Jumlah kandungan berkaitan 10000

Kuasai pengetahuan flexbox CSS3 dan laksanakan susun atur senarai imej dengan mudah.
Pengenalan Artikel:Kuasai pengetahuan tentang CSS3 flexbox dan laksanakan susun atur senarai imej dengan mudah Dalam pembangunan web moden, mereka bentuk reka letak halaman yang cantik dan menarik adalah penting. Modul susun atur flexbox CSS3 menyediakan pembangun dengan cara yang mudah dan berkuasa untuk mencipta reka letak yang fleksibel. Artikel ini akan memperkenalkan cara menggunakan flexbox untuk melaksanakan susun atur senarai imej dan memberikan contoh kod yang sepadan. Pertama, kita perlu menyediakan beberapa imej dan tag HTML yang sepadan. Katakan kita mempunyai gambar berikut yang kita perlukan
2023-09-09
komen 0
1222



Cara menggunakan HTML dan CSS untuk melaksanakan reka letak imej aliran air terjun
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak imej aliran air terjun ialah kaedah reka bentuk web biasa Ia mempersembahkan imej pada halaman web melalui reka letak lajur yang tidak teratur, membentuk kesan visual yang mengalir semula jadi. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak imej aliran air terjun, dan memberikan contoh kod khusus. Struktur HTML Pertama, kita perlu mencipta struktur asas susun atur imej air terjun dalam HTML. Kami menggunakan senarai tidak tersusun (ul) dan item senarai (li) untuk mencipta bekas untuk imej
2023-10-24
komen 0
1900

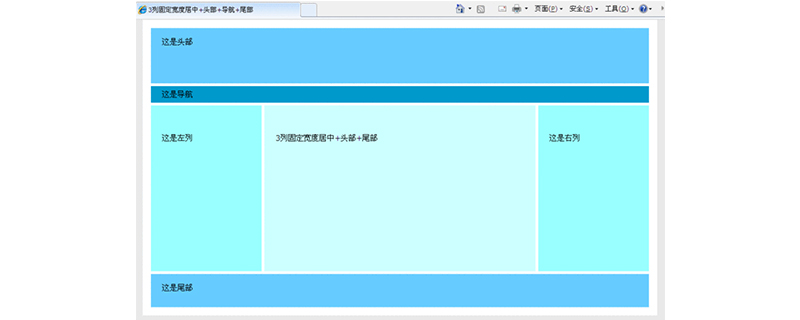
div+css图片列表布局(二)
Pengenalan Artikel:本文默认你已经看过了我的上一篇文章 div+css图片列表布局(一),接下来我们来实现复杂一点的图片列表布局。以下面的样式为例 为了方便,我只列出display:inline-block的布局示例。 和上一篇介绍的一样,第一步...
2017-02-18
komen 0
3187
怎样用CSS使图片高度自动缩放比例
Pengenalan Artikel:我们知道,在瀑布流这类的图片列表布局中常常可以看到用CSS控制DIV里的图片宽度高度,其实这样的布局很简单,今天就给大家详细讲解一下。
2017-11-28
komen 0
3369

Bagaimana untuk mengimport imej PPT dengan cepat dalam kelompok
Pengenalan Artikel:(1) Klik [Sisipkan]-[Album] dalam bar menu dan pilih perintah [Album Baharu] dalam menu lungsur turun. (2) Buka kotak dialog [Album], pilih sumber gambar yang disisipkan daripada [Fail/Disk], tekan Ctrl+A, pilih semua gambar yang ingin anda masukkan, klik butang [Sisipkan], kembali ke [ Kotak dialog Album], Nota: Selepas menambah gambar dalam kotak dialog [Album], anda juga boleh melaraskan kedudukan gambar, mod paparan gambar, susun atur gambar, bentuk bingkai foto, tema dan parameter lain Anda boleh menetapkannya mengikut keperluan anda . Antaranya, senarai juntai bawah [Picture Layout] mengandungi empat pilihan yang amat penting, mencerminkan gaya susun atur gambar selepas ia diimport ke dalam PPT, seperti yang ditunjukkan dalam rajah: Maksud khusus: Sesuaikan dengan susun atur slaid: Ini adalah susun atur lalai, dan gambar akan dibesarkan dalam perkadaran yang sama
2024-04-17
komen 0
898

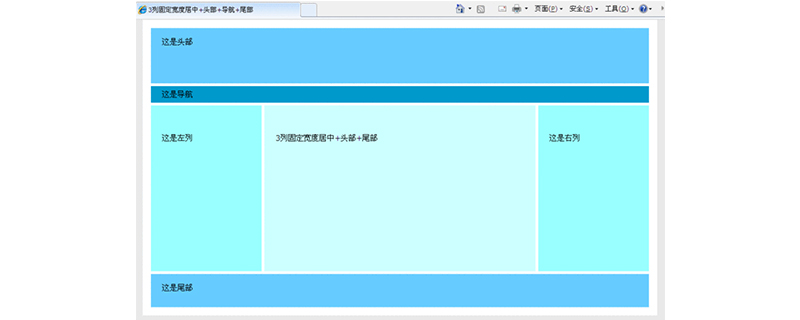
div+css图片列表布局(一)
Pengenalan Artikel:前端切图的时候经常会遇到图片布局,初学者可能会比较生疏。接下来我会以3行3列的图片列表为列子介绍两种常用的切图方案: float布局 display:inline-block布局 首先来讲float布局的方法 float布局 非常简单,一...
2017-02-18
komen 0
2630

H5移动端各种各样的列表的制作方法(六)
Pengenalan Artikel:在前面两章中,讲的都是两列布局的图文列表.而事实上,两列布局的图文列表还是比较简单的.这一章,我们将要更进一步来挑战难度.实现一个相对来说,非常复杂的布局方式.
2017-03-10
komen 0
1645

Apakah kegunaan senarai gaya css
Pengenalan Artikel:Fungsi senarai gaya CSS adalah untuk mengawal susun atur berbilang halaman web pada masa yang sama Contohnya, ia boleh mengawal warna, fon, saiz teks, jarak antara elemen, kedudukan dan susun atur elemen, imej latar belakang atau. warna latar belakang yang akan digunakan, dan perbezaan antara paparan dan saiz skrin dan lain-lain menggunakan css menjimatkan banyak kerja.
2023-01-30
komen 0
1971

CSS布局中flex、grid以及float属性之间的差别是什么
Pengenalan Artikel:在CSS布局中,flex、grid以及float属性的差别是flex属性适用于小的UI元素,grid属性适合用于为网站整体进行布局而float属性适合在较大的文本文章中设置图像
2019-01-10
komen 0
8517

Bagaimana untuk memasukkan gambar ke dalam PowerPoint_Cara untuk memasukkan gambar ke dalam PowerPoint
Pengenalan Artikel:Petua: Jika anda ingin memasukkan berbilang gambar serentak, tahan kekunci Ctrl sambil memilih semua gambar yang anda ingin masukkan. Sisipkan gambar dari web pada slaid Klik pada slaid di mana anda ingin memasukkan gambar. Pada tab [Sisipkan], dalam kumpulan [Imej], klik [Gambar Dalam Talian]. (PowerPoint2013) Dalam kotak [Carian Imej Bing], taip perkara yang anda mahu cari dan tekan Enter atau (versi yang lebih baharu) pastikan [Bing] muncul di sebelah kiri senarai lungsur turun sumber carian. Dalam kotak, taip perkara yang anda mahu cari dan tekan Enter. Gunakan penapis Saiz, Jenis, Warna, Reka Letak dan pelesenan untuk menyesuaikan keputusan mengikut pilihan anda. Klik gambar yang ingin anda masukkan, kemudian klik [Sisipkan]
2024-06-01
komen 0
635

Cara menggunakan susun atur elastik CSS Flex untuk melaksanakan susun atur kad gelongsor
Pengenalan Artikel:Cara menggunakan susun atur fleksibel CssFlex untuk melaksanakan susun atur kad gelongsor Dalam pembangunan web moden, susun atur fleksibel (Flexbox) telah menjadi semakin popular. Ia adalah modul CSS untuk elemen kedudukan dan susun atur yang boleh mencapai pelbagai kesan susun atur kompleks dengan mudah. Artikel ini akan memperkenalkan cara menggunakan reka letak elastik Flex untuk melaksanakan reka letak kad gelongsor dan memberikan contoh kod khusus. Reka letak kad gelongsor ialah corak reka bentuk UI biasa, sering digunakan untuk memaparkan imej atau kandungan. Setiap kad boleh ditukar kepada yang seterusnya dengan meleret atau mengklik
2023-09-28
komen 0
955

Mengapakah terdapat unsur pseudo di bahagian hadapan?
Pengenalan Artikel:Sebab unsur pseudo di bahagian hadapan: 1. Sesuaikan susun atur dan reka bentuk 2. Menyelesaikan masalah susun atur 3. Meningkatkan kebolehcapaian 4. Melaksanakan kesan khas; Pengenalan terperinci: 1. Sesuaikan reka letak dan reka bentuk Dalam reka bentuk web, kami sering berharap untuk mempunyai beberapa reka letak dan kesan reka bentuk khas, seperti menambahkan logo di hadapan item senarai, menambah penunjuk fokus di dalam butang, dsb.; . Menyelesaikan masalah susun atur , kadangkala anda menghadapi beberapa masalah reka letak yang sukar ditangani, seperti kesan pembalut teks, penjajaran gambar dan teks, dsb. Menggunakan elemen pseudo, anda boleh mengawal dsb.
2023-11-21
komen 0
776

Panduan lengkap untuk melaksanakan reka letak responsif mudah alih dalam Vue (Vant)
Pengenalan Artikel:Panduan Lengkap untuk Melaksanakan Reka Letak Mudah Alih Responsif dalam Vue (Vant) Reka letak responsif mudah alih adalah bahagian yang sangat penting dalam pembangunan web moden Dengan populariti peranti mudah alih, cara untuk bertindak balas dengan cepat terhadap saiz dan resolusi skrin telefon mudah alih pengguna telah menjadi a Salah satu cabaran yang perlu dihadapi oleh jurutera hadapan. Rangka kerja Vue dilengkapi dengan ciri susun atur responsif, dan terdapat juga banyak perpustakaan pihak ketiga untuk membantu kami melaksanakan reka letak responsif. Antaranya, perpustakaan komponen Vant ialah perpustakaan UI mudah alih Vue kerana ia sangat berkuasa, mudah digunakan dan disesuaikan serta serasi sepenuhnya dengan peranti mudah alih.
2023-06-09
komen 0
2730

【Android】第5章(8)图片库(Galery)
Pengenalan Artikel:分类:C#、Android、VS2015; 创建日期:2016-02-07 一、简介 图库(也叫画廊)是一个布局小部件,用于在可水平滚动的列表中显示每一副图片,当前所选的图片将置于视图的中心。 注意:Android已经弃用了这个小部件,弃用的原因是用Galery实现的效率比较低,
2016-07-06
komen 0
1282

Cara menggunakan Layui untuk mencapai kesan paparan aliran air terjun gambar
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan paparan aliran air terjun bagi imej susun atur aliran air terjun ialah susun atur halaman web biasa, yang sangat biasa apabila memaparkan senarai gambar atau senarai produk. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai kesan paparan aliran air terjun imej. 1. Memperkenalkan rangka kerja Layui Pertama, kita perlu memperkenalkan fail CSS dan JS rangka kerja Layui ke dalam halaman HTML. Ia boleh diimport melalui CDN atau dimuat turun secara tempatan. Katakan kita meletakkan fail rangka kerja Layui dalam folder layui projek, kod
2023-10-26
komen 0
1291

如何做百度SEO?有哪些技巧?
Pengenalan Artikel:做百度SEO的技巧:1、注意关键词;需要选择合适的关键词,注意在标题中、描述中、权重标签等的布局,还要控制页面关键词密度。2、注意导航栏优化、面包屑优化、URL优化、图片ALT属性优化;3、锚文本链接的使用;4、文章中权重标签的使用。
2019-05-23
komen 0
12848

Bagaimana untuk mengurangkan saiz skrin win10
Pengenalan Artikel:Sistem win10 adalah sistem yang sangat baik dan hebat Kepintaran yang berkuasa menghalang sistem daripada mengalami beberapa masalah pelik Hari ini saya akan membawakan anda kaedah untuk melaraskan nisbah paparan skrin win10 jika anda boleh melakukannya tetapan paparan desktop Operasi selesai. Bagaimana untuk mengurangkan saiz skrin Windows 10 jika ia terlalu besar: 1. Pertama, klik kanan ruang kosong pada desktop, dan kemudian klik "Tetapan Paparan". 2. Anda kemudian boleh melihat resolusi monitor dalam senarai di sebelah kanan. 3. Klik lungsur turun resolusi dan pilih Disyorkan. 4. Selepas memilih resolusi, pergi ke "Skala dan Susun Atur" dan pilih nilai yang disyorkan, yang biasanya 100%.
2024-01-02
komen 0
1610