Apabila menggunakan console.log() atau fungsi output konsol peringkat log lain, output log tidak mempunyai hubungan hierarki. Apabila terdapat banyak output log dalam program, had ini akan menyebabkan banyak masalah. Untuk menyelesaikan masalah ini, anda boleh menggunakan console.group(). Ambil kod berikut sebagai contoh:
fungsi doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Tahap Tugas 1 selesai");
doSubTaskB(10000);
console.log("Tahap Tugasan 2 selesai");
doSubTaskC(1000,10000);
console.log("Tahap Tugasan 3 selesai");
}
fungsi doSubTaskA(count){
console.log("Memulakan Sub Tugasan A");
untuk(var i=0;i
}
fungsi doSubTaskB(count){
console.log("Memulakan Sub Tugasan B");
untuk(var i=0;i
}
fungsi doSubTaskC(countX,countY){
console.log("Memulakan Sub Tugasan C");
untuk(var i=0;i
untuk(var j=0;j
}
}
doTask();
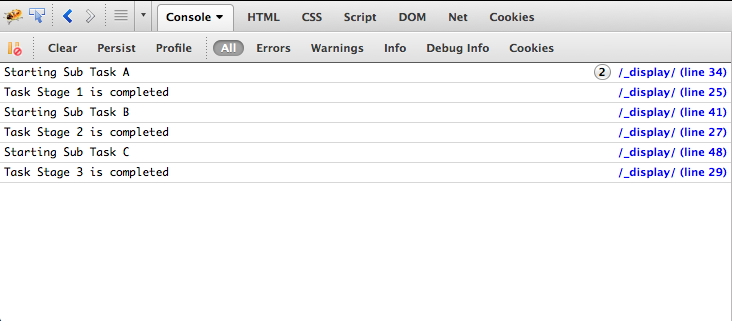
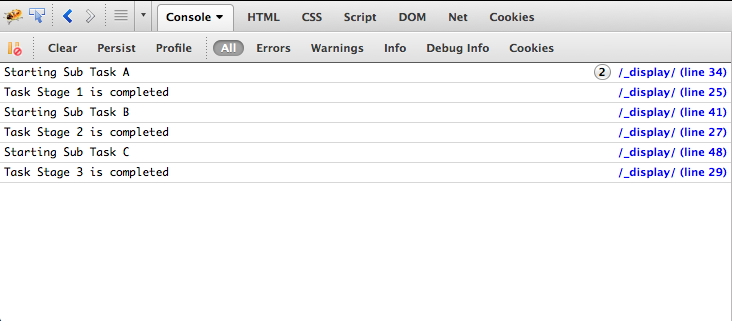
Output dalam konsol Firebug ialah:

Seperti yang anda lihat, tiada perbezaan dalam paparan output log yang sepatutnya mempunyai hubungan hierarki tertentu. Untuk menambah perhubungan hierarki, anda boleh mengumpulkan output log, memasukkan console.group() pada permulaan kumpulan dan memasukkan console.groupEnd() pada penghujung kumpulan:
fungsi doTask(){
console.group("Kumpulan Tugas");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Tahap Tugas 1 selesai");
doSubTaskB(10000);
console.log("Tahap Tugasan 2 selesai");
doSubTaskC(1000,10000);
console.log("Tahap Tugasan 3 selesai");
console.groupEnd();
}
fungsi doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Memulakan Sub Tugasan A");
untuk(var i=0;i
console.groupEnd();
}
fungsi doSubTaskB(count){
console.group("Kumpulan Sub Tugas B");
console.log("Memulakan Sub Tugasan B");
untuk(var i=0;i
console.groupEnd();
}
fungsi doSubTaskC(countX,countY){
console.group("Kumpulan Sub Tugas C");
console.log("Memulakan Sub Tugasan C");
untuk(var i=0;i
untuk(var j=0;j
}
console.groupEnd();
}
doTask();
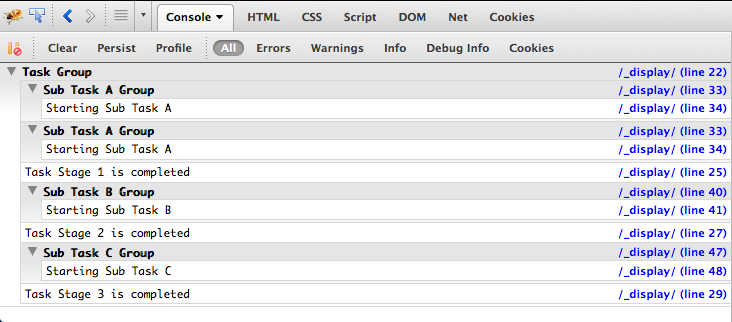
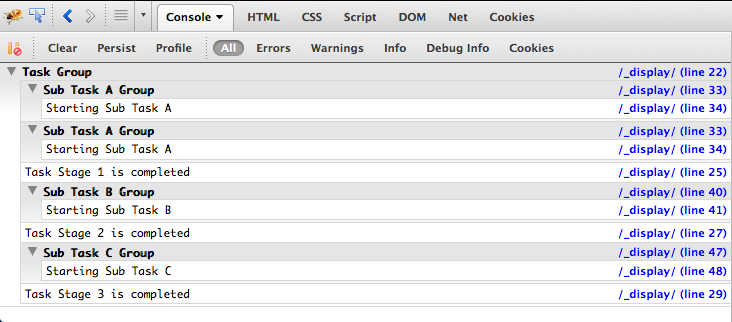
Selepas memasukkan pernyataan console.group(), output dalam konsol Firebug ialah:

Sokongan penyemak imbas
Console.group(), seperti console.log(), lebih baik disokong oleh penyemak imbas dengan alat penyahpepijatan Semua penyemak imbas utama menyokong fungsi ini.