制作动画之前需要把雨滴单独做出来,然后根据自己的思路设定动画展示效果。如果雨滴过多不太好控制,可以先新建一个较大的画布,把雨滴复制并排列好,最后用整张图片来做动画即可。
最终效果
1、新建一个500 * 200像素,白色背景文件,新建一个图层添加下图所示的径向渐变。
2、按Ctrl + Shift + N 新建一个空白图层,快捷键“U”选择自定义形状,选择水滴。
3、新建空白图层,按Ctrl点击水滴图层载入选区,填充白色。执行:滤镜 > 模糊 > 高斯模糊,数值自定。确定后再按Ctrl点击水滴图层载入选区,按Ctrl + Shift + I 反选,按Delete 删除,如下图。
4、按Ctrl + J 复制图层两次,分别用橡皮擦擦除部分,用钢笔工具选定删除部分。选中它们,Ctrl + E合并图层。
5、双击解锁背景图层,按Ctrl + Alt + G修改画布高度为2000,水滴图层模式改为“滤色”,复制图层4次,按Ctrl + T 自由变换。 
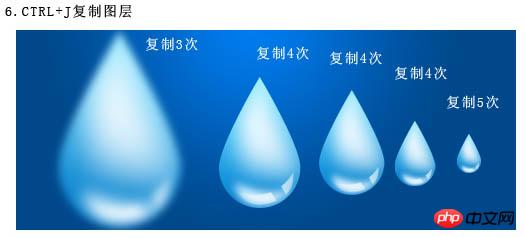
6、按Ctrl + J 复制图层。 
7、快捷键“V”,移动图层到蓝色区域上面,随机分布,如下图所示。
8、选择菜单:窗口 > 动画,复制一帧,选择第二帧。
9、移动这些图层,到蓝色区域下面(提示移动的距离越长,生成的动画速度就越快,反之就越慢)。 
10、过渡第一帧,添加帧数为35 - 40左右,设置时间为0.04,删除前面第二帧与后面一帧。剪切工具,设置“隐藏”选择蓝色区域剪切。
11、按Ctrl + Shift + Alt + S保存为GIF图像,完成最终效果。