Untuk menyahpepijat program JavaScript, menggunakan console.log() adalah cara yang lebih baik daripada alert(). Sebabnya ialah: fungsi alert() akan menyekat pelaksanaan program JavaScript, menyebabkan kesan sampingan dan console.log () hanya mencetak maklumat yang berkaitan kepada konsol, jadi ia tidak menyebabkan kebimbangan yang sama.
Apakah itu console.log()?
Kecuali beberapa versi penyemak imbas yang sangat lama, kebanyakan penyemak imbas hari ini mempunyai fungsi penyahpepijatan terbina dalam, walaupun ia tidak mempunyai fungsi penyahpepijatan, ia boleh ditambah dengan memasang pemalam. Sebagai contoh, versi lama Firefox tidak mempunyai alat penyahpepijatan terbina dalam Dalam kes ini, anda boleh menambah keupayaan penyahpepijatan dengan memasang pemalam Firebug. Pada penyemak imbas dengan keupayaan penyahpepijatan, pembolehubah ahli bernama konsol akan didaftarkan dalam objek tetingkap, yang merujuk kepada konsol dalam alat penyahpepijatan. Maklumat boleh dicetak dalam konsol dengan memanggil fungsi log() objek konsol. Sebagai contoh, kod berikut akan mencetak "Log sampel" dalam konsol:
Kod di atas boleh mengabaikan objek tetingkap dan terus disingkatkan sebagai:
console.log() boleh menerima sebarang rentetan, nombor dan objek JavaScript. Sama seperti fungsi alert(), console.log() juga boleh menerima aksara baris baharu n dan aksara tab.
Maklumat penyahpepijatan yang dicetak oleh pernyataan console.log() boleh dilihat dalam konsol penyahpepijatan penyemak imbas Untuk kaedah tontonan khusus dalam setiap penyemak imbas, sila rujuk halaman web berikut:
http://stackoverflow.com/questions/4743730/what-is-console-log-and-how-do-i-use-it
Tingkah laku console.log() mungkin berbeza dalam pelayar yang berbeza Artikel ini membincangkan penggunaan console.log() dalam Firebug.
Serasi dengan penyemak imbas tanpa konsol nyahpepijat
Untuk penyemak imbas lama yang tidak mempunyai konsol penyahpepijatan, objek konsol dalam tetingkap tidak wujud, jadi menggunakan pernyataan console.log() secara langsung boleh menyebabkan ralat (ralat penunjuk nol) dalam penyemak imbas, dan akhirnya membawa kepada Beberapa penyemak imbas lama kemalangan. Untuk menyelesaikan masalah ini, anda boleh mentakrifkan objek konsol secara manual dan mengisytiharkan fungsi log objek konsol sebagai fungsi kosong dengan cara ini, apabila pernyataan console.log() dilaksanakan, versi lama pelayar ini akan tidak melakukan apa-apa:
Walau bagaimanapun, dalam kebanyakan kes, tidak perlu melakukan kerja keserasian ini - kod penyahpepijatan seperti console.log() harus dialih keluar daripada kod pengeluaran akhir.
Gunakan parameter
Serupa dengan fungsi alert(), console.log() juga boleh menerima pembolehubah dan menggabungkannya dengan rentetan lain:
Berbeza daripada fungsi alert(), console.log() juga boleh menerima pembolehubah sebagai parameter dan menghantarnya ke dalam rentetan sintaks khususnya adalah konsisten dengan sintaks printf dalam bahasa C:
Hasil pelaksanaan kod di atas ialah: "Alex berumur 42 tahun."
Gunakan tahap log lain
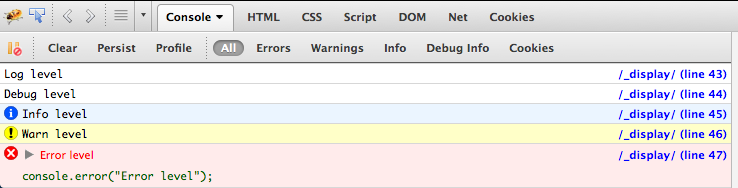
Selain console.log(), Firebug juga menyokong berbilang tahap log yang berbeza: nyahpepijat, maklumat, amaran, ralat. Kod berikut akan mencetak maklumat tentang tahap log yang berbeza ini dalam konsol:
Seperti yang anda boleh lihat daripada konsol Firebug, warna dan ikon maklumat yang dicetak bagi peringkat log yang berbeza adalah berbeza pada masa yang sama, anda boleh memilih tahap log yang berbeza dalam konsol untuk menapis maklumat ini: