
Pandangan pertama acara JQuery
1.Acara mengikat dalam JQuery
Sebenarnya, pengikatan acara standard dalam JQuery ditulis seperti ini: (seperti berikut)
Tetapi menulis seperti ini setiap kali terlalu menyusahkan. Bagaimana saya boleh kurang menulis dan melakukan lebih banyak?
Jadi singkatan yang biasa kita gunakan ialah.
$("#btn").click(function(){ }) Ini adalah lebih mudah
2. Tuding acara sintetik (enterfn, leavefn)
Kaedah enterfn dipanggil apabila tetikus diletakkan pada elemen,
Kaedah leavefn dipanggil apabila tetikus meninggalkan elemen.
Ia bersamaan dengan gabungan acara alih tetikus dan keluar tetikus dalam JavaScript.
Acara menggelegak
1. Penerangan
Acara menggelegak: JQuery, seperti JavaScript, menggunakan mekanisme menggelegak acara.
, window.event.cancelBubble = benar
2. Dapatkan
Jika anda ingin menangkap maklumat berkaitan peristiwa, anda perlu menambah parameter pada fungsi tanpa nama respons: e, e ialah objek acara.
Panggil kaedah stopPropagation() objek acara untuk menamatkan gelembung.
Contohnya, e.stopPropagation();
Selepas menggelegak ditamatkan, program tidak lagi akan dilaksanakan pada elemen induk sumber acara.
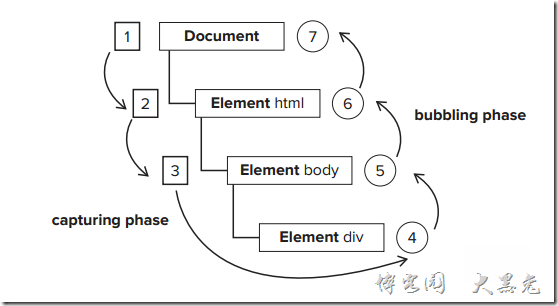
3. Ikon gelembung acara

Sekat acara
Cegah tingkah laku lalai: Sesetengah elemen mempunyai gelagat lalai Contohnya, hiperpautan akan mengubah hala ke pautan baharu apabila diklik dan butang hantar akan menyerahkan borang secara lalai kaedah preventDefault() objek acara dan window.event returnValue=false mempunyai kesan yang sama.
Di atas ialah huraian keseluruhan acara jQuery dalam artikel ini, saya harap ia akan membantu semua orang yang mempelajari jQuery.




