
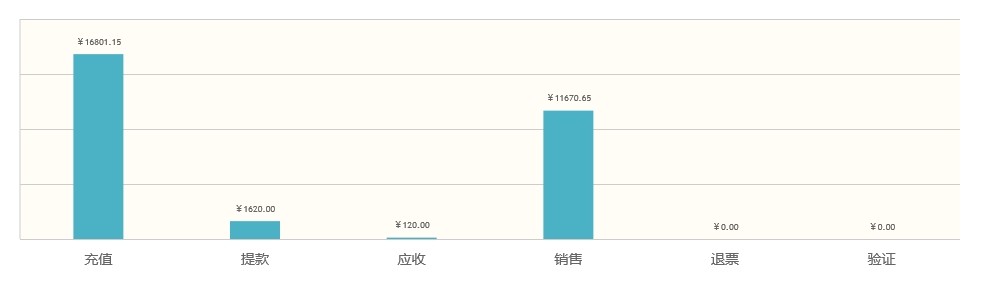
Semasa proses pembangunan projek, adalah perlu untuk memaparkan status dana akaun Untuk memberikan pelanggan pengalaman yang baik, kami menggunakan grafik kolumnar untuk memaparkannya Jika proses lukisan dilukis menggunakan skrip ekologi asal , ia akan menjadi lebih menyusahkan dan memakan masa, jadi Kami memilih pemalam jqPlot untuk lukisan, yang boleh menjimatkan banyak masa dan boleh dipaparkan kepada pengguna dengan cepat.
Alamat rasmi pemalam: http://www.jqplot.com/
Pelaksanaan khusus adalah seperti berikut:
Memetik fail JS:
Javascript:
 Itu sahaja untuk hari ini, saya telah melihat contoh rasmi dan mendapati bahawa fungsi ini agak berkuasa dan sangat mudah digunakan mengikut keperluan projek ini, beberapa lagi mungkin akan ditambah pada masa hadapan. Walau bagaimanapun, beberapa masalah juga ditemui semasa penggunaan, dan pelaksanaan separa mungkin tidak memuaskan.
Itu sahaja untuk hari ini, saya telah melihat contoh rasmi dan mendapati bahawa fungsi ini agak berkuasa dan sangat mudah digunakan mengikut keperluan projek ini, beberapa lagi mungkin akan ditambah pada masa hadapan. Walau bagaimanapun, beberapa masalah juga ditemui semasa penggunaan, dan pelaksanaan separa mungkin tidak memuaskan.
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk mengaktifkan tingkap komputer
Bagaimana untuk mengaktifkan tingkap komputer




