
Sebagai penyemak imbas yang popular, Google Chrome menyokong tetapan berbilang bahasa, tetapi kadangkala pengguna perlu menukar bahasa paparan secara manual. Dalam artikel ini, editor PHP Banana membawakan anda kaedah operasi khusus untuk menukar bahasa paparan Google Chrome secara manual untuk membantu anda menyelesaikan masalah paparan bahasa dengan mudah. Jika anda menghadapi situasi di mana paparan bahasa Google Chrome tidak sepadan dengan situasi sebenar atau anda perlu menukar bahasa, sila teruskan membaca langkah terperinci berikut.
Klik pertama pada menu butang pilihan tetapan di penjuru kanan sebelah atas Google.

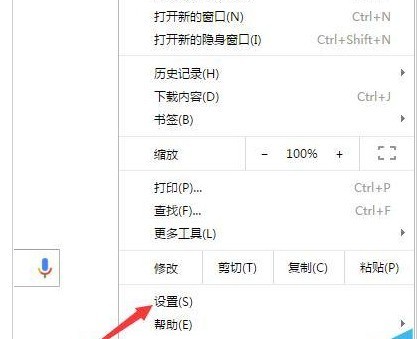
Ini akan muncul menu pilihan [Tetapan] dalam menu lungsur.

Kemudian kami memasuki antara muka tetapan Google dan mengklik pilihan [Tunjukkan tetapan lanjutan].

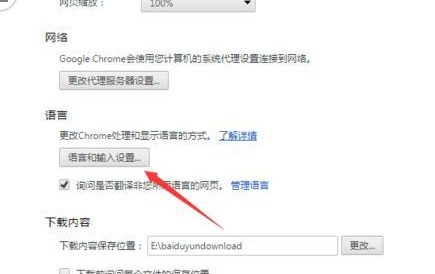
Ini akan terus memasuki tetapan lanjutan paparan Dalam item bahasa, klik [Tetapan bahasa dan input].

Kemudian kita masukkan antara muka tetapan bahasa dan klik pada pilihan tambah.

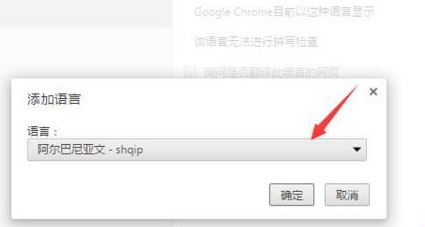
Pilihan tambah bahasa akan muncul, pilih pilihan bahasa yang ingin anda tambahkan.

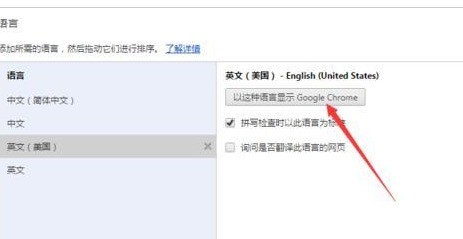
Akhir sekali, selepas kami melengkapkan pemilihan, klik [Paparan dalam bahasa ini], kemudian mulakan semula penyemak imbas untuk melihat sama ada perubahan itu berjaya.

Atas ialah kandungan terperinci Cara menukar bahasa paparan dalam Google Chrome secara manual. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penyelesaian kepada Google Chrome tidak berfungsi
Penyelesaian kepada Google Chrome tidak berfungsi
 BateriMon
BateriMon
 kes apabila penggunaan sql
kes apabila penggunaan sql
 Versi sistem linux yang manakah mudah digunakan?
Versi sistem linux yang manakah mudah digunakan?
 Apakah pengekodan yang digunakan di dalam komputer untuk memproses data dan arahan?
Apakah pengekodan yang digunakan di dalam komputer untuk memproses data dan arahan?
 sublime menjalankan kod js
sublime menjalankan kod js
 Proses jual beli Bitcoin di Huobi.com
Proses jual beli Bitcoin di Huobi.com
 Cara menggunakan months_between dalam SQL
Cara menggunakan months_between dalam SQL




