
Apabila menyahpepijat atur cara JavaScript, kadangkala anda perlu membuang butiran objek tertentu. Kerja ini boleh dicapai dengan menulis kod JavaScript secara manual: menggelung ke atas sifat objek dan mencetak setiap nilai harta yang digelungkan, ia dapat dilihat bahawa proses ini agak rumit. Pada penyemak imbas dengan alat penyahpepijatan, kerja ini boleh dicapai dengan mudah melalui pernyataan console.dir().
Penggunaan console.dir()
Penggunaan console.dir() adalah sangat mudah, cuma hantar objek yang perlu dibuang terus ke dalam pernyataan ini. Contohnya:
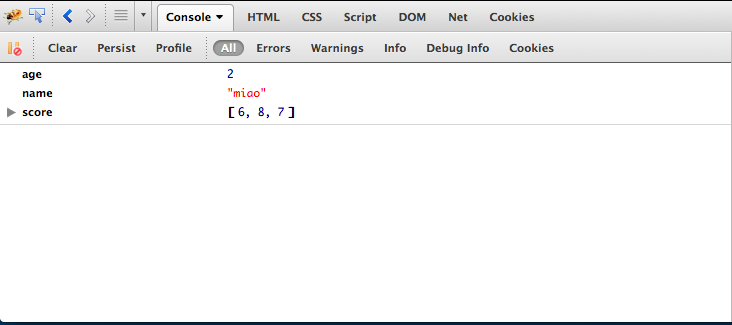
Dengan menggunakan console.dir(), maklumat objek kucing yang baru dibuat dibuang. Hasil yang dipaparkan dalam konsol Firebug ialah:

Jika yang perlu dibuang ialah objek DOM, maka menggunakan console.dirxml() akan mendapat kesan paparan yang lebih baik.
Sokongan penyemak imbas
console.dir() dan console.dirxml() disokong lebih baik oleh penyemak imbas dengan alat nyahpepijat dan semua penyemak imbas utama menyokong fungsi ini.




