
Reka bentuk dan pembangunan web adalah salah satu hala tuju kerjaya yang semakin popular pada masa kini. Jika anda ingin melakukan tugas anda dengan baik, anda mesti mengasah alatan anda terlebih dahulu Jika anda ingin cemerlang dalam bidang ini, maka anda mesti mempunyai beberapa kemahiran yang sangat baik, seperti dapat mengendalikan platform yang berbeza, IDE dan pelbagai alatan lain.
Apabila bercakap tentang platform dan IDE, ia bukan lagi era di mana menguasai IDE boleh menjadikan anda berjaya di seluruh dunia. Persaingan sengit dan penyebaran persekitaran pembangunan bersepadu hari ini. Berdasarkan IDE, yang merupakan aplikasi pihak pelanggan yang berkuasa untuk mencipta dan menggunakan aplikasi, perkara yang akan kami kongsikan di bawah ialah alat pembangunan JavaScript terbaik untuk banyak pereka dan pembangun web.
Jika anda mempunyai pendapat yang berbeza, sila berasa bebas untuk memberi pencerahan kepada saya.
1) Spket
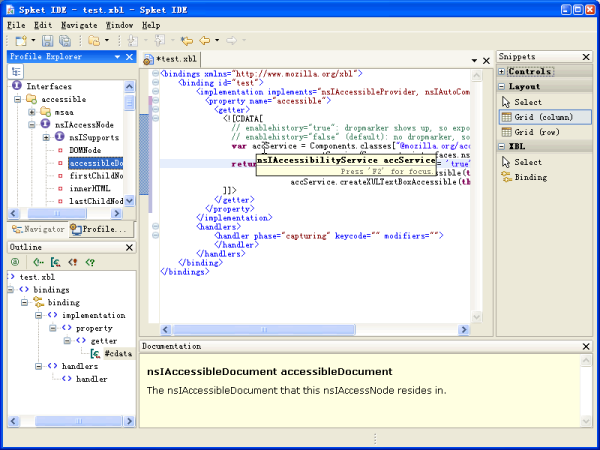
Spket IDE ialah kit alat berkuasa yang menyokong pembangunan JavaScript dan XML. Fungsinya yang berkuasa boleh digunakan untuk menyunting dan membangunkan JavaScript, XUL/XBL dan Yahoo Widgetd. Editor JavaScript ini menyediakan ciri seperti pelengkapan kod, penyerlahan sintaks dan ringkasan kandungan untuk membantu pembangun mencipta kod JavaScript dengan cekap.

Laman web rasmi: http://spket.com/
2) Ixedit
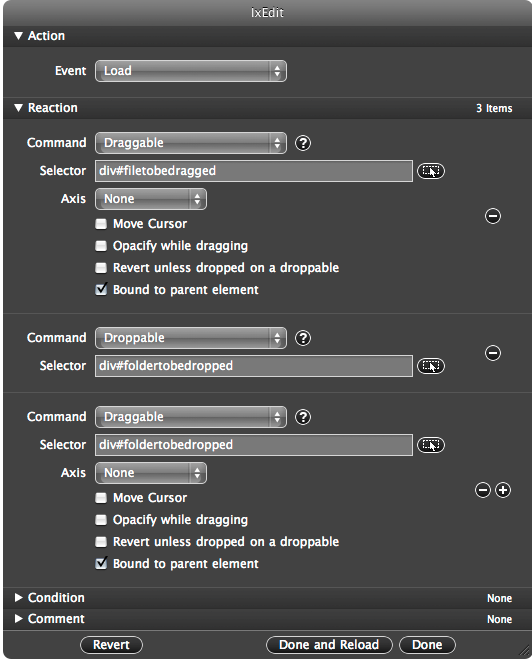
IxEdit ialah alat reka bentuk interaktif berasaskan JavaScript untuk tapak web. IxEdit membolehkan pereka bentuk mengamalkan skrip DOM tanpa memerlukan kod untuk menukar, menambah, mengalih atau mengubah elemen secara dinamik pada halaman web.

Tapak web rasmi: http://www.ixedit.com/
3) Edit Komodo
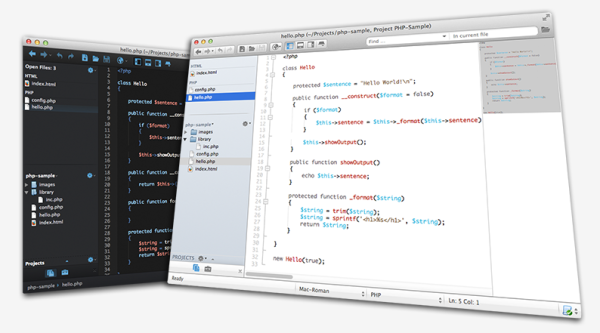
Komodo ialah editor kod percuma dan berkuasa yang menyokong Javascript dan banyak bahasa pengaturcaraan lain.

Tapak web rasmi: http://komodoide.com/komodo-edit/
4) EpicEditor
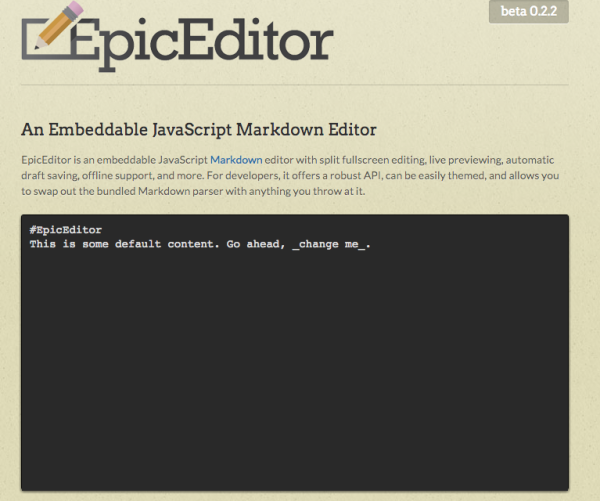
EpicEditor ialah editor JavaScript Markdown yang boleh dibenamkan dengan ciri seperti pembahagian pengeditan skrin penuh, pratonton masa nyata, penjimatan draf automatik, sokongan luar talian dan banyak lagi. Untuk pembangun, ia menyediakan API yang berkuasa, tema yang jelas dan membolehkan anda menggantikan penghurai Markdown yang digabungkan dengan sebarang kandungan.

Tapak web rasmi: http://oscargodson.github.io/EpicEditor/
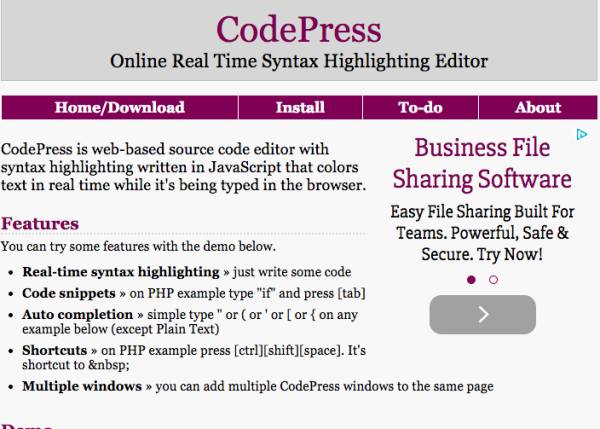
5) penekan kod
CodePress ialah editor kod sumber berasaskan web yang ditulis dalam JavaScript, dan boleh mewarna dan menyerlahkan sintaks dalam masa nyata apabila menulis kod sumber dalam kotak edit.

Tapak web rasmi: http://codepress.sourceforge.net/
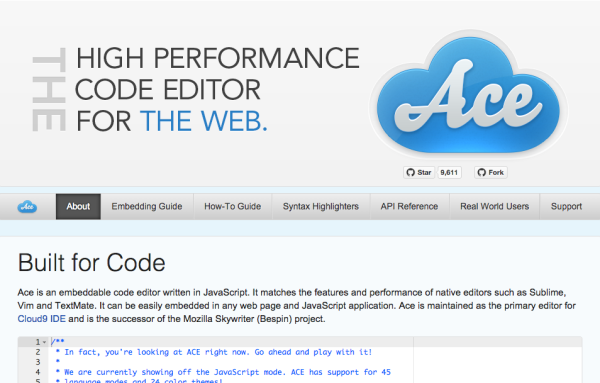
6) ACe
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia datang dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript.

Tapak web rasmi: http://ace.c9.io/#nav=about
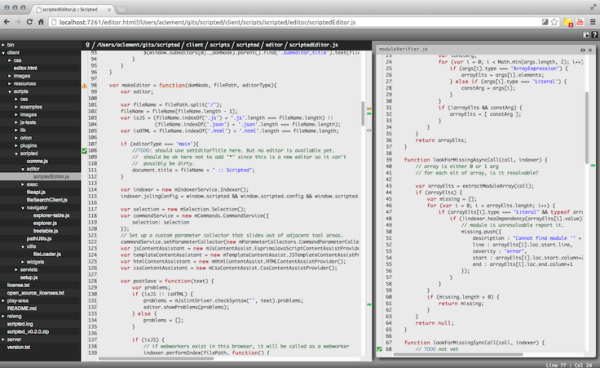
7) skrip
Scripted ialah editor kod yang pantas dan padat yang pada mulanya memfokuskan pada penyuntingan JavaScript. Scripted juga merupakan editor berasaskan penyemak imbas, dan editor itu sendiri dihidangkan daripada contoh pelayan Node.js yang dijalankan secara setempat.

Tapak web rasmi: https://github.com/scripted-editor/scripted
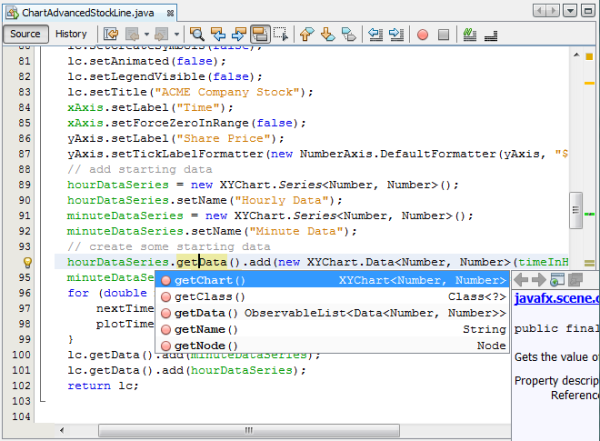
8) Kacang Jaring
Ini adalah satu lagi editor kod yang sangat mengagumkan dan mudah digunakan yang menyokong berbilang bahasa pengaturcaraan seperti Javascript.

Tapak web rasmi: https://netbeans.org/
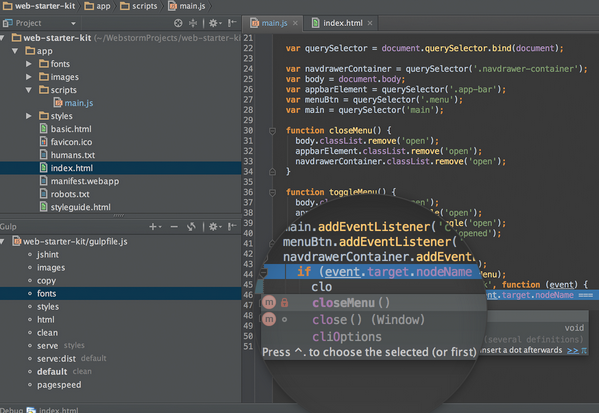
9) Webstorm
Ini adalah IDE JavaScript yang paling pintar. Walaupun WebStorm kecil, ia sangat berkuasa dan boleh mengendalikan pembangunan sisi klien dan pembangunan sisi pelayan yang kompleks sepenuhnya.

Tapak web rasmi: http://www.jetbrains.com/webstorm/
Pautan terjemahan: http://www.codeceo.com/article/9-javascript-ide-editor.html
Teks bahasa Inggeris asal: 9 IDE dan Editor Kod Terbaik untuk Pengguna JavaScript
Diterjemah oleh: MaNong.com – Xiaofeng
 Apakah yang dimaksudkan dengan penghalaan java?
Apakah yang dimaksudkan dengan penghalaan java?
 Apa yang perlu dilakukan jika tiada bunyi dari mikrofon komputer
Apa yang perlu dilakukan jika tiada bunyi dari mikrofon komputer
 Apakah perbezaan antara php dan java
Apakah perbezaan antara php dan java
 Apakah maksud pelayan root?
Apakah maksud pelayan root?
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 Bagaimana untuk membeli, menjual dan berdagang Bitcoin
Bagaimana untuk membeli, menjual dan berdagang Bitcoin
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Apakah perbezaan antara USB-C dan TYPE-C
Apakah perbezaan antara USB-C dan TYPE-C




