
Ingin melukis carta alir tetapi tidak biasa dengan cara menggunakan VSCode? Editor PHP Xinyi membawakan anda tutorial terperinci tentang melukis carta alir dengan VSCode. Kandungan berikut akan membimbing anda untuk menguasai cara menggunakan pemalam PlantUML untuk mencipta carta alir yang jelas dan mudah difahami dengan mudah, meningkatkan kecekapan pengaturcaraan dan visualisasi projek anda.
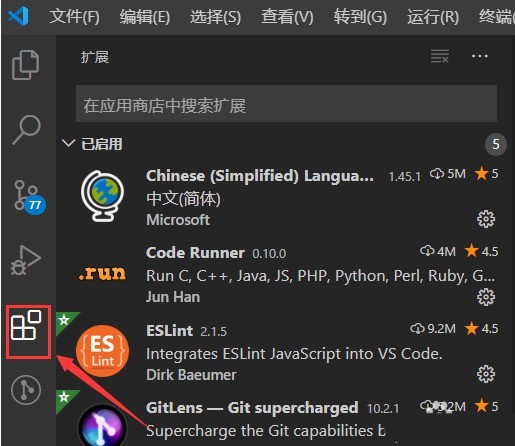
1. Pertama, klik butang bar sambungan di sebelah kiri halaman

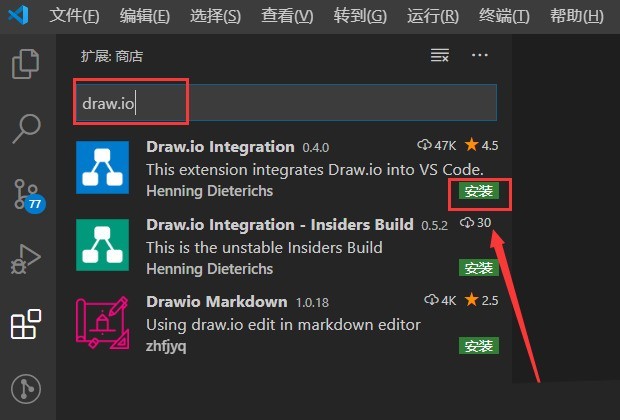
2 Kemudian, masukkan draw.io untuk menanyakan maklumat pemalam, dan klik butang pasang

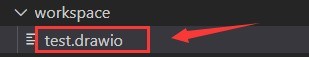
3 , cipta fail test.drawio baharu

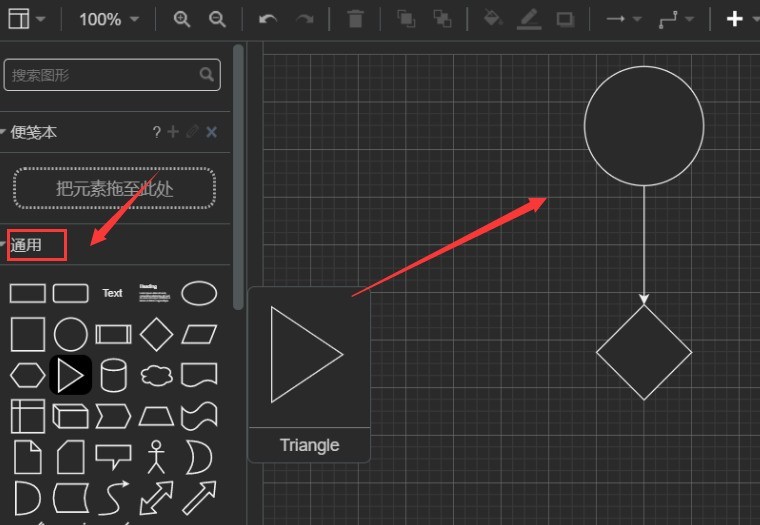
4 Akhir sekali, pilih grafik dalam lajur umum di sebelah kiri dan seret tetikus untuk melukis
 .
.
Atas ialah kandungan terperinci Cara melukis carta alir dengan vscode Pengenalan kepada kaedah melukis carta alir dengan vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio