
Uji perbezaan antara ketiga-tiga atribut ini melalui demo.
Penerangan:
Lebar tatal: Lebar kandungan sebenar objek, tidak termasuk lebar tepi, akan meningkat apabila kandungan dalam objek melebihi kawasan yang boleh dilihat.
clientWidth: Lebar kawasan visual kandungan objek, tidak termasuk bar skrol dan tepi lain, akan berubah apabila saiz paparan objek berubah.
offsetWidth: Lebar sebenar keseluruhan objek, termasuk bar skrol dan tepi lain, akan berubah apabila saiz paparan objek berubah.
Tunjuk cara ini meletakkan elemen textarea pada halaman dan memaparkannya menggunakan lebar dan ketinggian lalai.
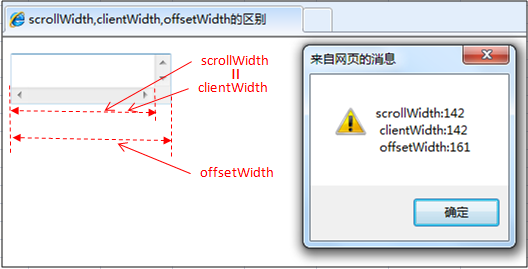
Kes 1:
Tiada kandungan dalam elemen atau kandungan tidak melebihi kawasan yang boleh dilihat dan tatal tidak muncul atau tidak tersedia.
scrollWidth=clientWidth, kedua-duanya ialah lebar kawasan kandungan yang boleh dilihat.
offsetWidth ialah lebar sebenar elemen.

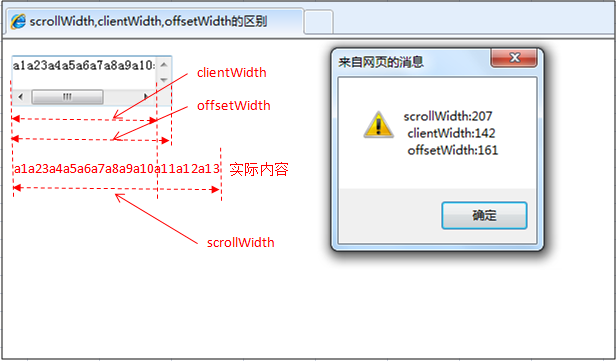
Kes 2:
Apabila kandungan elemenmelebihi kawasan visual, bar skrol muncul dan tersedia.
scrollWidth>clientWidth.
scrollWidth ialah lebar kandungan sebenar.
clientWidth ialah lebar kawasan kandungan yang boleh dilihat.
offsetWidth ialah lebar sebenar elemen.

TAMAT
Di atas adalah semua tentang perbezaan antara scrollWidth, clientWidth dan offsetWidth Saya harap ia akan membantu semua orang.




