Jumlah kandungan berkaitan 10000
JS用拖拽事件改变物体大小
Pengenalan Artikel:这次给大家带来JS用拖拽事件改变物体大小,JS用拖拽事件改变物体大小的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-13
komen 0
1409
拖拽改变div的大小
Pengenalan Artikel:拖拽改变div的大小
2016-10-08
komen 0
1626

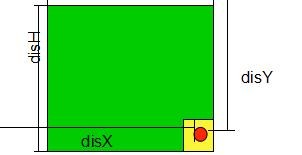
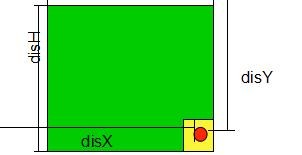
JS实现拖拽改变物体大小
Pengenalan Artikel:拖拽改变物体大小,本文主要介绍了JS实现基于拖拽改变物体大小的方法,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
2018-01-24
komen 0
1690

在JS中如何实现通过拖拽改变物体大小
Pengenalan Artikel:这篇文章主要介绍了JS实现基于拖拽改变物体大小的方法,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
2018-06-09
komen 0
1737

Bagaimana untuk menggunakan Vue dan jsmind untuk menyeret dan mengubah saiz nod peta minda?
Pengenalan Artikel:Bagaimana untuk menggunakan Vue dan jsmind untuk menyeret dan mengubah saiz nod peta minda? Dalam era Internet moden, peta minda telah menjadi alat yang digunakan secara meluas untuk memudahkan orang ramai menyusun dan menjelaskan pelbagai maklumat. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue dan perpustakaan jsmind untuk melaksanakan fungsi menyeret dan mengubah saiz nod peta minda. Mula-mula, pastikan anda telah memasang perpustakaan Vue dan jsmind. Kedua-duanya boleh dipasang melalui npm. Jalankan arahan berikut dalam baris arahan untuk memasang: npminstal
2023-08-15
komen 0
1305
JQuery拖拽元素改变大小尺寸实现代码_jquery
Pengenalan Artikel:"元素拖拽改变大小"其实和"元素拖拽"一个原理,以下附出源码原型,弄明白了原理再扩展其他实际应用,思路就变得简单、清晰得多了
2016-05-16
komen 0
1327

CSS 实现拖拽改变布局大小
Pengenalan Artikel:这篇文章主要介绍了纯CSS实现左右拖拽改变布局大小,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2020-06-22
komen 0
2822

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi menyeret dan menjatuhkan untuk menukar saiz elemen?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi menyeret dan menjatuhkan untuk menukar saiz elemen? Dengan perkembangan teknologi Web, semakin banyak halaman web perlu mempunyai fungsi menyeret dan menjatuhkan untuk menukar saiz elemen. Sebagai contoh, anda boleh menyeret dan mengubah saiz elemen div untuk melaraskan lebar dan ketinggiannya. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Sebelum kita mula, kita perlu memahami beberapa konsep asas: kedudukan dan sifat saiz elemen: dalam CSS, melalui t
2023-10-21
komen 0
1278

jquery mengubah nilai bentuk
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang boleh digunakan dengan mudah dengan HTML, CSS dan JavaScript. Dalam pembangunan web, kita sering perlu mengubah suai nilai dalam elemen bentuk Pada masa ini, kita boleh menggunakan jQuery untuk memudahkan kod. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengubah suai nilai dalam borang, menambah, memadam, mengubah suai nilai atribut pada elemen borang dan menetapkan nilai elemen borang. Berikut ialah langkah terperinci dan contoh kod: 1. Ubah suai nilai elemen borang menggunakan fungsi `.val()` untuk mendapatkan atau menetapkan
2023-05-18
komen 0
809

怎么用ps修改证件照尺寸?
Pengenalan Artikel:用ps修改证件照尺寸的方法:首先用PS打开需要更改尺寸的照片;然后点击【图像】菜单中的【图像大小】;最后在文档大小中输入对应的照片尺寸值并按【确定】按钮即可。
2019-04-04
komen 0
91264

javascript mengubah nilai bentuk
Pengenalan Artikel:Dalam pembangunan web, borang biasanya digunakan sebagai alat untuk pengguna menyerahkan data, dan halaman perlu menggunakan JavaScript untuk mengubah suai atau mengawalnya. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk menukar nilai borang dan menyediakan beberapa kes aplikasi praktikal biasa. ### Kaedah JavaScript untuk menukar nilai borang 1 Gunakan JavaScript DOM untuk menetapkan nilai elemen borang DOM ialah API standard untuk JavaScript untuk mengendalikan elemen halaman.
2023-05-17
komen 0
1554

如何使用ps修改图片尺寸
Pengenalan Artikel:使用ps修改图片尺寸的方法是:1、首先将需要修改尺寸的图片导入ps软件,点击【图像】,点击【画布大小】,选择【像素】;2、然后设置画布与图片保持宽度和高度一致,回到【图片大小】;3、最后设置需要修改的图片大小并保存文件即可。
2019-12-21
komen 0
7339