
Photoshop快速制作闪闪的流光特效GIF动画的,喜欢用ps制作动画的朋友可以参考下。
先看看效果吧

因为有的朋友不太了解IR,所以粥粥会很唠叨,(*^__^*) 嘻嘻……
以第一款为例,首先,在PS里做好这样一张图保存为GIF或者是PNG,(粥粥会把自己收集来的像素坠子笔刷和
大家分享,在帖子最下面)这样背景就是透明的了 
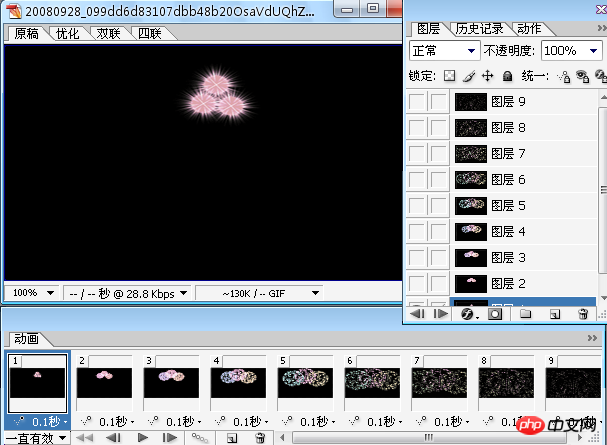
第二步,将下面的GIF动画导入IR,按照你做的刷子的图的大小,调整这个动画的大小

当然,你可以找更多的动画,黑色背景比较合适,(还在这里推荐一个软件,幻影粒子,很棒的,做这个也是超级赞的哦)打开之后如下

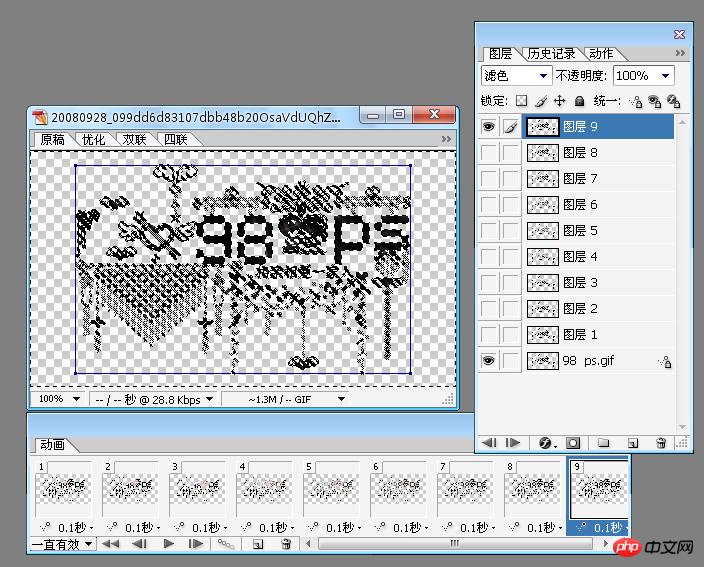
第三步,导入之前在PS里做好的图图,放在最下面一层,千万记得要统一导入的这个图层的图层位置,选中图层1,右击即可看如到下图所示

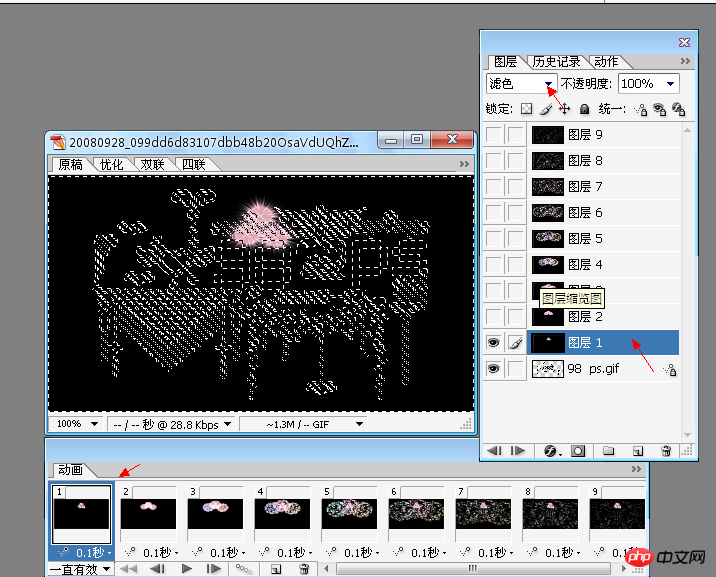
第四步,载入选区,这样选中了坠子的黑色部分,然后反选

第五步,选中第一帧,使图层面板上只有图层和图层1显示,将图层1的混合模式改为 滤色,然后delete删除选区内的部分

第六步,都是重复上面一步,选区不要取消,第二帧对应图层1和图层2, 滤色,delete删除选区内的部分,直到这样

好啦,取消选区,播放看看吧,很漂亮对不对?赶快保存起来吧,记得,是将优化结果储存为哦
喜欢的就试着做做哦,在给图层加一点图层样式,感觉会更立体,加点投影和描边,嗯,描边最好颜色浅浅的,那样好看哦,(*^__^*) 大家一定可以做的更棒.
 Bagaimana untuk memasang sijil ssl
Bagaimana untuk memasang sijil ssl
 Penggunaan fungsi terima
Penggunaan fungsi terima
 lokasi.tugaskan
lokasi.tugaskan
 Bagaimana untuk membuat fail iso
Bagaimana untuk membuat fail iso
 Bagaimana untuk menyemak alamat pelayan ftp
Bagaimana untuk menyemak alamat pelayan ftp
 Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit
 Alih keluar baris pengepala
Alih keluar baris pengepala




