
卡通图形的制作相对要简单很多。只需要用钢笔勾出相应的选区,拉上合适的渐变色。再适当组合在一起即可。虽然没有什么难点不过色调的搭配非常关键,每一部分的色调选取时候要多尝试几次,找到最为合适的色彩即可适合局部也要适合整体效果。
最终效果
1、新建一个800 * 600像素的画布,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
2、新建一个图层,用钢笔勾出一片羽毛的路径,转为选区如图3。勾路径的时候如果不能一次勾好,可以分开勾。把选区填充黑色如图4。
<图3> 
<图4>
3、把做好的羽毛多复制几层,适当调整角度和大小组成一个圆弧形如下图。然后把这些羽毛图层合并为一个图层。
<图5>
4、锁定图层后,选择渐变工具,颜色设置如图6,拉出图7所示的径向渐变。
<图6> 
<图7>
5、新建一个图层开始制作羽毛上的彩色斑点。用钢笔勾出图8所示的选区,选择渐变工具颜色设置如图9,拉出图8所示的线性渐变。
<图8> 
<图9>
6、新建一个图层,用钢笔勾出一个椭圆选区拉上图11所示的绿色渐变。
<图10> 
<图11>
7、同样的方法一次新建两个图层,分别用钢笔勾出逐渐减小的两个椭圆选区拉上相应的渐变色如图12 - 15。
<图12> 
<图13> 
<图14> 
<图15>
8、把做好的彩色斑点图层合并为一个图层,然后多复制一些放到相应的羽毛图层上面如下图。
<图16>
9、把做好的羽毛及彩斑图层合并为一个图层,复制一层按Ctrl + T 稍微缩小一点,确定后再用曲线调亮一点,效果如下图。
<图17>
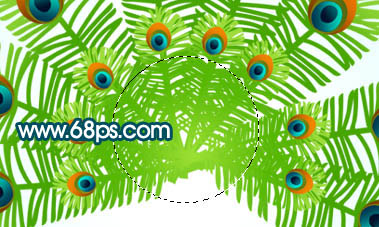
10、新建一个图层,用椭圆选框工具拉出图18所示的选区,按Ctrl + Alt + D 羽化15个像素后填充颜色:#25CE79,加上图层蒙版,用黑色画笔擦掉不需要的部分,效果如图19。
<图18> 
<图19>
11、新建一个图层,同上的方法制作一片绿色斑点羽毛如图20,然后复制组成图21所示的图形,部分羽毛可以适当调整一下明暗。
<图20> 
<图21>
12、新建一个图层,现在开始做着孔雀身体部分,方法比较简单用钢笔勾出选区后拉上相应的渐变色如图22,23。
<图22> 
<图23>
13、同样的方法制作头部及顶部羽毛。方法同上。每做好一部分就新建一个图层。渐变色可以适当参照效果图,这里就不一一图示出来。大致完成的效果如图26。
<图24> 
<图25> 
<图26>
最后调整一下细节,完成最终效果。
<图27>
 Syiling emas Toutiao hari ini bersamaan dengan 1 yuan
Syiling emas Toutiao hari ini bersamaan dengan 1 yuan
 Apakah hos maya php percuma di luar negara?
Apakah hos maya php percuma di luar negara?
 Bagaimana untuk memuat turun pemacu tetikus Razer
Bagaimana untuk memuat turun pemacu tetikus Razer
 Bagaimana untuk menyelesaikan ralat parse
Bagaimana untuk menyelesaikan ralat parse
 Algoritma apriori peraturan persatuan
Algoritma apriori peraturan persatuan
 Jumlah sel
Jumlah sel
 Berapa ramai orang yang boleh anda besarkan pada Douyin?
Berapa ramai orang yang boleh anda besarkan pada Douyin?
 c bahasa lain jika penggunaan pernyataan
c bahasa lain jika penggunaan pernyataan




