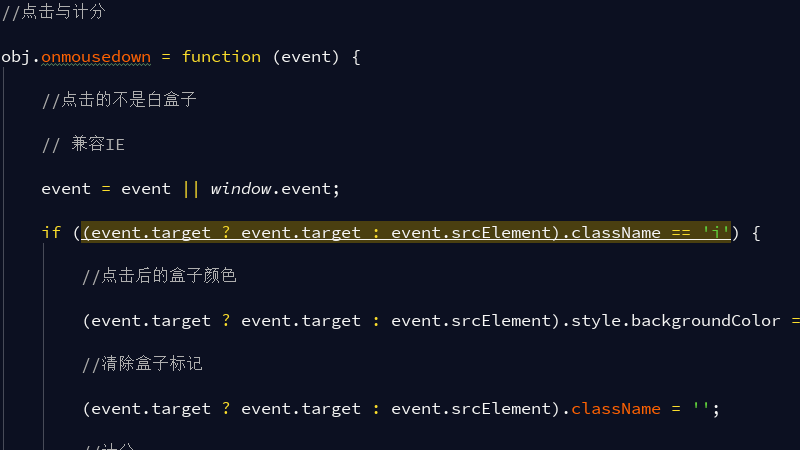
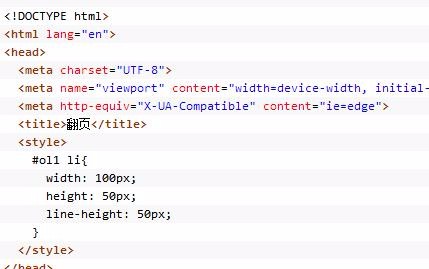
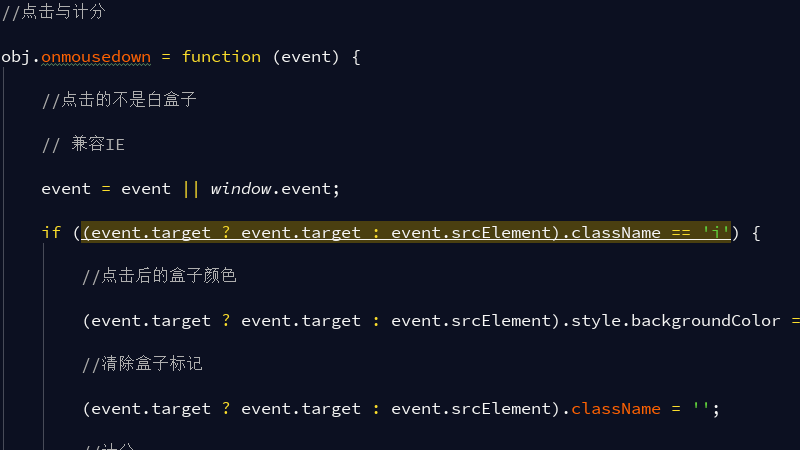
原生JS实现别踩白块小游戏(十)
Pengenalan Artikel:原生js实现别踩白块小游戏的方法,我们在前面的文章中,都陆续为大家讲解过了其中重要部分的js方法。本节内容继续结合上篇文章《原生JS实现别踩白块小游戏(九)》为大家介绍剩余部分的js实现方法。
2019-01-03
komen 0
5245

Menganalisis kelebihan dan aplikasi kod Weimar FF untuk dandang yang digantung di dinding (fahami ciri-ciri kod Weimar FF untuk dandang yang digantung di dinding dan medan aplikasi yang berkaitan)
Pengenalan Artikel:Digunakan secara meluas dalam peralatan dandang yang digantung di dinding, dandang yang digantung di dinding kod Weimar FF ialah sistem kawalan yang boleh dipercayai. Untuk membantu pembaca lebih memahami kod dan merealisasikan potensinya dalam aplikasi praktikal, artikel ini akan meneroka dengan mendalam kelebihan dan kawasan aplikasi kod Weimar FF untuk dandang yang dipasang di dinding. 1. Prinsip asas dandang digantung di dinding kod Weimar FF - Dandang digantung di dinding Kod FF Weimar ialah sistem kawalan berdasarkan teknologi bas medan. -Mencapai kawalan dan pemantauan berbilang titik dan mengamalkan seni bina kawalan teragih. 2. Pengurusan tenaga - Untuk meningkatkan kecekapan penggunaan tenaga, kod dandang Weimar FF yang dipasang di dinding boleh memantau dan melaraskan penggunaan tenaga dalam masa nyata. -Kurangkan penggunaan tenaga ke tahap yang terbaik melalui algoritma kawalan pintar. 3. Keselamatan dan kebolehpercayaan - boleh mengesan dan menangani masalah dalam masa, kod dandang Weimar FF yang dipasang di dinding mempunyai pengesanan automatik dan fungsi diagnosis kerosakan
2024-05-31
komen 0
700

Cara melaraskan masa dandang yang digantung di dinding dengan tepat (kuasai petua untuk pelarasan masa dandang yang digantung di dinding)
Pengenalan Artikel:Dandang yang digantung di dinding adalah salah satu peralatan pemanasan biasa dalam keluarga moden Melaraskan masa dandang yang digantung di dinding dengan tepat boleh meningkatkan kemudahan dan keselesaan hidup. Walau bagaimanapun, ramai orang tidak tahu cukup tentang cara melaraskan masa dandang yang dipasang di dinding, mengakibatkan kesulitan atau pembaziran tenaga. Artikel ini akan menerangkan cara melaraskan masa pada dandang yang dipasang di dinding anda dengan tepat, memberikan anda petua dan helah praktikal. 1. Kepentingan pelarasan masa dandang yang digantung di dinding - Melaraskan masa dandang yang digantung di dinding dengan tepat boleh memastikan bahawa bilik telah mencapai suhu yang diperlukan apabila anda memerlukan pemanasan. -Petua: Pelarasan masa yang betul boleh membantu anda menjimatkan tenaga dan wang. 2. Tentukan jenis masa dandang - Mengetahui jenis masa dandang anda adalah langkah pertama untuk membuat pelarasan yang betul. - Petua: Jenis masa dandang yang digantung di dinding biasa termasuk manual, automatik dan pintar. boleh laras secara manual dipasang di dinding
2024-07-28
komen 0
579

Bagaimana untuk menyelesaikan masalah dandang yang digantung di dinding tanpa panel kawalan suhu (mengajar anda cara mudah menangani masalah kehilangan panel kawalan suhu dandang yang digantung di dinding)
Pengenalan Artikel:Sebagai peralatan pemanasan biasa, dandang yang dipasang di dinding biasanya dilengkapi dengan panel kawalan suhu untuk melaraskan suhu dalaman. Walau bagaimanapun, sesetengah dandang yang dipasang di dinding mungkin tidak mempunyai panel kawalan suhu, yang membawa beberapa masalah kepada pengguna. Artikel ini akan memperkenalkan cara menyelesaikan masalah dandang yang dipasang di dinding tanpa panel kawalan suhu dan menyediakan beberapa penyelesaian praktikal. Fahami prinsip kerja asas dandang yang digantung di dinding - Terangkan prinsip kerja asas dandang yang digantung di dinding - Fokus pada peranan dan fungsi panel kawalan suhu dandang yang digantung di dinding Cari alternatif - Terokai kemungkinan mencari kawalan suhu alternatif panel - Sebutkan penggunaan teknologi seperti peranti rumah pintar Untuk menggantikan panel kawalan suhu dengan telefon pintar atau tablet - Memperkenalkan beberapa aplikasi yang boleh mengawal suhu dandang yang dipasang di dinding melalui telefon pintar atau tablet - Menekankan kemudahan dan fleksibiliti kaedah ini
2024-06-20
komen 0
1213

Ringkasan pengalaman pelaksanaan animasi JavaScript dalam pembangunan bahagian hadapan
Pengenalan Artikel:Ringkasan pengalaman pelaksanaan animasi JavaScript dalam pembangunan bahagian hadapan Dengan perkembangan pesat Internet, permintaan untuk interaksi halaman semakin tinggi dan pengguna mempunyai keperluan yang lebih tinggi untuk kesan animasi. Dalam pembangunan bahagian hadapan, pelaksanaan animasi JavaScript adalah bahagian yang penting. Melalui kesan animasi, anda boleh meningkatkan pengalaman pengguna dan meningkatkan daya tarikan halaman. Walau bagaimanapun, untuk mencapai animasi yang lancar dan tepat bukanlah mudah dan memerlukan kemahiran dan pengalaman tertentu. Artikel ini akan meringkaskan beberapa amalan animasi JavaScript dalam pembangunan bahagian hadapan
2023-11-04
komen 0
1173

原生JS+HTML5实现跟随鼠标一起流动的粒子动画效果
Pengenalan Artikel:这篇文章主要介绍了原生JS+HTML5实现跟随鼠标一起流动的粒子动画效果,涉及javascript事件响应、数值运算及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
2018-05-05
komen 0
2555
chrome原生方法之数组_javascript技巧
Pengenalan Artikel:由于各浏览器的js实现不同,因此各浏览器的原生对象(这里不涉及DOM实现,当然这也有区别)的原生方法也不尽相同,采用原生方法的好处显而易见,使用兼有效率,而且其中有些方法可能包含在以后的ECMAscript规范中
2016-05-16
komen 0
1004

Aplikasi dan kelebihan kod dandang yang digantung di dinding Bangcheng (merealisasikan pemanasan penjimatan tenaga hijau dengan teknologi kawalan pintar sebagai teras)
Pengenalan Artikel:Dandang dipasang di dinding Bangcheng ialah peralatan pemanasan pintar yang boleh mencapai kawalan tepat sistem pemanasan melalui penggunaan kod, meningkatkan kecekapan pemanasan dan mencapai pemuliharaan tenaga dan pengurangan pelepasan. Artikel ini akan memperkenalkan secara terperinci aplikasi dan kelebihan kod dandang yang digantung di dinding Bangcheng untuk membantu pembaca memahami dengan lebih baik teknologi pemanasan termaju ini. 1. Kecekapan tinggi dan penjimatan tenaga: Kod dandang yang dipasang di dinding Bangcheng menggunakan algoritma kawalan pintar untuk mencapai kawalan tepat sistem pemanasan dan memaksimumkan kecekapan penggunaan tenaga. 1. Selamat dan boleh dipercayai: Kod dandang yang dipasang di dinding Bangcheng dilengkapi dengan pengesanan kerosakan automatik dan fungsi penggera untuk mengesan dan menyelesaikan masalah yang berpotensi dalam masa untuk memastikan operasi sistem pemanasan yang selamat dan stabil. Kawalan suhu yang tepat: Kod dandang yang dipasang di dinding Bangcheng melaraskan keluaran haba sistem pemanasan secara automatik mengikut perubahan masa nyata dalam suhu dalaman, mengawal suhu dalaman dengan tepat, dan mewujudkan persekitaran hidup yang selesa.
2024-07-23
komen 0
781

Dandang yang dipasang di dinding Weineng memaparkan penyelesaian F22 - mencipta musim sejuk yang selesa dan hangat untuk anda
Pengenalan Artikel:Pilihan peralatan pemanasan telah menjadi isu penting dalam kehidupan moden. Teknologi canggih dan prestasi cemerlangnya telah menjadi tumpuan perhatian ramai pengguna, dan dandang F22 yang dipasang di dinding Weineng ialah peralatan pemanasan terkemuka. Dan menunjukkan 15 fungsinya yang menakjubkan satu demi satu, artikel ini akan memperkenalkan kepada anda ciri dan kelebihan penyelesaian dandang F22 yang dipasang di dinding Weineng. Sistem kawalan suhu pintar - Laraskan suhu dalaman dengan tepat untuk melaraskan suhu dalaman dengan tepat, membolehkan anda menikmati kehangatan yang selesa pada musim sejuk yang sejuk dandang F22 yang dipasang di dinding Weineng menggunakan sistem kawalan suhu pintar. Laraskan kuasa api secara automatik untuk mencapai kesan pemanasan Sistem boleh melaraskan suhu dalaman dan luaran, kelembapan dan tetapan anda. Penjimatan tenaga - menjimatkan wang dan perlindungan alam sekitar boleh memaksimumkan kadar penggunaan tenaga haba, dengan itu mencapai penjimatan tenaga dan menggunakan dandang dipasang di dinding Weineng F22
2024-03-18
komen 0
772

原生js实现MVVM框架的基本原理详解
Pengenalan Artikel:本篇文章给大家带来的内容是关于原生JS实现MVVM框架的基本原理详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-01
komen 0
2728
原生JS如何实现AJAX、JSONP
Pengenalan Artikel:相信总有一些朋友在写代码的时候不喜欢用插件,喜欢用原生的JS来编写,那么今天给大家带来一份教程,用原生的JavaScript来实现AJAX、JSONP。
2017-12-04
komen 0
2090

Bagaimanakah sifat CSS3 melaksanakan kesan animasi bar navigasi dalam halaman web?
Pengenalan Artikel:Bagaimanakah sifat CSS3 melaksanakan kesan animasi bar navigasi dalam halaman web? Dalam reka bentuk web moden, bar navigasi ialah elemen yang biasa digunakan dalam laman web Ia bukan sahaja berfungsi sebagai fungsi navigasi, tetapi juga meningkatkan pengalaman pengguna tapak web. Untuk menjadikan bar navigasi lebih menarik dan interaktif, pelbagai kesan animasi boleh dicapai menggunakan sifat CSS3 untuk menjadikan halaman web lebih meriah. Artikel ini akan memperkenalkan beberapa sifat CSS3 biasa untuk mencapai kesan animasi bar navigasi. 1. Atribut peralihan Atribut peralihan digunakan untuk menetapkan peralihan elemen dalam CSS3.
2023-09-10
komen 0
1617

利用js编写响应式侧边栏实例
Pengenalan Artikel:为了练手,自己学敲网站时刚好碰到需要制作侧边栏,在网上也查了各种插件以及框架都可以实现这个功能,但是想自己学着用js原生学一个试试,于是就初略完成了侧边栏的实现,可以让初学者参考参考,代码能力有限。其中主要设计的就是animate()函数,animate() 方法执行 CSS 属性集的自定义动画。该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以
2017-04-03
komen 0
1216

初识Jquery和其用法
Pengenalan Artikel:一、js的几个弊端:1、js的入口函数只能有一个,后面的会覆盖掉前面,而且是当页面上的所有的资源都加载完毕之后才执行J2、找对象麻烦,方式单一3、手动去写for循环4、原生js有兼容问题5、代码的容错率不高一旦报错,后面都不执行6、js实现动画比较麻烦,手动封装二、JQuery的优势1、轻量级。100k,压缩后十几k。2、强大的选择器。css
2017-09-25
komen 0
1393

纯CSS3画出小黄人并实现动画效果
Pengenalan Artikel:前言前两天我刚发布了一篇CSS3实现小黄人动画的博客,但是实现的CSS3动画是基于我在站酷网找到的一张小黄人的jpg格式图片,并自己用PS抠出需要实现动画的部分,最后才完成的动画效果。但是,其实我的初衷是想体验一下用图片做动画的赶脚,但是找不到素材,才无奈用了最笨的方法来满足自己的需求,本想勉强能看就行了。可是呢,还是抵不住自己内心的完美,于是乎,用了一个晚上用CSS3画出了小黄人再实现类似...
2017-04-04
komen 0
2033

Petua dan kaedah untuk melaksanakan pemuatan kesan animasi dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk melaksanakan pemuatan kesan animasi Dengan perkembangan Internet, kelajuan pemuatan telah menjadi salah satu petunjuk penting pengalaman pengguna. Untuk meningkatkan pengalaman pengguna semasa halaman dimuatkan, kami biasanya menggunakan kesan animasi pemuatan untuk meningkatkan interaktiviti dan daya tarikan halaman. Sebagai salah satu teknologi penting dalam pembangunan bahagian hadapan, CSS menyediakan banyak teknik dan kaedah untuk mencapai kesan animasi pemuatan. Artikel ini akan memperkenalkan beberapa teknik dan kaedah biasa untuk melaksanakan kesan animasi pemuatan CSS, dan memberikan contoh kod yang sepadan. Animasi pemuatan putaran Animasi pemuatan putaran ialah a
2023-10-19
komen 0
1065