
Pembaris skrin ialah ciri praktikal dalam FastStone Capture yang membantu anda mengukur dengan tepat saiz objek dalam tangkapan skrin. Jika anda perlu mengukur mana-mana kawasan pada skrin apabila menggunakan FastStone Capture, artikel ini akan memperincikan penggunaan pembaris skrin, daripada mengaktifkannya kepada mengukur jarak objek individu. Melalui panduan artikel ini, anda akan menguasai semua fungsi pembaris skrin dan mudah mendapatkan maklumat saiz yang tepat dalam tangkapan skrin.
Mula-mula, buka antara muka utama FastStone Capture pada komputer anda

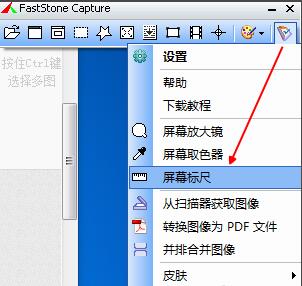
Kemudian, klik [Tetapan] pada panel utama -> [Pembaris Skrin]

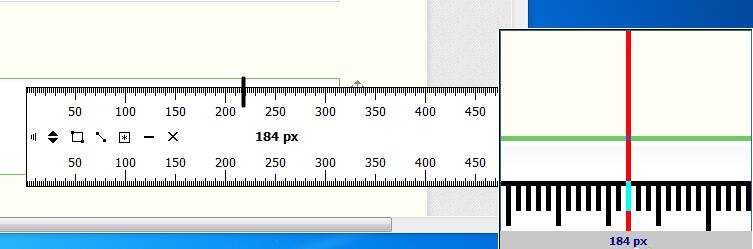
Pada masa ini, akan ada pembaris tambahan pada skrin. Pada masa ini, kita akan mendapati bahawa semasa tetikus bergerak pada pembaris, akan ada tetingkap pembesaran di sudut kanan bawah skrin, menunjukkan gambar kedudukan yang diperbesarkan, yang berguna untuk mengambil tangkapan skrin

Selain itu, klik dua kali butang tetikus kiri di suatu tempat pada kekunci pembaris untuk menentukan titik permulaan pembaris

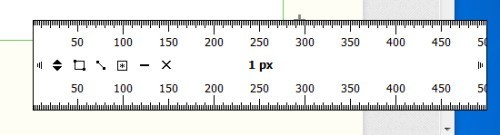
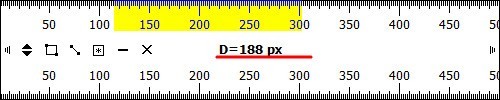
Kemudian, tahan butang kiri tetikus dan seret antara titik permulaan dan titik penamat pada bahagian. skala pembaris untuk mendapatkan jarak antara dua titik

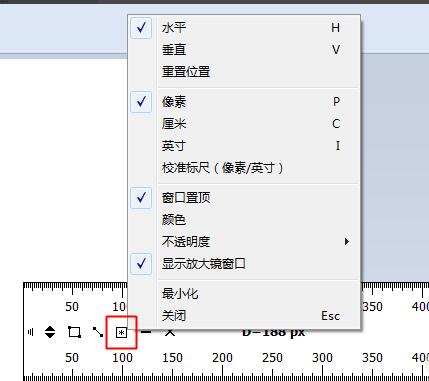
Selain itu, kita juga boleh menggunakan Tetapan, Skrin Arah, unit, ketelusan, dll. pembaris

Atas ialah kandungan terperinci Cara menggunakan pembaris skrin FastStone Capture Pengenalan kepada penggunaan pembaris skrin.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail hos
Bagaimana untuk membuka fail hos
 Mengapa win11 tidak boleh dipasang?
Mengapa win11 tidak boleh dipasang?
 pycharm membuka kaedah fail baharu
pycharm membuka kaedah fail baharu
 Penggunaan fungsi sprintf dalam php
Penggunaan fungsi sprintf dalam php
 Apakah arahan pemadaman linux?
Apakah arahan pemadaman linux?
 Enjin storan MySQL untuk mengubah suai jadual data
Enjin storan MySQL untuk mengubah suai jadual data
 Cara mengendalikan pembundaran Oracle
Cara mengendalikan pembundaran Oracle
 Berapa lamakah masa yang diambil untuk pengisian semula Douyin untuk tiba?
Berapa lamakah masa yang diambil untuk pengisian semula Douyin untuk tiba?




