
之前我们使用Photoshop制作简单动画,主要是借助捆绑的ImageReady进行动画制作。Photoshop CS3 Extended版本就具备动画制作功能,对phtotoshop制作动画的理论和技巧进行学习,下面给大家介绍的是PS移置的应用来制作动画!
本教程主要是移置(置换) 滤镜的应用。
之前我们使用Photoshop制作简单动画,主要是借助捆绑的ImageReady进行动画制作。Photoshop CS3 Extended版本就具备动画制作功能,对phtotoshop制作动画的理论和技巧进行学习,下面给大家介绍的是PS移置的应用来制作动画!
本教程主要是移置(置换) 滤镜的应用。
基本型:

效果图一
进阶型:

效果图二

效果图三
高级型:

效果图四
下面是基本型的教程:

图1
教程开始:
1、 500x500 新增图层-拉渐变。

图2
2. 先使用波形滤镜:

图3
设置如下:

图4
得到位移图。

图5
储存这个位移图 psd 格式 档名: MAP_001
3. 复制这个图层(ctrl j)
按v (移动工具)
按住shift键 方向键往右 两次 (即往右移动20 pixels)

图6
储存这个位移图 psd 格式 档名: MAP_002
4. 再重复上面步骤三次...
记得每次都要存档 一共有5个MAP

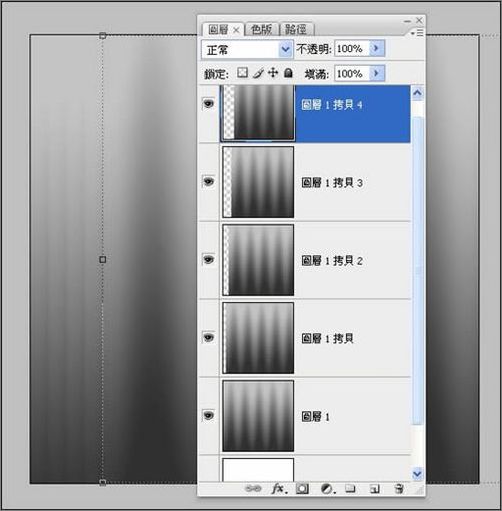
图7
5. 贴上你要飘扬的图...

图8
复制4次,放到各位移图下方。

图9
6. 现在要开始位移(置换)
从最下面开始...

图10
使用滤镜... 移置(置换)。

图11
默认预设。

图12
然后选取第1个位移图... 即 MAP_001
完成第1个位移 {背景我改成黑色)

图13
7. 选择上面位移图 重复使用滤镜 (Ctrl F)。

图14
8. 再对第2张图进行位移... 使用 MAP_002 ... 以此类推 (即重复 步骤 6 步骤 7 )

图15
9. 然后对位移图(也是明暗图)设置一下图层混合模式...新增这个图层样式。

图16
套用到其他位移图...(背景图改成黑色)

图17
裁切一下就可以作动画了!

图18
以上完成基本型的教程 。
 Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
 js untuk memintas rentetan
js untuk memintas rentetan
 Bagaimana untuk memainkan video dengan python
Bagaimana untuk memainkan video dengan python
 Jenis kelemahan sistem
Jenis kelemahan sistem
 tutorial menjalankan kod c++
tutorial menjalankan kod c++
 Apakah maksud ping?
Apakah maksud ping?
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 Bagaimana untuk memadam hao.360
Bagaimana untuk memadam hao.360




