
Soalan: Bagaimana untuk memaparkan grid lutsinar dalam Adobe Illustrator? Penyelesaian: Grid lutsinar boleh membantu anda mencipta penjajaran dan perspektif yang tepat dalam reka bentuk anda. Tutorial ini akan mengajar anda cara memaparkan jejaring lutsinar dalam Illustrator dengan mudah, meningkatkan aliran kerja dan ketepatan reka bentuk anda. Baca butiran berikut untuk mengetahui cara memaparkan grid lutsinar:
1 Kami membuka perisian Ai atau dokumen Ai.

2 lepas buka, background kat sini putih.

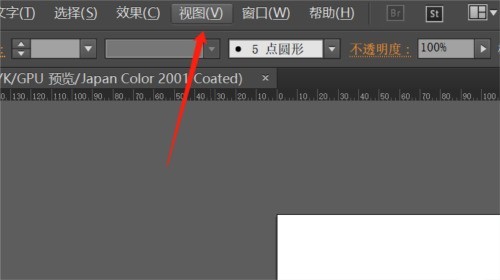
3 Kami klik pada paparan menu bar.

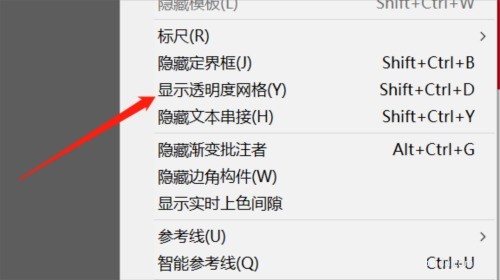
4 Klik untuk mencari grid ketelusan dalam paparan yang muncul.

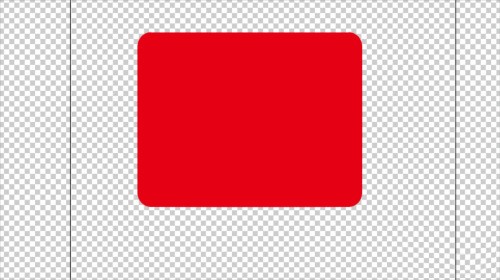
5. Klik ini untuk memaparkan grid ketelusan.

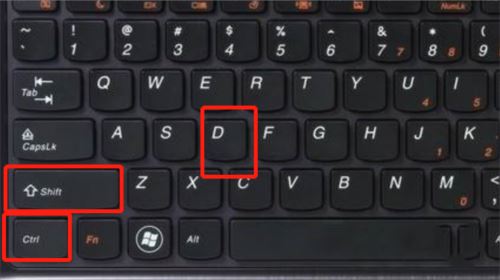
6 Kita juga boleh menukar paparan menggunakan ctrl+shift+D.

Atas ialah kandungan terperinci Bagaimana untuk memaparkan grid lutsinar dalam Ai Tutorial tentang cara memaparkan grid lutsinar dalam Ai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara membuat carta dan carta analisis data dalam PPT
Cara membuat carta dan carta analisis data dalam PPT
 Kaedah pelaksanaan fungsi main balik suara Android
Kaedah pelaksanaan fungsi main balik suara Android
 Penggunaan penyentuh AC
Penggunaan penyentuh AC
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 Pengenalan kepada jenis antara muka cakera keras
Pengenalan kepada jenis antara muka cakera keras
 kaedah konfigurasi nagios
kaedah konfigurasi nagios
 Bagaimana untuk memadam folder dalam linux
Bagaimana untuk memadam folder dalam linux




