
Mari kita lihat contoh dahulu:
<script>
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a.x);// --> undefined
console.log(b.x);// --> [object Object]
</script>
Contoh di atas nampak mudah, tetapi hasilnya tidak mudah difahami, dan mudah untuk mengelirukan orang - "Adakah a.x tidak menunjuk ke objek a? Mengapa log(a.x) tidak ditentukan?", "B.x tidak Patutkah ia sama dengan a.x? Mengapa terdapat dua objek dalam log?"
Sudah tentu anda boleh memahaminya sendiri terlebih dahulu Jika anda boleh melihat sebab dan mekanisme kerja, tidak perlu terus membaca.
Mari kita analisa langkah kerja kod mudah ini untuk memahami lebih lanjut cara "tugasan" jenis rujukan js berfungsi.
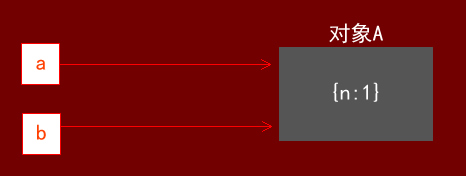
Pertama sekali
var a = {n:1};
var b = a;
Di sini a menunjuk ke objek {n:1} (mari kita panggil objek A), dan b menunjuk ke objek yang ditunjuk oleh a. Maksudnya, pada masa ini, kedua-dua a dan b menunjuk ke objek A . :

Langkah ini mudah difahami, kemudian teruskan ke baris seterusnya kod yang sangat penting:
a.x = a = {n:2};
Kami tahu bahawa susunan operasi tugasan dalam js sentiasa dari kanan ke kiri, tetapi memandangkan "." ialah pengendali dengan keutamaan tertinggi, baris kod ini "mengira" a.x dahulu.
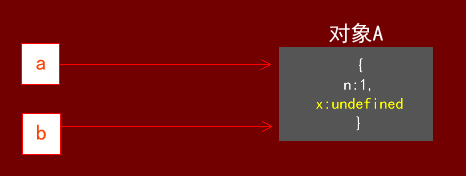
Inilah yang berlaku pada masa ini - objek {n:1} yang ditunjuk oleh a mempunyai atribut baharu x (walaupun x ini tidak ditentukan):

Seperti yang anda boleh lihat dari gambar, kerana b, seperti a, menunjuk ke objek A, selain menggunakan a.x untuk mewakili atribut x A, secara semula jadi anda juga boleh menggunakan b.x untuk mewakilinya.
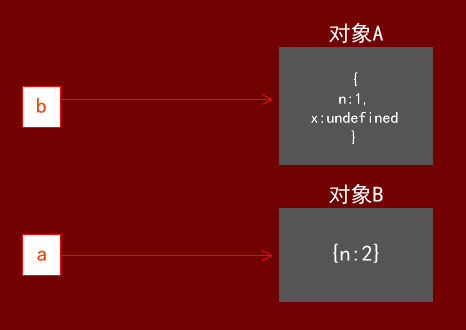
Kemudian, a={n:2} dilaksanakan terlebih dahulu mengikut urutan operasi penugasan "kanan ke kiri" Pada masa ini, objek yang ditunjuk oleh perubahan dan menjadi objek baharu {n:2} (kami panggil ia Untuk objek B):

Kemudian teruskan melaksanakan a.x=a Ramai orang akan menganggap ini adalah "Objek B juga telah menambah atribut baru x dan menunjuk ke objek B itu sendiri"
Tetapi ini sebenarnya tidak berlaku Memandangkan js telah pun mengira a.x pada mulanya, ia telah menganalisis bahawa a.x ialah x bagi objek A, jadi jika anda kembali untuk menetapkan nilai kepada a.x ini x daripada objek B.
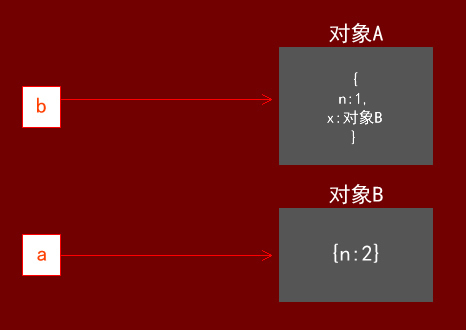
Jadi a.x=a harus difahami sebagai atribut x objek A menunjuk ke objek B:

Kemudian hasilnya akan jelas pada masa ini. Apabila console.log(a.x), a menunjuk ke objek B, tetapi objek B tidak mempunyai atribut x. Tidak mengapa, apabila mencari sifat pada objek, JavaScript menjalankan rantaian prototaip sehingga ia menemui sifat dengan nama tertentu. Tetapi apabila carian mencapai bahagian atas rantai prototaip - iaitu, Object.prototype - sifat yang ditentukan B.prototype.x masih tidak ditemui dan undefined secara semula jadi
Apabila console.log(b.x), memandangkan b.x mewakili atribut x objek A, yang menghala ke objek B, [objek Objek] secara semula jadi Perhatikan bahawa [objek Objek] di sini bukan 2 Maksud objek , bentuk rentetan objek, ialah panggilan tersirat kepada kaedah toString() objek Objek, dalam bentuk: "[objek Objek]". Jadi [objek Objek] mewakili hanya objek
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.




