
Adakah anda menghadapi masalah pengisihan bahasa semasa menyemak imbas web? Google Chrome menyediakan cara mudah untuk mengurus pilihan bahasa anda, memberikan anda akses mudah kepada kandungan dalam bahasa pilihan anda. Artikel berikut akan memperkenalkan secara terperinci cara menetapkan pengisihan bahasa pada Google Chrome untuk membantu anda menyelesaikan masalah ini dan mengoptimumkan pengalaman penyemakan imbas anda. Baca terus untuk mengetahui lebih lanjut.
Langkah pertama: Hidupkan komputer, pilih ikon [Google Chrome] pada desktop komputer dan klik untuk membuka.

Langkah 2: Pilih [Kemas Kini] dalam Google Chrome dan klik untuk membuka.

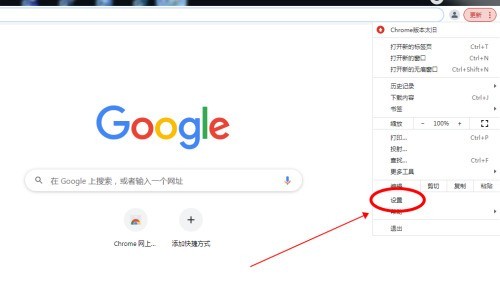
Langkah 3: Pilih [Tetapan] dalam menu lungsur kemas kini dan klik untuk membuka.

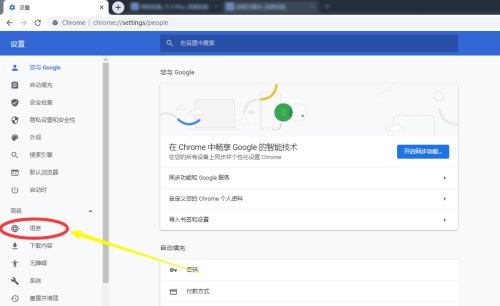
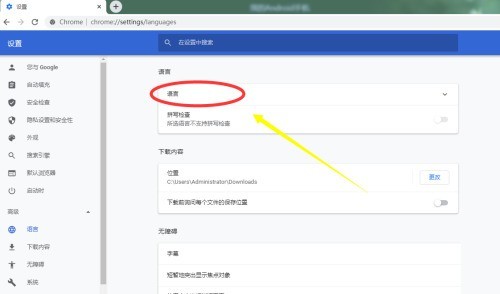
Langkah 4: Pilih [Bahasa] dalam tetapan lanjutan menu tetapan pop timbul

Langkah 5: Klik [Bahasa] dalam pilihan bahasa untuk memasuki menu lungsur turun bahasa.

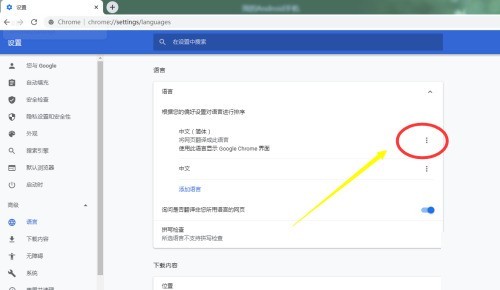
Langkah 6: Kemudian pilih [Lagi Pilihan] dalam menu lungsur turun bahasa dan klik Buka.

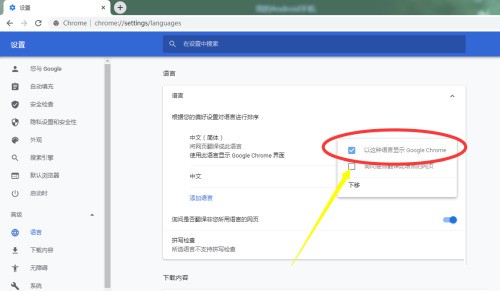
Langkah 7: Akhir sekali semak borang ungkapan bahasa dan fungsi pengisihan bahasa Google Chrome disediakan.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penyelesaian kepada Google Chrome tidak berfungsi
Penyelesaian kepada Google Chrome tidak berfungsi
 Aksara bercelaru bermula dengan ^quxjg$c
Aksara bercelaru bermula dengan ^quxjg$c
 Mengapa komputer terus dimulakan semula secara automatik
Mengapa komputer terus dimulakan semula secara automatik
 Penggunaan fungsi SetTimer
Penggunaan fungsi SetTimer
 penggunaan arahan kepala
penggunaan arahan kepala
 Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
 Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
 Kedudukan platform dagangan mata wang kripto
Kedudukan platform dagangan mata wang kripto




