
Pengguna yang dihormati, apabila menggunakan FastStone Capture untuk mengambil tangkapan skrin, pernahkah anda menghadapi masalah bahawa saiz kanvas adalah terhad dan tidak dapat memenuhi keperluan anda? Editor PHP Xiaoxin akan memberikan anda penyelesaian yang ringkas dan mudah untuk membantu anda mengembangkan saiz kanvas dengan mudah. Sila baca untuk mengetahui langkah terperinci untuk menyelesaikan masalah anda dan menyesuaikan saiz kanvas untuk memenuhi keperluan tangkapan skrin anda.
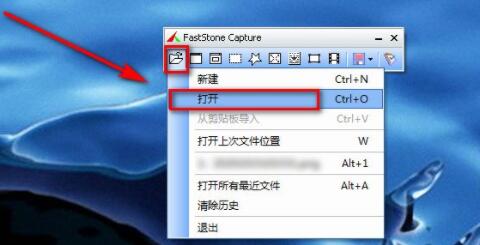
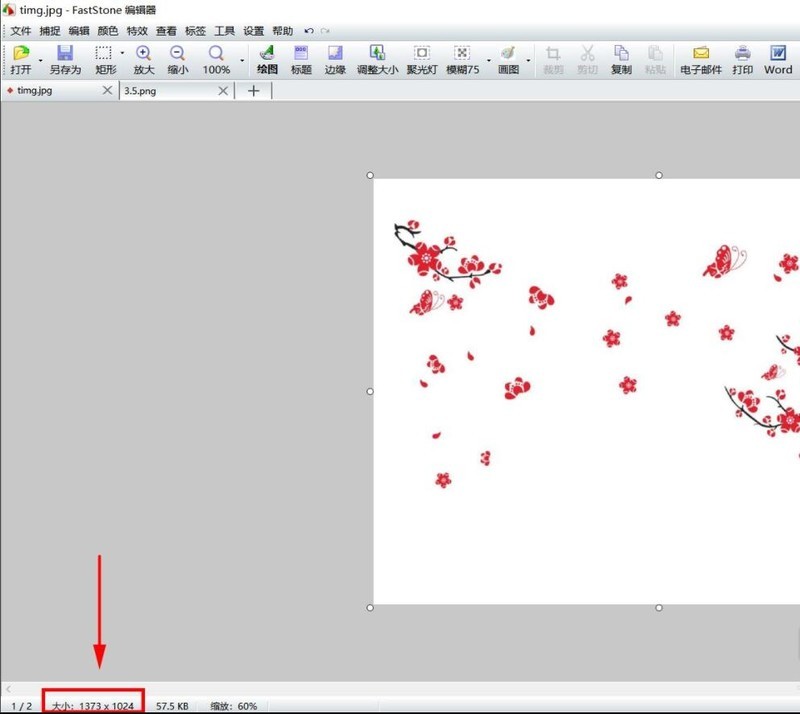
Mula-mula, buka FastStone Capture dan buka fail imej

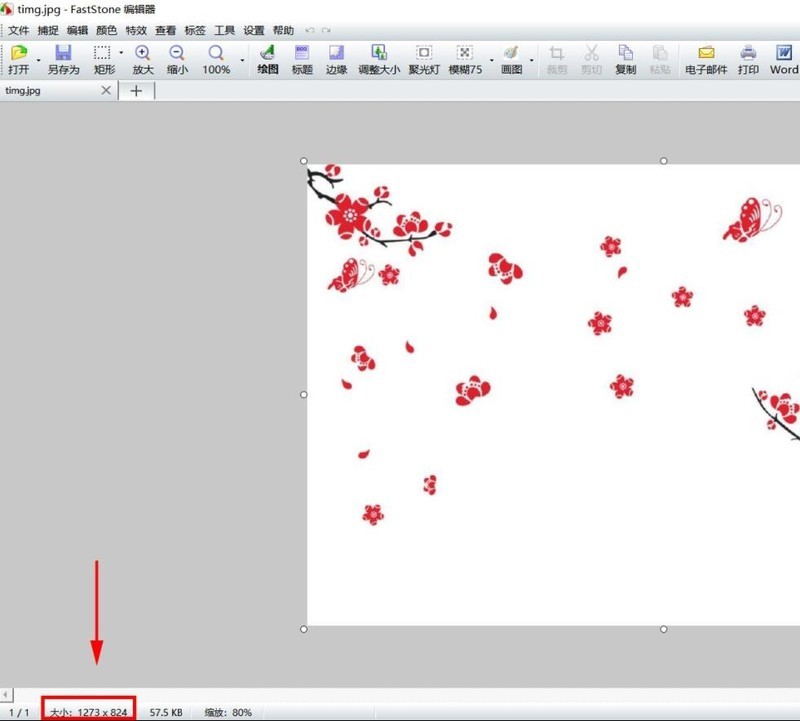
Perhatikan saiz imej di sudut kiri bawah untuk dibandingkan dengan produk siap

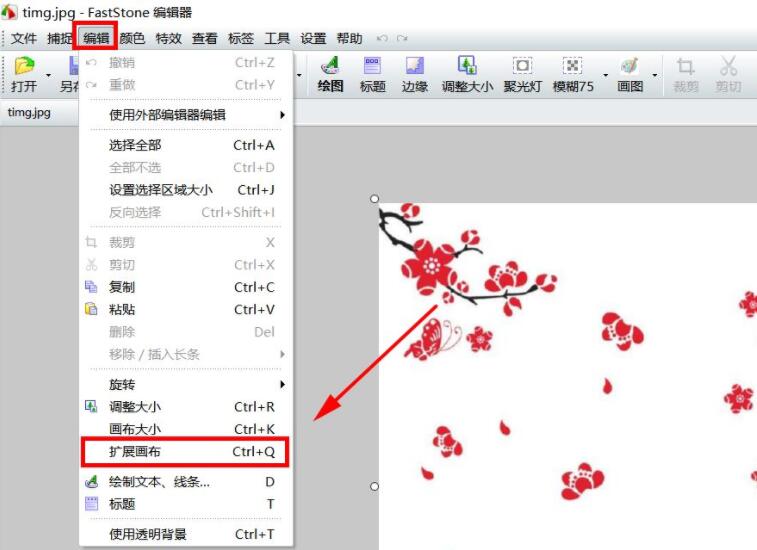
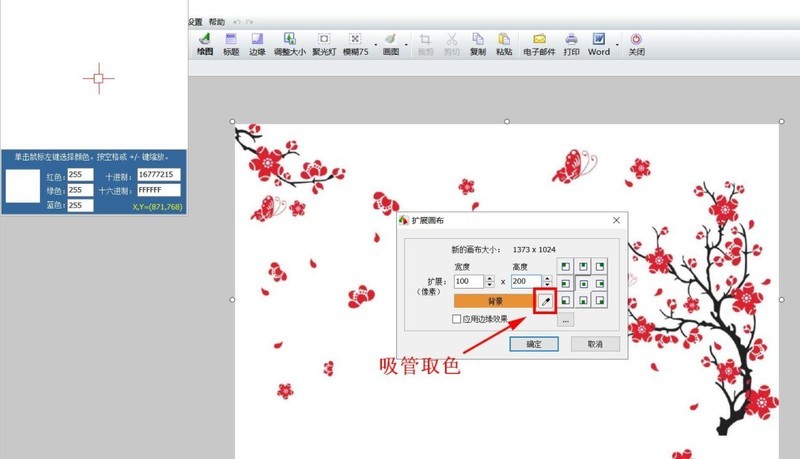
Kemudian, edit - kembangkan kanvas
 ,
,
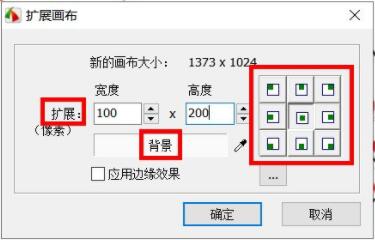
mengikut keperluan anda Kembangkan piksel, kedudukan gambar dan warna kanvas

Warna kanvas boleh diambil melalui eyedropper

Akhir sekali, selepas mengklik OK, anda dapat melihat bahawa saiz kanvas telah berubah, membuktikan bahawa kanvas telah diperluaskan

FastStone Capture mengembangkan kanvas Editor telah berkongsi saiz dan kaedah di sini Jika anda belum pasti, sila datang dan lihat.
Atas ialah kandungan terperinci Bagaimana untuk mengembangkan saiz kanvas dalam FastStone Capture Bagaimana untuk mengembangkan saiz kanvas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memasukkan gambar dalam css
Bagaimana untuk memasukkan gambar dalam css
 Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman
Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman
 Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
 WeChat Moments tidak boleh dimuat semula
WeChat Moments tidak boleh dimuat semula
 Bagaimana untuk mengubah suai elemen.gaya
Bagaimana untuk mengubah suai elemen.gaya
 Bagaimana untuk mendapatkan data dalam html
Bagaimana untuk mendapatkan data dalam html
 Mengapa pencetak tidak mencetak?
Mengapa pencetak tidak mencetak?
 Apakah perisian sistem
Apakah perisian sistem




