Kelemahan pengesahan borang segerak
Apabila membalas mesej ralat, seluruh halaman perlu dimuat semula (walaupun terdapat caching, pelanggan masih perlu membandingkan sama ada setiap fail telah dikemas kini melalui protokol http untuk memastikan fail dikemas kini)
Selepas pelayan bertindak balas dengan ralat, semua maklumat yang dimasukkan sebelum ini oleh pengguna hilang, dan pengguna perlu mengisinya dari awal (sesetengah pelayar cache data ini untuk kami)
Niat asal borang pengesahan tak segerak
Tingkatkan pengalaman pengguna
Kurangkan permintaan rangkaian dan kurangkan tekanan pelayan
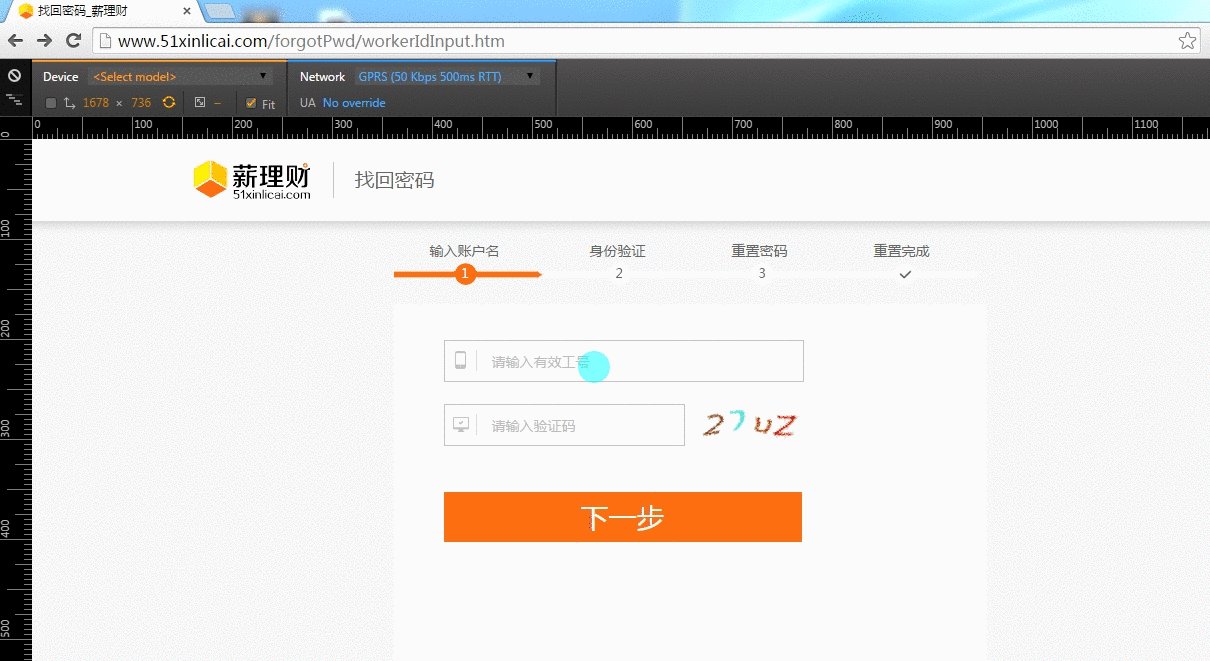
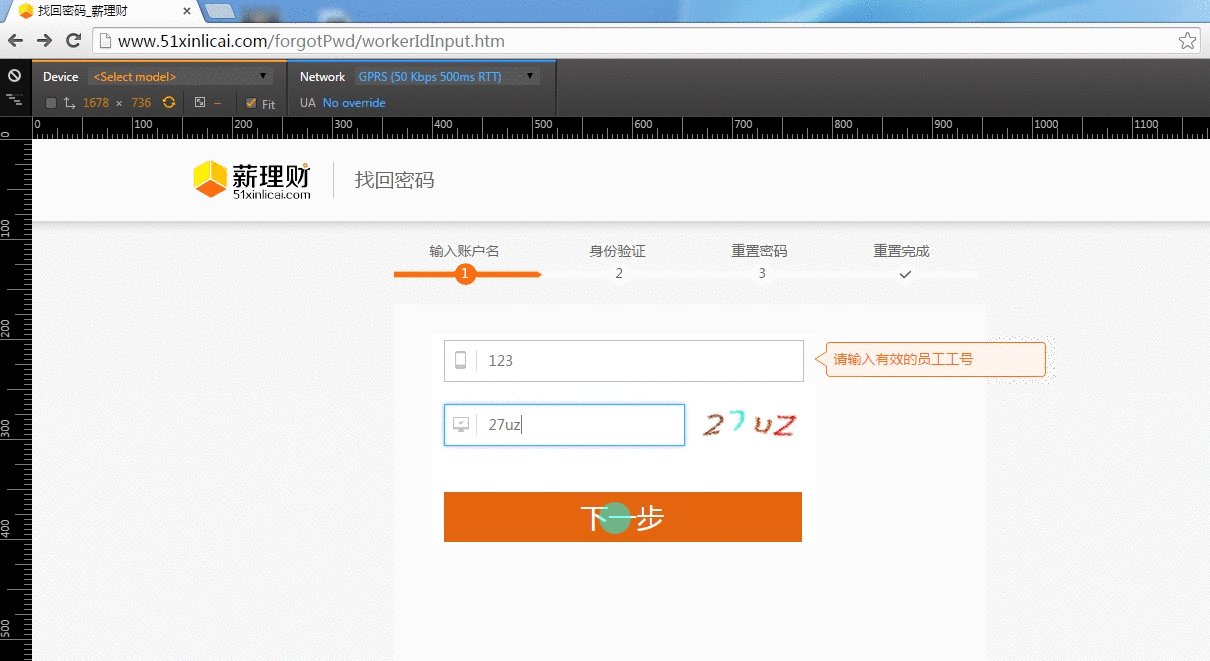
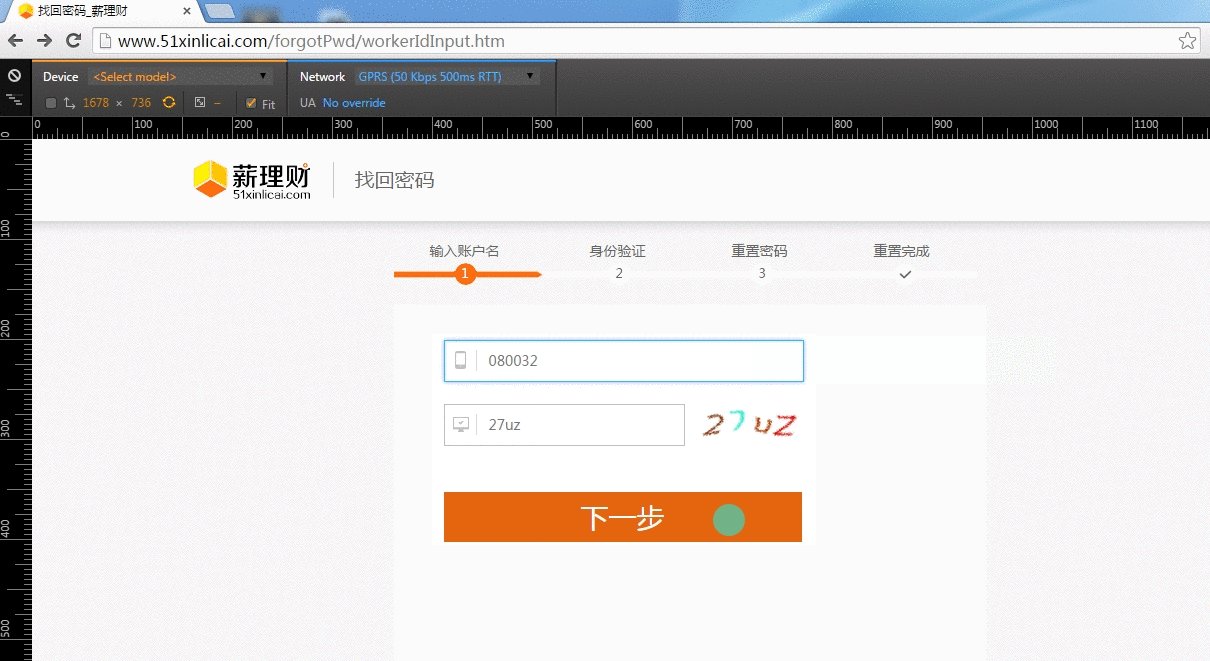
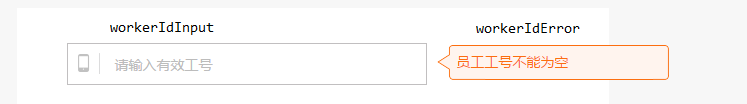
Mari lihat pengesahan borang tak segerak yang biasa (sahkan sama ada nombor pekerja wujud di latar belakang, dan jika wujud, ia adalah nombor pekerja yang sah)

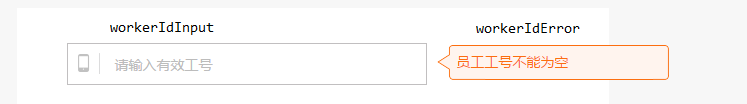
Sahkan nombor pekerja
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Kenal pasti sama ada nombor kerja yang dimasukkan oleh pengguna adalah betul
var isWorkerIdCorrect = palsu;
var ERROR_WORKER_ID_IS_NULL = "ID Pekerja tidak boleh kosong";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "Sila masukkan ID pekerja yang sah";
//Paparkan mesej ralat
fungsi showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//Sembunyikan mesej ralat
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Simpan nombor kerja yang terakhir dimasukkan
$workerIdInput.on('fokus', fungsi() {
var workerId = $.trim($(this).val());
$(this).data('sebelum', workerId);
});
//Sahkan apabila mengaburkan
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//Apabila panjang ialah 0, mesej ralat bahawa nombor kerja kosong dipaparkan
jika (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Kembalikan palsu;
}
//Jika data yang dimasukkan oleh pengguna pada masa ini adalah sama dengan data yang dimasukkan kali terakhir, antara muka latar belakang tidak akan dipanggil
// Katakan pengguna memasukkan 123456, memanggil antara muka latar belakang, dan mengembalikan hasilnya sebagai nombor kerja yang salah
//Selepas pengguna menukar kandungan input dan ia masih 123456, program pengesahan tidak akan mengakses rangkaian dan terus memaparkan mesej ralat
if (workerId == $(this).data('before')) {
Jika (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
Kembalikan palsu;
}
//Panggil antara muka bahagian belakang untuk menyemak sama ada ID pekerja adalah betul
checkWorkerIdExists(workerId, fungsi(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
Jika (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, panggil balik) {
$.ajax({
url: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Data: {
workerId: workerId
},
Kejayaan: panggil balik
});
}
$workerIdForm.on('submit', function() {
//Hanya apabila pelayan kembali benar, borang kami boleh diserahkan
jika (!isWorkerIdCorrect) {
$workerIdInput.focus();
Kembalikan palsu;
}
});
Selepas menulis kod di atas, pengesahan kotak input pada asasnya selesai.
Saya rasa masih terdapat kawasan yang mempengaruhi pengalaman pengguna
Operasi pemulangan gerabak masih belum disokong, ya allah, pemulangan gerabak pun mesti boleh hantar borang
Jika kelajuan Internet pengguna perlahan, tiada respons apabila mengklik butang hantar, kerana isWorkerIdCorrect adalah palsu, dan ia akan benar hanya jika pengesahan pelayan berjaya
Berikut ialah kod yang diubah suai:
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Stellen Sie fest, ob die vom Benutzer eingegebene Jobnummer korrekt ist
var isWorkerIdCorrect = false;
//Identifizieren Sie, ob die Hintergrundüberprüfung der Mitarbeiter-ID abgeschlossen ist (true: Überprüfung läuft, false: Überprüfung wurde nicht gestartet oder ist beendet)
var isWorkerIdLoading = false;
//Identifizieren Sie, ob der Benutzer das Formular gesendet hat
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = „Mitarbeiter-ID darf nicht leer sein“;
var ERROR_WORKER_ID_IS_NOT_CORRECT = „Bitte geben Sie eine gültige Mitarbeiter-ID ein“;
//Fehlermeldung anzeigen
Funktion showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//Fehlermeldung ausblenden
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Speichern Sie die zuletzt eingegebene Jobnummer
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//Bei Unschärfe überprüfen
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//Wenn die Länge 0 ist, wird die Fehlermeldung angezeigt, dass die Jobnummer leer ist
if (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Gibt false zurück;
}
//Wenn die aktuell vom Benutzer eingegebenen Daten mit den zuletzt eingegebenen Daten übereinstimmen, wird die Hintergrundschnittstelle nicht aufgerufen
//Angenommen, der Benutzer gibt 123456 ein, ruft die Hintergrundschnittstelle auf und gibt das Ergebnis als falsche Jobnummer
zurück
//Nachdem der Benutzer den Eingabeinhalt geändert hat und dieser immer noch 123456 ist, greift das Verifizierungsprogramm nicht auf das Netzwerk zu und zeigt die Fehlermeldung direkt an
if (workerId == $(this).data('before')) {
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
Gibt false zurück;
}
//Backend-Schnittstelle aufrufen, um zu prüfen, ob die Mitarbeiter-ID vorhanden ist
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
Funktion checkWorkerIdExists(workerId, callback) {
$.ajax({
URL: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Daten: {
workerId: workerId
},
beforeSend: function() {
//Vor dem Absenden der Anfrage wird die ID überprüft
isWorkerIdLoading = true;
},
Erfolg: Rückruf,
Vollständig: function() {
//Wenn Sie fertig sind, schließen Sie das Logo
isWorkerIdLoading = false;
//Wenn der Benutzer während des Hintergrunddatenüberprüfungsprozesses das Formular absendet, wird es automatisch hier eingereicht
If (isSubmit) {
$workerIdForm.submit();
}
}
});
}
//Drücken Sie die Eingabetaste, um das Formular abzusenden
$workerIdInput.on('keypress', function(e) {
if (e.which === 13) {
$(this).blur();
$workerIdForm.submit();
}
});
$workerIdForm.on('submit', function() {
//Wenn die Mitarbeiternummer im Hintergrund überprüft wird, zeigt dies an, dass der Benutzer das Formular gesendet hat
if (isWorkerIdLoading) {
isSubmit = true;
Gibt false zurück;
}
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
Gibt false zurück;
}
});
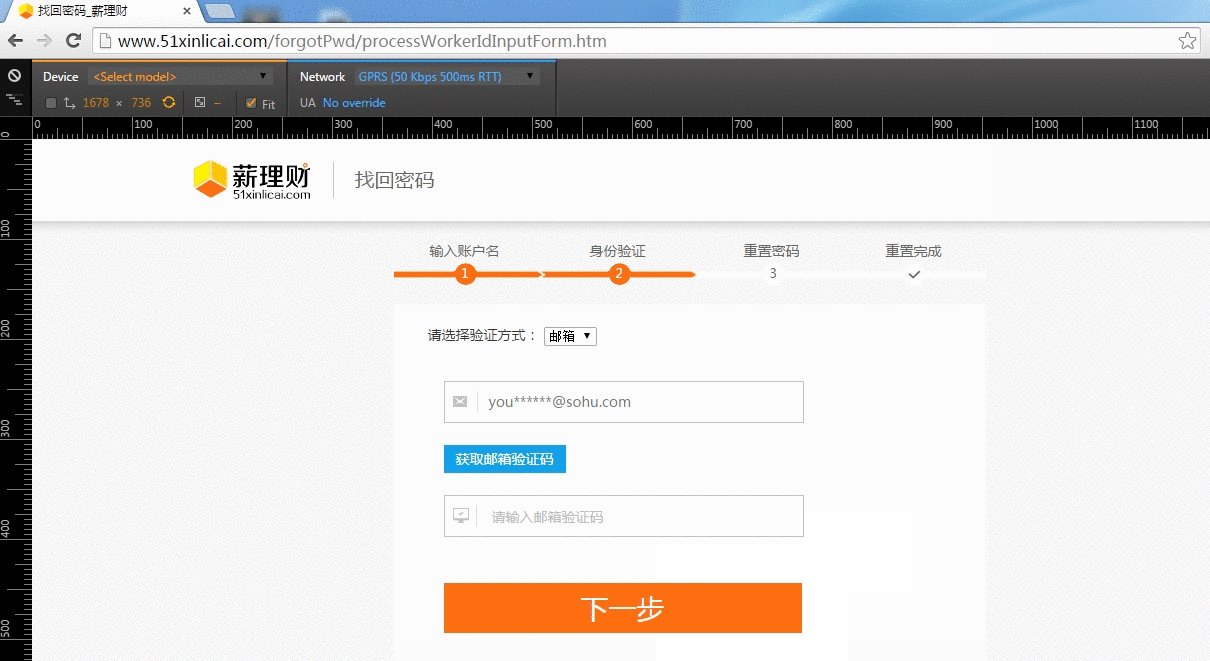
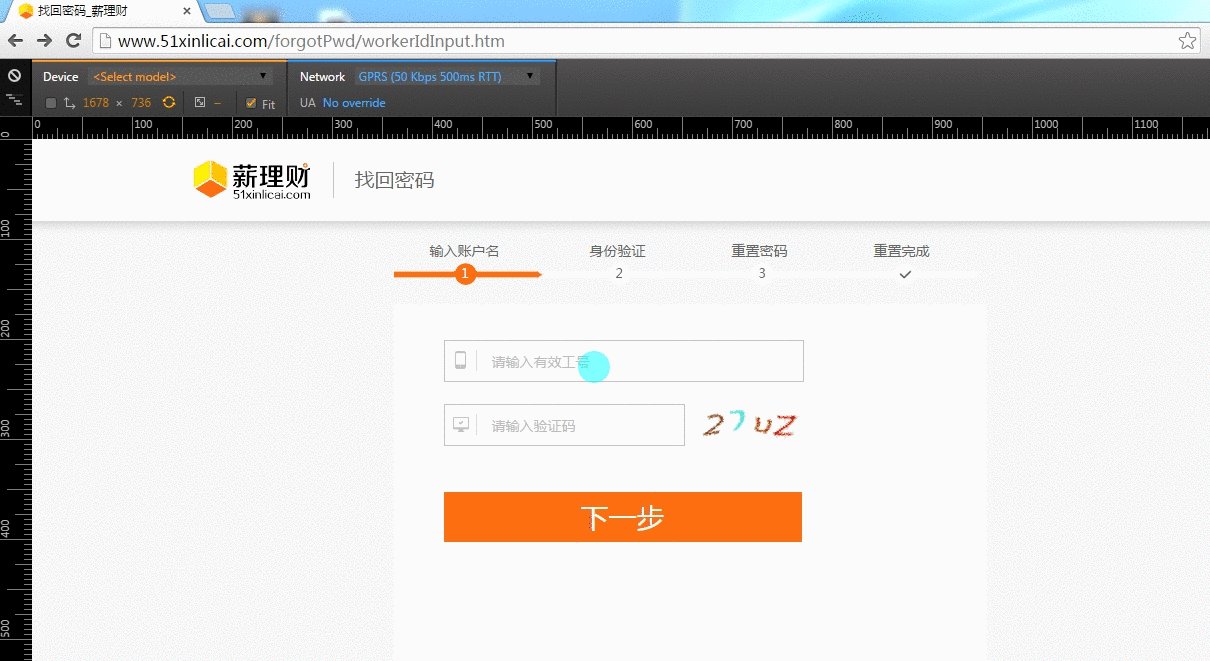
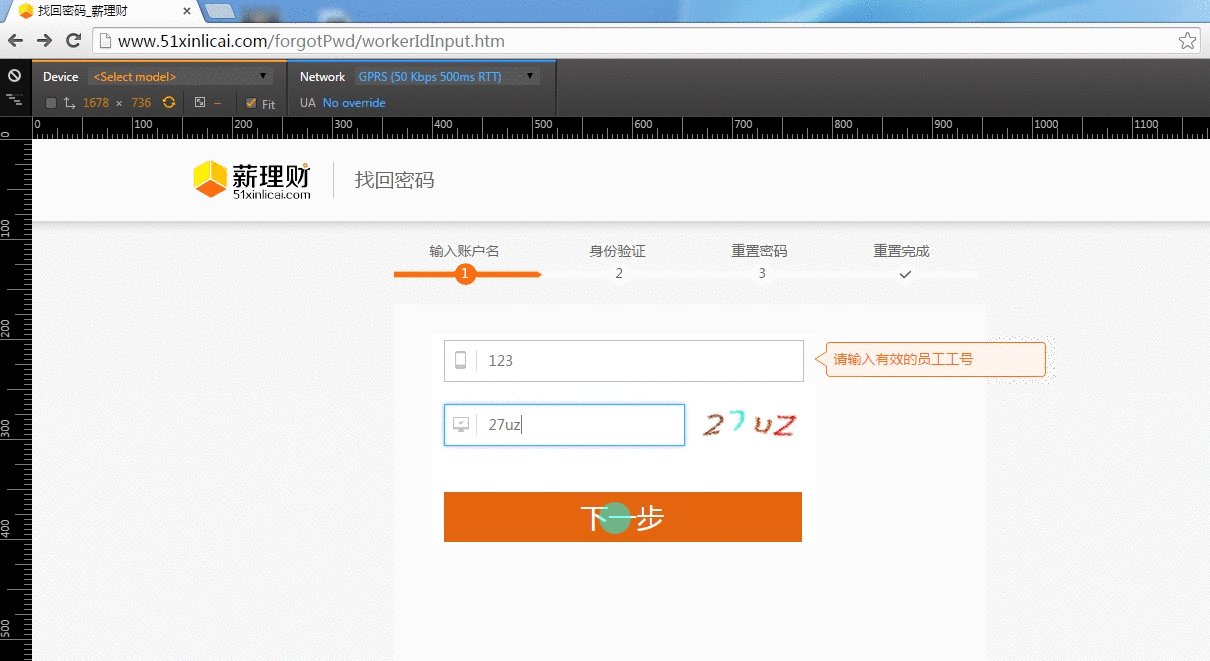
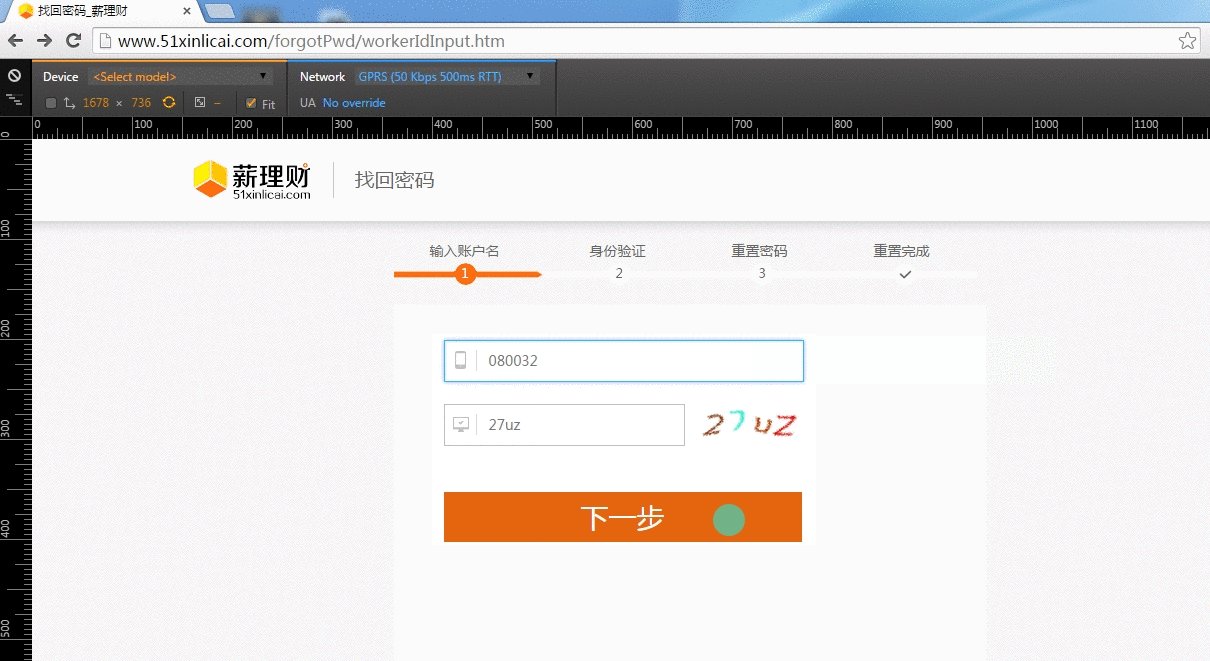
Endgültiger Effekt: Die beiden Eingabefelder im Bild werden beide asynchron überprüft, der Effekt sieht jedoch genauso aus wie synchron.
Das Bild verwendet ein GPRS-Netzwerk, um die Situation einer langsamen Netzwerkgeschwindigkeit zu simulieren
Rendering