
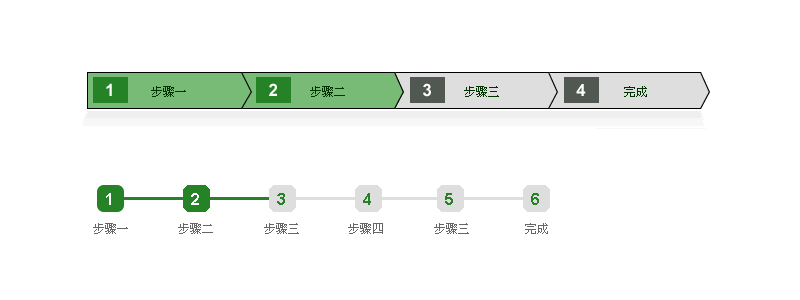
Saya percaya semua orang telah melihat fungsi tapak web yang serupa ini boleh menjadi sangat mudah untuk difahami dan dikendalikan oleh pengguna



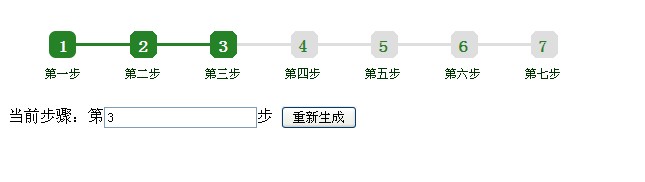
1. Panggilan ringkas
var stepListJson=[{StepNum:1,StepText:"Langkah Pertama"},
{StepNum:2,StepText:"Langkah Kedua"},
{StepNum:3,StepText:"Langkah ketiga"},
{StepNum:4,StepText:"Langkah 4"},
{StepNum:5,StepText:"Langkah 5"},
{StepNum:6,StepText:"Langkah 6"},
{StepNum:7,StepText:"Langkah 7"}];
var currentStep=5;
//kelas alat baharu
var StepTool = new Step_Tool_dc("test","mycall");
//Gunakan alatan untuk melukis paparan grafik langkah proses yang berkaitan pada halaman
StepTool.drawStep(currentStep,stepListJson);
//Fungsi panggil balik
fungsi mycall(hasil){
// alert(“mycall” result.value “:“ result.text);
StepTool.drawStep(result.value,stepListJson);
//TODO...Di sini anda boleh mengisi kod untuk memuatkan data yang sepadan selepas langkah klik
}
2. Pengubahsuaian kulit tersuai
kod html
Salin kod
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyelesaikan ralat parsererror
Bagaimana untuk menyelesaikan ralat parsererror




