
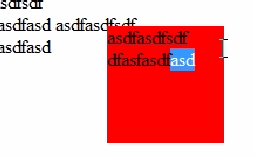
Mari kita lihat apakah masalah yang akan berlaku apabila terdapat perkara di sekeliling seretan sebelumnya? Tidak akan ada masalah dalam pelayar lanjutan Mari kita uji di bawah IE7 dan masalah akan muncul. Seperti yang ditunjukkan dalam gambar


Kita dapat melihat dengan jelas bahawa teks telah dipilih. Kemudian pengalaman pengguna ini sangat buruk dan ia menyusahkan untuk digunakan. Ngomong-ngomong, kami menambahkan pengembalian palsu sebelum ini; yang membantu kami menyelesaikan banyak masalah. Jika kami mengalih keluar ini, masalah yang sama akan berlaku dalam chrome. Jadi ini bermakna return false ini boleh menyelesaikan masalah pelayar seperti chrome ff IE9.
Malah, dalam pembangunan kami, akan ada banyak elemen pada halaman Ia tidak boleh hanya satu div Apabila anda menyeretnya, tempat lain tidak akan dipilih, seperti Peta Baidu.
Jadi bagaimana kita mencapai seretan sedemikian? Bolehkah ia menyelesaikan masalah IE7?
Penyelesaian:
Kami boleh menggunakan helah kecil untuk menyelesaikannya. Helah ini hanya disokong dalam IE6-8, dan ia sebenarnya boleh menyelesaikan masalah kami, kerana pelayar lain menggunakan return false. Jom lihat apakah tekniknya
Ia adalah tangkapan acara! ! Penerangan ringkas dan kod yang dilampirkan
<title></title>
<script type="text/javascript">
window.onload=function(){
var oBtn=document.getElementById("btn");
oBtn.onclick=function(){
alert(1);
};
// 网页上所有地方的上的事件都集中到一个按钮身上 IE 专用
oBtn.setCapture(); // 点击哪里都是弹a
}
</script>
</head>
<body>
<input type="button" id="btn" value="按钮" />
</body>Malah, acara dari semua tempat pada halaman tertumpu pada satu titik Mengklik di mana-mana pada halaman akan muncul, yang merupakan fungsi setCapture().
Tumpukan semua acara ke dalam satu butang untuk dikendalikan! ! Ini hanya serasi dengan IE! !
Dengan itu, izinkan saya melihat cara mengubah suai kod sebelumnya. . . .
Kami mula-mula menukar semua dokumen kepada div Ingat apa yang kami katakan sebelum ini bahawa lebih mudah untuk menyeret keluar div kerana tetikus menyeret lebih cepat, jadi kami menambah acara pada dokumen.
Tidak perlu melakukan ini sekarang, tambahkan setCapture() pada div kami sebelum ini untuk melihat kesannya.
<body>
IE 7 中的文字会被选中 ,
<br />如果不加return false chrome ff 也会有这样的问题 asdsadad
<br />
<div id="div1">
asdsadad asdsadad asdsadad
</div>
asdsadadasdsadadasdsadad
</body>
<style type="text/css">
#div1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>
<script type="text/javascript">
// 拖拽空div 低版本的火狐有bug
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
};
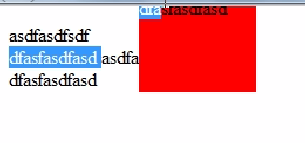
</script>Pada masa ini, kami sebenarnya tidak mempunyai masalah untuk menyeret keluar Div dengan tetikus apabila menyeretnya. Malah, selepas menambah setCapture(), semua acara pada keseluruhan halaman web akan dikumpulkan pada div ini.
Malah, sekarang, teks ini tidak akan dipilih. kenapa? Kerana semua peristiwa teks dan gambar pada halaman web kini berada di div, mereka tidak lagi boleh mendapatkan acara! Jadi secara semula jadi mereka tidak akan dipilih.
Sudah tentu ada soalan lain sekarang? ? ? ? Anda akan mendapati bahawa apabila anda cuba memilih perkataan tersebut, anda tidak boleh memilihnya.

Apa yang perlu dilakukan, acara tertumpu pada div. . . !!!!
Jadi, sebenarnya, setCapture() ini seperti kunci Kini semuanya dikunci. Kini anda boleh membuka kuncinya ialah releaseCapture();
releaseCapture(); adalah untuk melepaskan tangkapan. Malah, tambahkan sahaja apabila tetikus dinaikkan.
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
oDiv.releaseCapture();
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
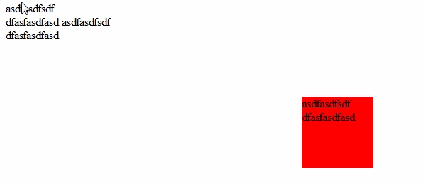
};Masalah pemilihan teks kini boleh diselesaikan. Akhirnya, kami duduk untuk menjadikannya serasi Malah, setCapture() ini tidak serasi, dan adalah salah untuk meletakkannya dalam penyemak imbas lain.
Ia sangat mudah. Kita hanya perlu menggabungkan kod kali ini dan kali terakhir Ia serasi. Akhirnya, kod yang disusun dilampirkan
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
if (oDiv.setCapture) {
oDiv.onmousemove = mouseMove;
oDiv.onmouseup = mouseUp;
oDiv.setCapture(); // IE 7 下文字就不会被选中 其实就是文字或图片得不到事件
} else {
document.onmousemove = mouseMove;
document.onmouseup = mouseUp;
}
function mouseMove(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
}
function mouseUp(ev) {
this.onmousemove = null;
this.onmouseup = null;
if (oDiv.releaseCapture) {
oDiv.releaseCapture(); // 释放捕获
}
}
return false; // 阻止默认事件,解决火狐的bug
};
};
</script>Baiklah, semuanya sudah selesai O(∩_∩)O haha~




