Jumlah kandungan berkaitan 10000

纯HTML5+CSS3制作图片旋转
Pengenalan Artikel:这篇文章主要介绍了纯HTML5+CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下
2018-06-05
komen 0
1860

Css3如何实现旋转移动动画特效
Pengenalan Artikel:本篇文章主要给大家介绍css3动画实现旋转特效的方法。 css即层叠样式表,想必学习前端的小伙伴们已经非常熟悉了。那么大家应该都知道,一个炫酷的动画特效,能使你的网站显得更加高大上,丰富内容吸引用户。 下面我们就给大家介绍一个简单又炫酷的动画特效,也就是实现图片旋转效果。
2018-10-19
komen 0
8440

分享几个超级震憾的图片特效_jquery
Pengenalan Artikel:这次主要是来分享几个个人觉得十分震憾的图片特效,有jQuery的,有CSS3的,有很萌的乌鸦动画,也有简单朴实的图片播放动画,当然有些你可能已经看到过了,不过也没关系,你能路过就算是对我的支持了
2016-05-16
komen 0
1004

多视角3D可旋转的HTML5 Logo动画示例代码详细介绍
Pengenalan Artikel:这是一款基于HTML5和CSS3的3D动画特效,与之前的3D特效不同的是,这款是完全用HTML5特性实现的,而并非用多张图片叠加起来。这款3D动画还有一个特点是可以无限的旋转,从而可以从多个视角来观察HTML5 Logo。 在线演示源码下载 HTML代码
2017-03-04
komen 0
1996

Bagaimana untuk mencapai kesan membalikkan imej dalam CSS3
Pengenalan Artikel:Dalam reka bentuk web, gambar adalah salah satu elemen yang sangat diperlukan. Selalunya terdapat keperluan untuk melakukan kesan khas pada gambar, seperti kesan menyelak gambar. Jadi bagaimana untuk menggunakan CSS3 untuk mencapai kesan flip imej? Artikel ini akan memperkenalkan secara terperinci kaedah untuk mencapai kesan flipping imej dalam CSS3. 1. Melaksanakan kesan flipping imej dalam CSS3 CSS3 menyediakan kita dengan dua cara untuk mencapai flipping imej: 1. Gunakan atribut transform untuk flip imej 2. Gunakan atribut backface-visibility untuk flip imej 2. Gunakan tran
2023-04-23
komen 0
3073

纯css3实现3D图片立方体旋转动画特效
Pengenalan Artikel:本文描述了关于纯css3实现3D图片立方体旋转动画特效,有一定参考价值,下面我们一起看下
2017-05-28
komen 0
3522

Bagaimana untuk mencapai kesan putaran imej dengan css
Pengenalan Artikel:Kesan putaran imej CSS ialah kesan khas yang biasa digunakan dalam reka bentuk web. Ia boleh menambah tenaga dan kesan yang indah pada halaman web dan menarik perhatian pengguna. Berikut akan memperkenalkan beberapa kesan putaran imej CSS asas. 1. Gunakan atribut transformasi CSS3 untuk mencapai kesan putaran CSS3 menyediakan atribut transformasi, yang boleh mengubah bentuk dan kedudukan elemen melalui kaedah putaran, herotan, regangan dan lain-lain. Yang paling biasa digunakan ialah kesan putaran, yang ditetapkan dengan menetapkan atribut transformasi elemen.
2023-04-23
komen 0
10504

pr怎么加贴纸
Pengenalan Artikel:pr加贴纸的方法:首先将贴纸图片直接拖拽到时间线的视频图层上;然后打开其“特效控制台”并调整图片的缩放比例以及旋转角度;接着添加关键点,实现缩放以及旋转的动画即可。
2020-03-24
komen 0
15765

Bagaimana untuk mencapai kesan putaran foto web melalui teknologi bahagian hadapan
Pengenalan Artikel:Dengan pembangunan Internet mudah alih, semakin banyak perhatian diberikan kepada kesan visual tapak web, dan kaedah paparan foto menjadi semakin pelbagai. Antaranya, putaran foto adalah kesan yang sangat biasa, yang membolehkan pengguna melihat foto dengan lebih intuitif. Artikel ini akan memperkenalkan cara untuk mencapai kesan putaran foto web melalui teknologi bahagian hadapan. 1. CSS3 untuk merealisasikan putaran foto CSS3 ialah teknologi yang amat diperlukan dalam pembangunan bahagian hadapan, dan kesan animasinya yang berkuasa juga menyediakan cara untuk merealisasikan putaran foto. Proses pelaksanaan adalah seperti berikut: 1. Sediakan foto Pertama, anda perlu menyediakan imej yang perlu diputar dan menambahnya ke HTM.
2023-04-17
komen 0
2724

基于SVG和CSS3的可爱卡通小动物动画特效
Pengenalan Artikel:这是一款基于SVG过滤器和CSS3制作的可爱小动物动画特效。该特效中使用HTML标签和SVG结合制作动物的外形,并通过CSS3 animation动画来制作动物的各种动画特效。
2017-01-19
komen 0
1863

lol kerosakan sebenar Yasuo kesan khas kulit muktamad, paparan pemodelan lukisan asli
Pengenalan Artikel:Lol Real Damage Yasuo Ultimate Skin Ramai kawan-kawan nak tahu macam mana special effect kulit ni, macam mana dengan lukisan dan model yang asli? Di bawah, editor akan membawakan anda paparan kesan khas kerosakan sebenar kulit Yasuo Ultimate LoL. Yasuo True Damage Ultimate Original Painting Yasuo True Damage Ultimate Original Painting Paparan Kesan Khas Animasi Imbas Kembali ke bandar adalah konsol DJ keemasan, animasi penarikan balik tidak berubah, zarah kesan khas telah bertukar menjadi elemen keemasan, dan Ultimate Skin adalah semuanya Perasaan ini juga sangat dikenali. Kesan khas kemahiran dan serangan asas adalah sama dengan kerosakan sebenar kulit asal Apabila mengenai sasaran, akan ada corak gelombang pada sasaran. Tidak ada perubahan di sini. Kemahiran Q bertukar menjadi emas, dan corak gelombang emas akan muncul di mana senjata memotong dan pada sasaran Perbezaan dari kulit asal
2024-07-23
komen 0
1219

Bagaimana untuk memutar div menggunakan jquery
Pengenalan Artikel:Dengan pembangunan berterusan teknologi Web, kesan animasi memainkan peranan yang semakin penting dalam reka bentuk web. Antaranya, kesan putaran adalah kesan animasi yang sangat biasa dan menarik perhatian. Jadi, dalam artikel ini, kami akan memperkenalkan cara menggunakan jQuery untuk mencapai kesan putaran div yang mudah. Idea asas menggunakan jQuery untuk mencapai kesan putaran div adalah menggunakan atribut transform dalam CSS3 untuk memutar elemen div dengan sudut tertentu di sepanjang paksi Y. Pada masa yang sama, kita perlu menentukan beberapa gaya CSS utama, seperti kelajuan putaran dan fungsi pelonggaran animasi.
2023-05-28
komen 0
708

纯CSS3炫酷3D星空动画特效
Pengenalan Artikel:这是一款使用纯CSS3制作的炫酷3D星空动画特效。该特效中,以飞船向前快速移动为视角,所有的星星都快速的变大并向后移动,效果非常逼真。
2017-01-18
komen 0
3190

纯CSS3实现页面圆圈加载(loading)动画特效
Pengenalan Artikel:在网速不好的情况下打开网站或者观看视频,页面加载会很慢,这时一般会提示用户“页面正在加载中,请稍后”,而且会有一个圆圈一直在转动。正在学习html和CSS的小伙伴,你会用CSS3实现圆圈加载动画效果吗?这篇文文章就给大家分享一个纯CSS3实现的圆圈(loading)加载动画特效,感兴趣的小伙伴可以参考借鉴一下。
2018-10-27
komen 0
11267

分享CSS3中3个Loading 设计的实例代码(一)
Pengenalan Artikel:最近本人正在学习 HTML5 系列课程,这么课程涵盖的内容也是非常的多,虽然内容十分简单容易理解,但是非常难以记忆,比如 CSS3 的一些属性。今天所要介绍的 CSS3 Loading 动画也是极客学院里所介绍的内容,感兴趣的同学也可以前去观看视屏。 Loading one 第一种加载动画的效果,就是这么一个图在不停的转啊转,下面我们就来看看代码。 首先,我们先定义一下 HTML代码...
2017-05-05
komen 0
1841

基于CSS3鼠标滑过放大突出效果详解及实例
Pengenalan Artikel:还记得之前分享过一款CSS3图片悬停放大特效,效果非常不错。今天我们要再来分享一款类似的CSS鼠标滑过放大突出效果,只不过之前那个是图片,这次是色块,其实掌握了其CSS原理,任何网页元素都可以实现这种突出放大的CSS3动画特效。效果图如下:
2017-03-28
komen 0
2432
用H5和CSS3制作全屏背景轮换播放教程
Pengenalan Artikel:这次给大家带来用H5和CSS3制作全屏背景轮换播放的制作方法,怎么用H5制作特效?H5和CSS3在使用过程中的注意事项有哪些,下面就是实战案例,一起来看一下。
2017-11-29
komen 0
2789

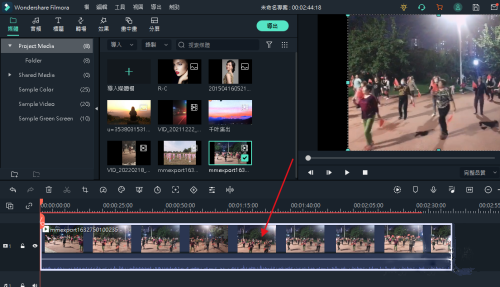
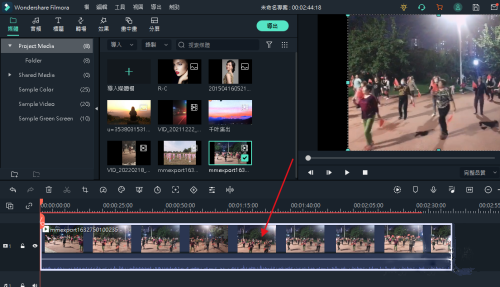
Bagaimana untuk memutar video dalam Wondershare Filmora dan membalikkan tutorial kaedah
Pengenalan Artikel:Wondershare Meow Shadow ialah perisian penyuntingan video yang mudah digunakan dan berkuasa Perisian ini menyediakan peralihan, teks, penapis, pelbagai pelekat, kesan khas dan fungsi lain. Apabila ramai pengguna menggunakan Wondershare Meow Shadow untuk memangkas video, kerana video yang ditangkap tidak berada dalam arah biasa, untuk membawa kesan visual yang lebih baik kepada penonton, mereka mahu memutar video, tetapi mereka tidak tahu apa yang perlu dilakukan. Tidak mengapa, izinkan saya memberitahu anda cara membuat video berputar dengan Wondershare Meow Movie. 1. Mula-mula klik dua kali video untuk diputar dalam garis masa 2. Dalam pop timbul [Panel Video], klik [Transform (Deformation)]. Kotak Input Putaran] untuk mencapai putaran Jika putaran video tidak memuaskan, anda boleh menekan butang "Reset".
2024-02-10
komen 0
1245