
Contoh dalam artikel ini menerangkan cara melaksanakan jadual boleh diedit terus dengan JQuery. Kongsikan dengan semua orang untuk rujukan anda. Analisis khusus adalah seperti berikut:
Fungsi:
Buat jadual di mana pengguna boleh mengubah suai teks sel secara langsung selepas mengklik pada sel.
Dalam keadaan penyuntingan, pengguna boleh menekan kekunci Enter untuk mengesahkan pengubahsuaian dan tekan kekunci ESC untuk membatalkan pengubahsuaian.
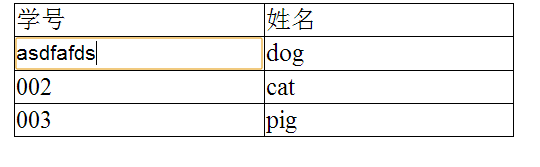
Kesannya adalah seperti berikut:

Perkara:
Apabila pengguna mengklik pada sel, kotak teks segera dimasukkan ke dalam sel, dan lebar dan tingginya ditetapkan kepada nilai yang sama seperti sel. Selepas pengguna mengesahkan input, kosongkan semua kod HTML dalam sel, dan kemudian tetapkan kandungan kepada teks yang baru dimasukkan pengguna.
Kod HTML:
<table align="center"> <tr> <td>学号</td> <td>姓名</td> </tr> <tr> <td>001</td> <td>dog</td> </tr> <tr> <td>002</td> <td>cat</td> </tr> <tr> <td>003</td> <td>pig</td> </tr> </table>
Kod JavaScript:
$(function(){
$("td").click(function(event){
//td中已经有了input,则不需要响应点击事件
if($(this).children("input").length > 0)
return false;
var tdObj = $(this);
var preText = tdObj.html();
//得到当前文本内容
var inputObj = $("<input type='text' />");
//创建一个文本框元素
tdObj.html(""); //清空td中的所有元素
inputObj
.width(tdObj.width())
//设置文本框宽度与td相同
.height(tdObj.height())
.css({border:"0px",fontSize:"17px",font:"宋体"})
.val(preText)
.appendTo(tdObj)
//把创建的文本框插入到tdObj子节点的最后
.trigger("focus")
//用trigger方法触发事件
.trigger("select");
inputObj.keyup(function(event){
if(13 == event.which)
//用户按下回车
{
var text = $(this).val();
tdObj.html(text);
}
else if(27 == event.which)
//ESC键
{
tdObj.html(preText);
}
});
//已进入编辑状态后,不再处理click事件
inputObj.click(function(){
return false;
});
});
}); Saya harap artikel ini akan membantu pengaturcaraan jQuery semua orang.




