
Dalam JavaScript, anda boleh menggunakan tiga kaedah untuk melintasi sifat objek:
1.untuk/dalam. Anda boleh menggunakan pernyataan for/in untuk melintasi harta objek sendiri (Harta Sendiri) dan sifat yang diwarisi daripada objek prototaip Hanya sifat terhitung akan dilalui.
2.Object.keys(). Anda boleh menghantar objek ke dalam Object.keys() sebagai parameter dan pernyataan Object.keys() akan mengembalikan tatasusunan yang terdiri daripada semua rentetan nama sifat. Pernyataan Object.keys() hanya mengembalikan harta benda sendiri (Harta Sendiri) dan harta terhitung. Pernyataan ini hanya sah dalam standard ECMAScript 5.
3.Object.getOwnPropertyNames(). Anda boleh menghantar objek sebagai parameter kepada Object.getOwnPropertyNames(). Seperti Object.keys(), pernyataan ini akan mengembalikan tatasusunan yang terdiri daripada semua rentetan nama harta. Tidak seperti Object.keys(), pernyataan Object.getOwnPropertyNames() akan mengembalikan harta (Harta Sendiri) semua objek itu sendiri, tidak kira sama ada ia boleh dikira. Pernyataan ini hanya sah dalam standard ECMAScript 5.
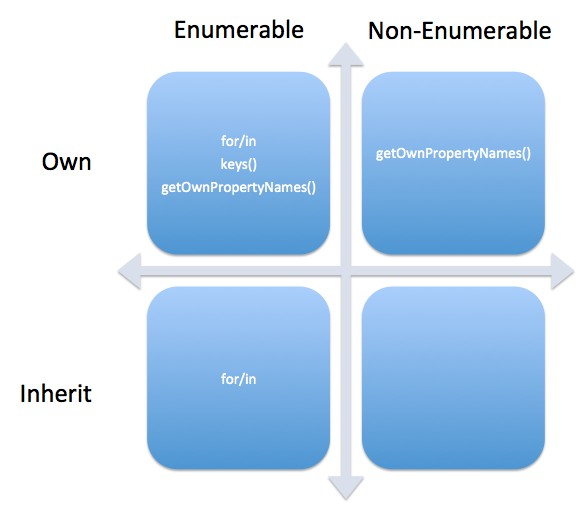
Berdasarkan maklumat di atas, ringkasan adalah seperti berikut:

Percubaan:
untuk(p dalam a){
console.log(p);
}//z x y
console.log(Object.keys(a));//["z"]
console.log(Object.getOwnPropertyNames(a));//["z"]




