Jumlah kandungan berkaitan 10000

在微信小程序中如何实现列表下拉刷新上拉加载效果?
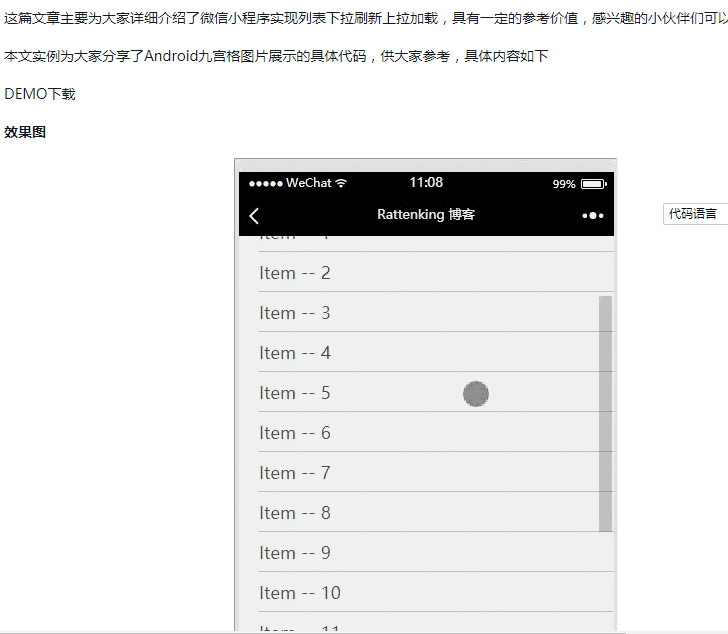
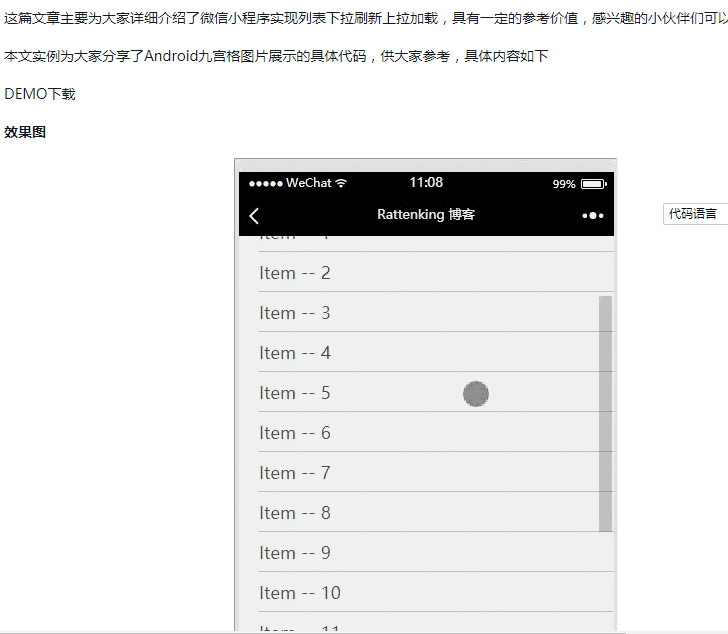
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序实现列表下拉刷新上拉加载,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-08
komen 0
2186

浅谈小程序中实现下拉刷新与加载更多效果的方法
Pengenalan Artikel:本篇文章给大家介绍一下微信小程序中实现下拉刷新与加载更多效果的几种方法,几乎所有APP里都有下拉刷新和加载更多,希望大家可以掌握!
2021-06-30
komen 0
6915

Panduan Reka Bentuk dan Pembangunan UniApp untuk Melaksanakan Kesan Penyegaran dan Pemuatan Tersuai
Pengenalan Artikel:Panduan Reka Bentuk dan Pembangunan UniApp untuk Melaksanakan Kesan Penyegaran dan Pemuatan Tersuai Pengenalan: UniApp ialah rangka kerja pembangunan aplikasi merentas platform berdasarkan Vue.js Ia boleh menjalankan satu set kod pada berbilang platform pada masa yang sama, seperti iOS, Android, H5 tunggu. Dalam pembangunan aplikasi mudah alih, tarik-turun untuk menyegarkan dan tarik-turun untuk memuatkan lebih banyak adalah fungsi yang sangat biasa. Walaupun UniApp telah menyediakan beberapa penyegaran tarik turun lalai dan kesan pemuatan tarik naik, kadangkala kami mungkin perlu menyesuaikan kesan atau gaya untuk memenuhi keperluan khusus.
2023-07-06
komen 0
1796

微信小程序列表下拉刷新上拉加载实例代码
Pengenalan Artikel:本文主要和大分享微信小程序实现列表下拉刷新上拉加载,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-02-03
komen 0
3486

微信小程序实现下拉加载和上拉刷新详细讲解
Pengenalan Artikel:本篇文章讲述了微信小程序实现下拉加载和上拉刷新,大家对微信小程序实现下拉加载和上拉刷新不了解的话或者对微信小程序实现下拉加载和上拉刷新感兴趣的话那么我们就一起来看看本篇文章吧, 好了废话少说进入正题吧
2018-03-14
komen 0
10451

微信小程序中实现页面下拉刷新和上拉加载更多的代码示例
Pengenalan Artikel:本篇文章给大家带来的内容是关于微信小程序中实现页面下拉刷新和上拉加载更多的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-11
komen 0
8632

Bagaimana untuk menggunakan Vue untuk melaksanakan penyegaran tarik-turun dan pemuatan tarik-turun?
Pengenalan Artikel:Dengan populariti Internet mudah alih, tarik ke bawah untuk menyegarkan dan tarik ke atas untuk memuatkan telah menjadi salah satu ciri standard apl dan tapak web moden Kedua-dua kaedah interaksi ini boleh meningkatkan pengalaman pengguna dan prestasi halaman. Di bawah rangka kerja Vue, kami boleh menggunakan beberapa pemalam atau menulis kod sendiri untuk mencapai dua kaedah interaksi ini. Pelaksanaan muat semula tarik turun Muat semula tarik turun merujuk kepada operasi di mana pengguna mencetuskan semula data dengan menarik halaman ke bawah. Dalam Vue, kami boleh melaksanakan muat semula tarik turun melalui semua pilihan dan API Vue, dan yang paling pantas dan paling cekap
2023-06-25
komen 0
5288

uniapp melaksanakan cara menambah fungsi muat semula tarik turun dan pemuatan tarik ke halaman
Pengenalan Artikel:Ia adalah keperluan yang sangat biasa untuk Uniapp melaksanakan tarik-turun untuk menyegarkan dan tarik-turun untuk memuatkan lebih banyak Dalam artikel ini, kami akan memperkenalkan secara terperinci cara melaksanakan kedua-dua fungsi ini dalam Uniapp dan memberikan contoh kod khusus. 1. Pelaksanaan fungsi muat semula tarik turun Pilih halaman yang anda perlukan untuk menambah fungsi muat semula tarik turun dalam direktori halaman dan buka fail vue halaman. Untuk menambah struktur muat semula tarik ke bawah pada templat, anda boleh menggunakan komponen muat semula tarik turun uni sendiri Kodnya seperti berikut: <
2023-10-25
komen 0
2081

js滚动点击加载更多数据代码怎么实现?
Pengenalan Artikel:js实现滚动条滚动到页面底部实现点击加载更多的功能,相对于多数网站中采用iscroll.js实现上拉加载更多或者下拉刷新功能更便于大家理解
2018-08-06
komen 0
3775

Strategi pengoptimuman untuk UniApp untuk melaksanakan penyegaran tarik-turun dan pemuatan tarik-turun
Pengenalan Artikel:UniApp ialah rangka kerja yang menyokong pembangunan berbilang terminal Ia boleh menggunakan satu set kod untuk membangunkan aplikasi yang menyesuaikan diri dengan berbilang platform pada masa yang sama. Semasa proses pembangunan menggunakan UniApp, fungsi muat semula pull-down dan pull-up adalah salah satu keperluan biasa. Untuk meningkatkan pengalaman pengguna, adalah sangat penting untuk mengoptimumkan prestasi kedua-dua fungsi ini. Artikel ini akan memperkenalkan beberapa strategi pengoptimuman untuk menjadikan penyegaran tarik-turun UniApp dan pemuatan tarik-turun lebih lancar. 1. Strategi pengoptimuman muat semula tarik ke bawah Muat semula muat turun ialah operasi di mana pengguna meluncur pada halaman dan menarik halaman ke bawah untuk memuat semula data. Tarik berus ke bawah
2023-07-04
komen 0
2977

Bagaimana untuk melaksanakan fungsi muat semula tarik turun dan muat naik dalam uniapp
Pengenalan Artikel:Dengan peningkatan berterusan pembangunan terminal mudah alih, permintaan pembangun untuk aplikasi mudah alih juga semakin tinggi. Dalam kebanyakan aplikasi mudah alih, tarik ke bawah untuk menyegarkan dan tarik ke atas untuk memuatkan adalah fungsi yang lebih penting Untuk meningkatkan pengalaman pengguna, banyak aplikasi mudah alih akan menambah dua fungsi ini. Di sini, kami akan memperkenalkan cara melaksanakan tarik-turun untuk memuat semula dan tarik-turun untuk memuatkan lebih banyak fungsi dalam uniapp. 1. Pengenalan kandungan asas uniapp ialah rangka kerja pembangunan aplikasi merentas platform berdasarkan rangka kerja Vue.js, yang menyokong penerbitan satu kali dan penerbitan berbilang hujung. Oleh kerana ciri merentas platformnya yang baik, pada masa yang sama
2023-04-14
komen 0
7276

今日h5特效推荐:最近超流行的 H5 下拉上滑动效
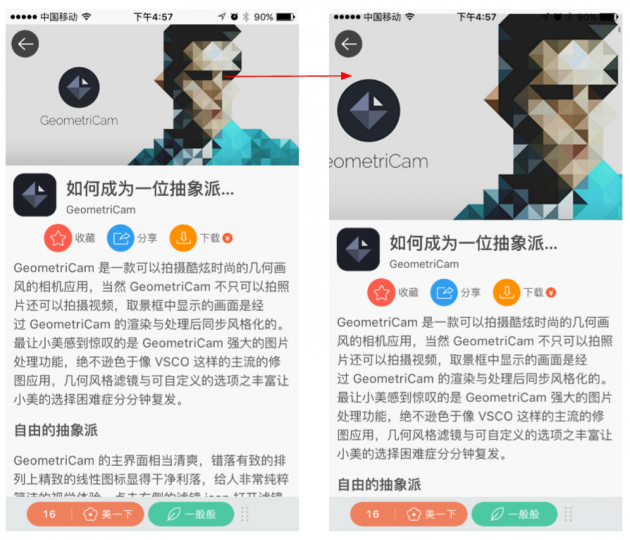
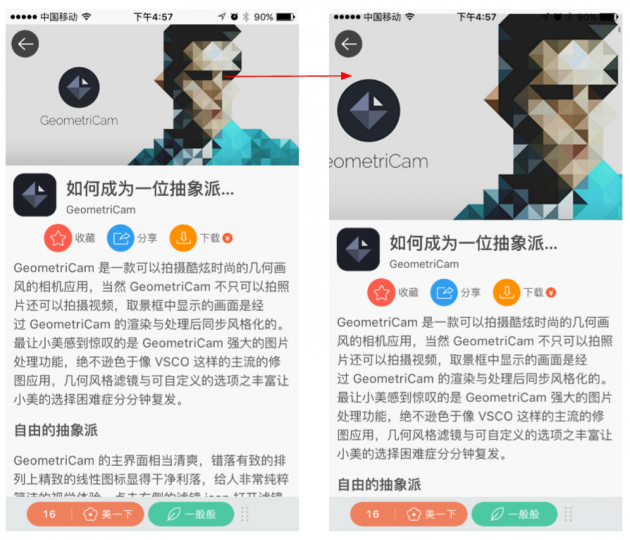
Pengenalan Artikel:在APP中我们经常会在页面下拉时看到一些动效,例如下拉图片跟随放大、下拉刷新出现loading动画等,这个交互细节在各个主流APP以及手机原生系统中随处可见,能为APP增添个性亮点。
2017-04-05
komen 0
4936

Gunakan jQuery untuk menghantar permintaan AJAX dan mengoptimumkan pemuatan data halaman
Pengenalan Artikel:Tajuk: Gunakan jQuery untuk menghantar permintaan AJAX dan mengoptimumkan pemuatan data halaman Dengan pembangunan aplikasi web yang berterusan, pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk kelajuan memuatkan halaman dan pengalaman interaktif. Untuk meningkatkan kelajuan memuatkan data halaman dan mengurangkan kesan penyegaran halaman, teknologi AJAX sering digunakan untuk memuatkan data secara tidak segerak untuk menjadikan halaman lebih dinamik dan berkesan. jQuery ialah perpustakaan JavaScript yang cekap dan popular yang menyediakan fungsi AJAX yang ringkas dan mudah digunakan, yang boleh membantu kami menghantar permintaan AJAX dengan mudah,
2024-02-27
komen 0
389

Penghuraian laluan berasaskan anotasi dan pelaksanaan pemuatan pengawal dinamik dalam PHP
Pengenalan Artikel:Penghuraian laluan berasaskan anotasi dan pelaksanaan pemuatan pengawal dinamik dalam PHP Memandangkan kerumitan aplikasi web terus meningkat, pengurusan laluan dan pemuatan pengawal telah menjadi pautan penting dalam proses pembangunan. Kaedah resolusi laluan tradisional dan pemuatan pengawal memerlukan konfigurasi manual peraturan penghalaan dan kelas pengawal, dan memerlukan kemas kini dan penyelenggaraan yang kerap, yang boleh menjadi sangat rumit dan tidak cekap dalam aplikasi besar. Untuk menyelesaikan masalah ini, anotasi boleh digunakan untuk memudahkan penghuraian laluan dan pemuatan pengawal dinamik. Anotasi ialah cara untuk menambah metadata yang berkaitan pada kod anda
2023-10-15
komen 0
1023

Apakah pemaparan progresif?
Pengenalan Artikel:Pengenalan Pernahkah anda mengukur kelajuan memuatkan laman web anda? Jika tidak, terdapat banyak alat yang tersedia di internet untuk menguji kelajuan laman web. Cari sesiapa sahaja dan ukur. Menurut Google, jika laman web anda dimuatkan lebih cepat daripada 3 saat, ini bermakna anda kehilangan sejumlah 32% pelawat anda. Jadi, ini membantu jika anda mengambil langkah untuk memperlahankan kelajuan pemuatan tapak web anda, yang merupakan tempat pemaparan progresif masuk, yang membolehkan pembangun meningkatkan kelajuan pemuatan tapak web mereka. Apakah pemaparan progresif? Sebelum membincangkan teknik rendering progresif, mari kita fahami dahulu istilah rendering progresif. Jadi, progresif bermaksud menunjukkan langkah demi langkah seperti kemajuan biasa, yang mungkin anda lihat semasa memuat turun atau memuat naik fail, atau mengemas kini apl pada telefon anda. Rendering bermaksud memaparkan kandungan pada halaman web. Oleh itu, rendering progresif
2023-08-29
komen 0
1287

Bagaimana untuk mengalih keluar kesan khas atas, bawah, kiri dan kanan dalam uniapp
Pengenalan Artikel:Dengan pembangunan pembangunan aplikasi mudah alih, uniapp (rangka kerja pembangunan berbilang terminal) juga telah menjadi alat pembangunan pilihan bagi banyak pembangun. Dalam proses pembangunan uniapp, kadangkala kita perlu mengalih keluar kesan khas atas, bawah, kiri dan kanan, kerana kesan khas ini mungkin tidak mematuhi gaya reka bentuk aplikasi kita atau mempunyai kesan negatif terhadap prestasi program. Seterusnya, mari kita lihat cara mengalih keluar kesan atas, bawah, kiri dan kanan. 1. Alih keluar kesan muat semula tarik-turun Kesan muat semula tarik-turun ialah kesan khas biasa dalam apl Ia agak mudah untuk dilaksanakan, tetapi ia juga akan memberi kesan kepada prestasi program.
2023-04-20
komen 0
813

Bagaimanakah Li Tiaotiao mengimport peraturan pengiklanan terkini?
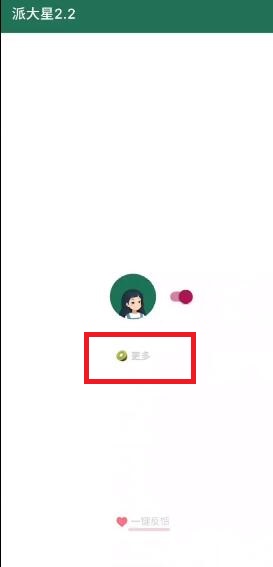
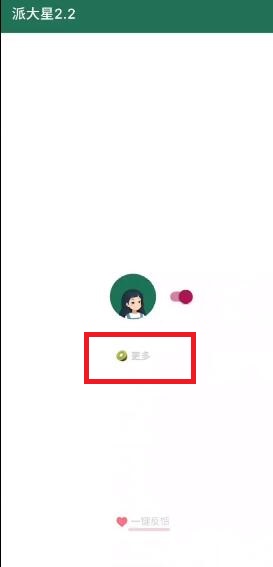
Pengenalan Artikel:Walaupun iklan apl Li Tiao Tiao tidak boleh dilangkau buat sementara waktu kerana sekatan, ia masih boleh melangkau sebahagian besar iklan secara berkesan dengan menyertai semula dan mengemas kini peraturan pengiklanan. Berikut ialah tutorial import peraturan pengiklanan terkini Li Tiaotiao, saya mengesyorkan semua orang mempelajarinya. Tutorial import peraturan pengiklanan terkini Li Tiaodiao 1. Mula-mula, kita perlu memastikan Li Tiaotiao tetap terbuka, dan kemudian klik [Lagi] pada antara muka halaman utama untuk memasuki antara muka lain 2. Dalam antara muka ini, kita perlu klik pada sudut kanan atas [; ....] Pilihan akan muncul; 3. Klik [Import Rules] dalam pilihan untuk mengimport 4. Kemudian nyahzip pakej termampat yang dimuat turun dari halaman ini dan buka [Latest 2986 Rules.txt] Pergi untuk membaca kandungan. Selepas bacaan selesai, salin fail teks
2024-06-12
komen 0
1000

Arahan terperinci untuk membuat seni kopi latte dengan Photoshop
Pengenalan Artikel:1. Import sekeping bahan kopi, import bahan seni latte ke dalam gambar, dan laraskan saiz imej. 2. Pilih lapisan corak seni latte, klik [Create a new fill or adjustment layer] di bawah, pilih hitam dan putih, dan potong dan tampalkannya ke lapisan semasa. 3. Kembali ke lapisan corak dan tukar mod adunan kepada [Tindan]. Dengan cara ini, corak seni latte disepadukan ke dalam kopi. Tetapi terdapat baki tepi putih di sekelilingnya. 4. Gunakan topeng lapisan, kemudian gunakan alat isian kecerunan, pilih [Kecerunan Jejari] sebagai bentuk dan tandakan [Sebalik] di sebelahnya. 5. Lukiskan kecerunan dari dalam ke luar pada lapisan. Gunakan alat berus untuk memadamkan baki tepi putih di sekelilingnya dan kesan seni coffee latte yang lebih realistik sudah sedia.
2024-04-01
komen 0
712