
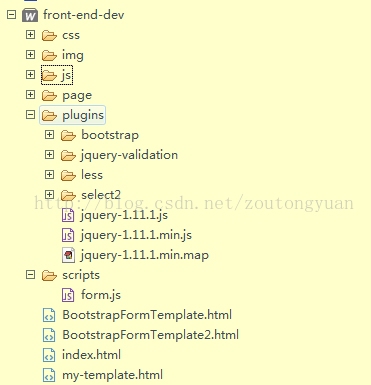
Berdasarkan Bootstrap jQuery.validate Struktur projek amalan pengesahan borang:

Alamat kod sumber pada github: https://github.com/starzou/front-end-example
1. kod borang borang [html]
 Ciri-ciri bahasa delima
Ciri-ciri bahasa delima
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
 Bagaimana untuk menambah gaya css ke html
Bagaimana untuk menambah gaya css ke html
 Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
 Proses terperinci menaik taraf sistem win7 kepada sistem win10
Proses terperinci menaik taraf sistem win7 kepada sistem win10
 Bagaimana untuk membuka fail format csv
Bagaimana untuk membuka fail format csv
 Perbezaan antara benang dan proses
Perbezaan antara benang dan proses
 Padamkan maklumat exif
Padamkan maklumat exif




