
Dalam dua hari yang lalu, saya telah menulis rangka kerja latar belakang berdasarkan perkhidmatan WCF yang digunakan ialah Visual Studio 2013.
Bahagian belakang perlu menyokong penghantaran dan penerimaan data melalui json.
Pertama, mari kita bercakap tentang proses pembinaan.
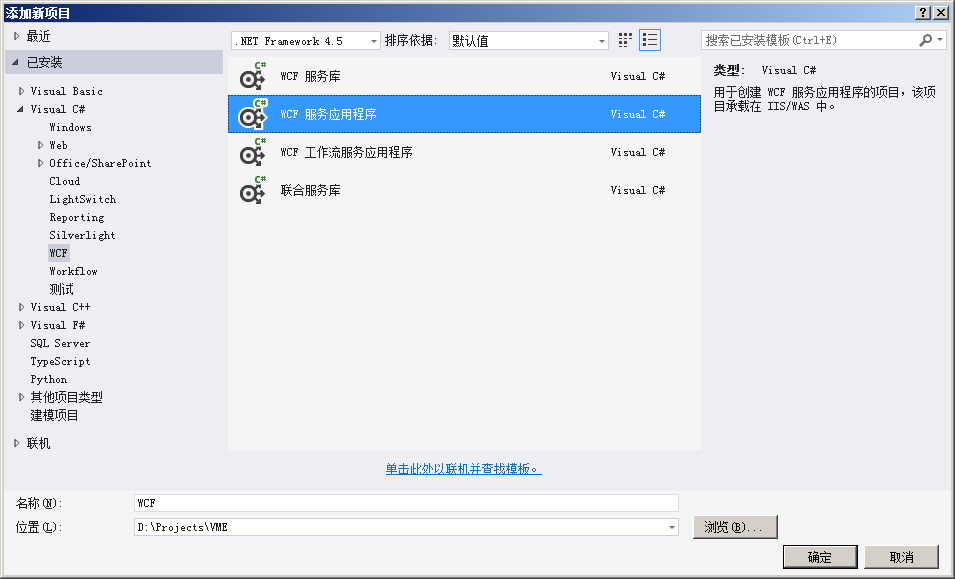
Langkah 1: Buat projek aplikasi perkhidmatan WCF WCF.

Langkah kedua ialah mencipta kelas data yang digunakan oleh perkhidmatan
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Runtime.Serialization;
namespace WCF
{
[DataContract]
[Table("TUser")]
public class Person
{
[DataMember]
public int ID { get; set; }
[DataMember]
[StringLength(100)]
public string LoginName { get; set; }
[DataMember]
[StringLength(100)]
public string Password { get; set; }
[DataMember]
[DataType(DataType.Date)]
public DateTime CreateDate { get; set; }
}
}
Di sini, kerana saya menggunakan EF untuk berinteraksi dengan pangkalan data, saya menggunakan Jadual, StringLength dan DataType. Jika anda tidak menggunakan EF, anda tidak perlu menambah ini. DataContract digunakan untuk menandakan bahawa kelas semasa perlu merujuk kepada atribut DataMember apabila bersiri Jika DataContract tidak ditetapkan atau hanya DataMember ditetapkan, semua atribut dan medan biasa akan disirikan. Ambil perhatian bahawa DataContract dan DataMember tiada kaitan dengan penyahserialisasian, iaitu, apabila rentetan objek json dihantar ke perkhidmatan WCF, ia akan dinyahsiri tanpa mengira sama ada terdapat DataMember pada medan.
Langkah 3: Cipta antara muka kontrak perkhidmatan
Jika perkhidmatan anda hanya digunakan untuk menyediakan akses kepada beberapa pelanggan bukan WCF seperti Ajax, maka tidak perlu untuk antara muka Hanya tambahkan pelbagai Atribut dalam definisi antara muka terus kepada definisi kelas yang disediakan oleh perkhidmatan. Tetapi agar program boleh diakses melalui antara muka perkhidmatan, antara muka mesti digunakan, contohnya: MVC bahagian hadapan dan seni bina WCF bahagian belakang.
using System.Collections.Generic;
using System.ServiceModel;
using System.ServiceModel.Web;
namespace WCF
{
[ServiceContract]
public interface IPersonService
{
[OperationContract]
[WebInvoke(Method = "POST", RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
Person CreatePerson(string loginName, string password);
//服务功能2
[OperationContract]
[WebGet(RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
bool CheckMan(string loginName);
}
}
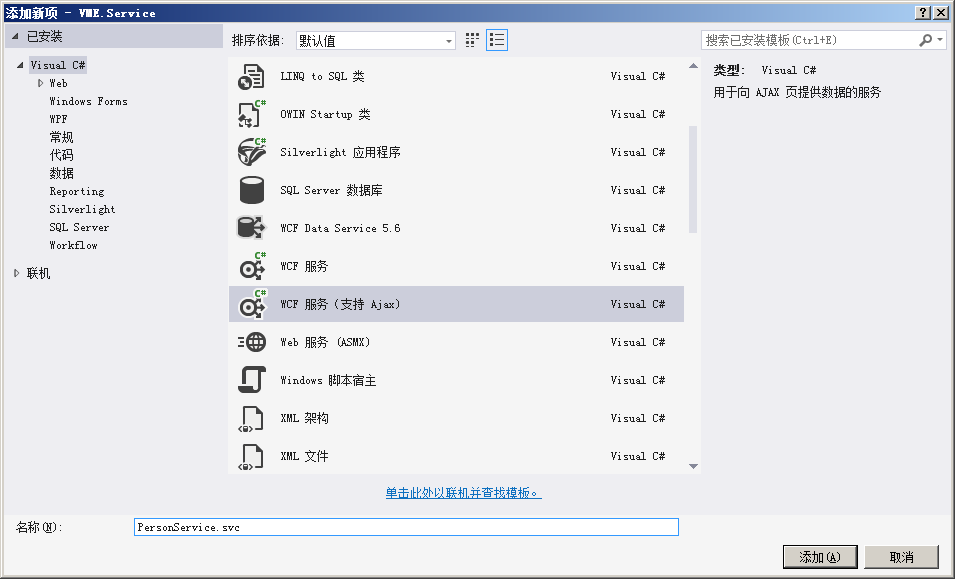
Langkah keempat ialah mencipta kelas yang menyediakan perkhidmatan sebenar berdasarkan antara muka kontrak

Memandangkan perkhidmatan saya perlu menyokong Ajax, saya memilih item "WCF Service (Supports Ajax)" Kod khusus adalah seperti berikut:
using System;
using System.Collections.Generic;
using System.ServiceModel.Activation;
namespace WCF
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class PersonService : IPersonService
{
public Person CreatePerson(string loginName, string password)
{
return new PersonBLL().CreatePerson(loginName,password);
}
public bool CheckMan(string loginName)
{
return new PersonBLL().CheckMan(loginName);
}
}
}
PersonBLL di atas ialah lapisan logik perniagaan yang digunakan untuk benar-benar memproses data Rakan kongsi yang berminat boleh menulis pelaksanaan mudah sendiri.
Langkah kelima ialah mencipta klien web.
Untuk mengelak daripada berurusan dengan isu merentas domain, halaman web post_get_test.html diletakkan di bawah projek WCF.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.10.2.js"></script>
<script type="text/javascript" src="jqueryjson.js"></script>
<title></title>
</head>
<body>
<p>
<input id="createPerson" type="button" value="POST_CreatePerson" /><br>
<input id="checkMan" type="button" value="GET_CheckMan" /><br>
<input type="text" id="loginName" />
<input type="text" id="password" />
</p>
<script type="text/javascript">
$(document).ready(function () {
$('#createPerson').click(function () {
$.ajax({
type: "post",
url: "personservice.svc/CreatePerson",
data: '{"loginName":"' + $("#loginName").val() + '","password":"' + $("#password").val() + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
alert("ID:" + data.d.ID + " Name:" + data.d.LoginName + " Password:" + data.d.Password + " CreateDate:" + data.d.CreateDate);
},
error: function (xhr) {
alert(xhr.responseText);
}
});
});
$('#checkMan').click(function () {
$.getJSON("PersonService.svc/CheckMan", 'loginname="' + $("#loginName").val() + '"',
function (data) {
alert(data.d);
});
});
});
</script>
</body>
</html>
Adalah disyorkan untuk menggunakan kaedah panggilan butang createPerson untuk menulis semasa proses pembangunan Ia boleh memberi maklum balas punca ralat sebenar melalui fungsi panggil balik ralat untuk memudahkan penyahpepijatan.
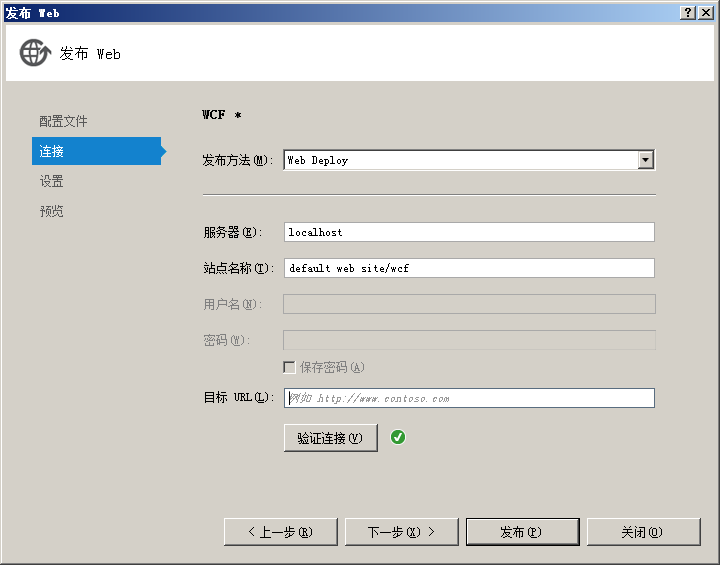
Langkah enam, terbitkan perkhidmatan WCF
Klik kanan projek WCF dan pilih item menu "Terbitkan", pilih "Fail Konfigurasi Baharu" daripada senarai juntai bawah dalam tetingkap pop timbul, masukkan nama fail konfigurasi, klik butang "OK" untuk masukkan antara muka tetapan sambungan, seperti berikut:
 '
'
Saya menerbitkan dalam IIS mesin ini, jadi saya memilih kaedah penerbitan Web Deply Pada masa yang sama, adalah disyorkan bahawa pelayan dan nama tapak ditetapkan kepada: localhost dan tapak web lalai/XXX Di sini ditakrifkan oleh anda sebagai nama tapak perkhidmatan (sebenarnya nama direktori maya tapak lalai IIS), selepas rakan kongsi pembangunan anda memperoleh kod sumber projek, dia boleh menerbitkannya ke persekitaran yang sama untuk mengelakkan beberapa siri masalah yang disebabkan oleh perbezaan dalam persekitaran.
Selepas tetapan selesai, klik "Sahkan Sambungan".
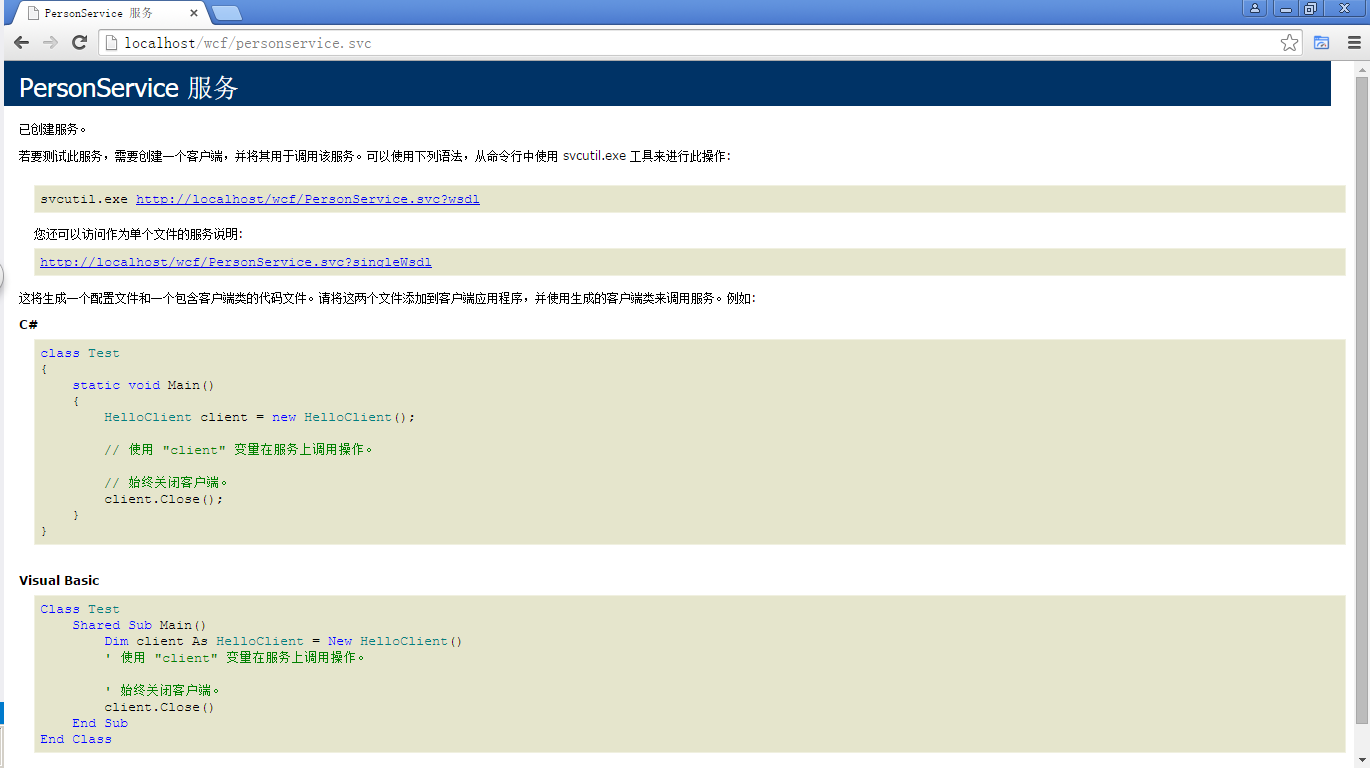
Langkah 7, ukuran sebenar
1. Kini anda boleh melawati http://localhost/wcf/personservice.svc melalui penyemak imbas untuk mengesahkan sama ada penggunaan bahagian pelayan berjaya berjaya.

2. Lawati halaman web ujian http://localhost/wcf/post_get_test.html melalui penyemak imbas untuk menyemak sama ada fungsi itu OK.
Kedua, mari kita bercakap tentang pelbagai masalah yang berlaku semasa proses pembinaan.
1. Apabila halaman web memanggil kaedah CreatePerson perkhidmatan melalui Ajax, jenis kaedah ditulis secara salah sebagai GET Akibatnya, sistem melaporkan: 405 (Kaedah Tidak Dibenarkan). Selain itu, menurut penerangan di laman web rasmi Microsoft, ralat 405 juga akan berlaku jika anda mengakses aplikasi HTTP WEB WCF (menggunakan perkhidmatan WebHttpBinding dan WebHttpBehavior) melalui sabun.
2. Atribut kontrak nod titik akhir dalam fail web.config salah dikonfigurasikan dan tidak menghala ke WCF.IPersonService Masa pelaksanaan halaman ialah: 500 (System.ServiceModel.ServiceActivationException); http://localhost/wcf/ Apabila personservice.svc menyemak keputusan penggunaan bahagian pelayan, ia melaporkan: Nama kontrak "VME.Contract.PersonService" tidak boleh ditemui dalam senarai kontrak yang dilaksanakan oleh perkhidmatan "PersonService" .
Apa yang perlu dijelaskan di sini ialah jika perkhidmatan anda tidak berdasarkan antara muka, kontrak titik akhir boleh terus menunjuk ke kelas perkhidmatan.3. Apabila menggunakan ajax jQuery dan menghantar nilai ke pelayan dalam mod POST, kerana ralat format, ralat berikut dilaporkan: 500 (Ralat Pelayan Dalaman ialah: Apabila pemformat cuba untuk deserialisasi mesej Melemparkan pengecualian. Terdapat dua cara yang betul untuk mengendalikannya:
1) Lulus sebagai objek format json, contohnya:
2) Luluskannya dalam bentuk rentetan objek format json, seperti berikut:
A) Lulus dalam parameter bukan objek:
B) Masukkan parameter objek:
Pindahkan nilai melalui GET
A) Lulus dalam parameter bukan objek:
B) Masukkan parameter objek:
Akhir sekali, mari bercakap tentang penyahpepijatan WCF.
1. Adalah disyorkan untuk terlebih dahulu mengesahkan kejayaan penggunaan bahagian pelayan dengan melawati http://localhost/wcf/personservice.svc, dan kemudian menjalankan penyahpepijatan bersama antara klien dan pelayan.
2. Jika anda memerlukan kod untuk menjalankan dari klien ke pelayan untuk penyahpepijatan bersama, anda mesti menggunakan panggilan segerak Oleh itu, apabila menggunakan ajax jQuery, async mesti ditetapkan kepada palsu.




