
Sistem koordinat dalam Scratch ialah alat penting dalam pengaturcaraan dan reka bentuk, ia membolehkan anda meletakkan sprite dengan tepat di atas pentas. Memahami cara sistem koordinat berfungsi adalah penting untuk mencipta projek yang kompleks dan mengawal tingkah laku sprite. Ringkasan berikut akan membimbing anda untuk memahami sistem koordinat dalam Scratch, termasuk: Maksud asal dan paksi Cara menggunakan koordinat untuk meletakkan sprite Cara memanipulasi koordinat untuk mencipta kesan dinamik
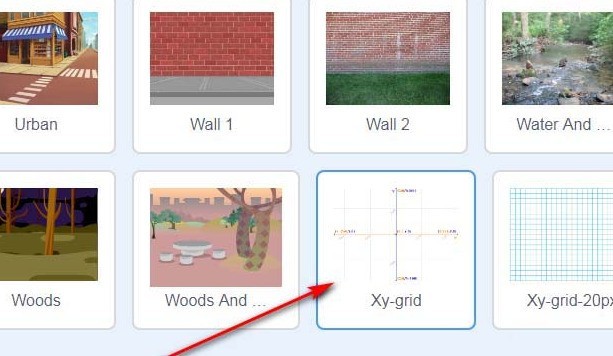
Kami mula-mula memberikan anda latar belakang pentas sistem koordinat dalam Gambar perpustakaan latar belakang, jadi anda boleh menambah gambar latar belakang ini terlebih dahulu untuk menyemak corak koordinat peringkat.
Operasi: Tambahkan imej latar belakang koordinat pada pentas


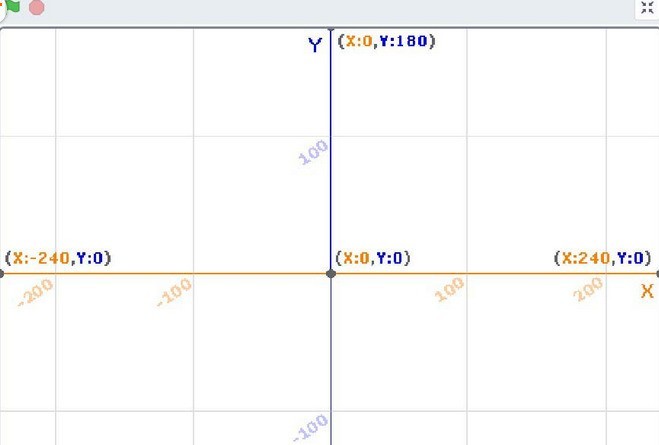
Sistem koordinat peringkat, asalan berada di tengah pentas, paksi-x mendatar dan paksi-y menegak. Setiap titik koordinat mewakili setiap kedudukan di atas pentas. Jumlah lebar pentas ialah 480, dengan julat -240~240; jumlah ketinggian pentas ialah 360, dengan julat -180~180.

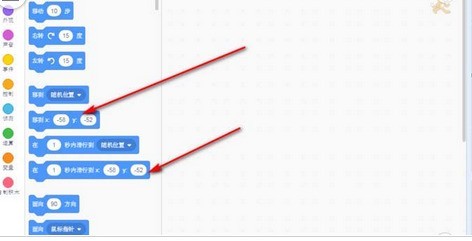
Kemudian kami secara rawak menambah watak ke pentas watak itu, perisian akan memantau dan mengemas kini watak secara automatik Terdapat beberapa tempat di mana anda boleh menyemak koordinat watak semasa saya akan menunjukkannya di sini.

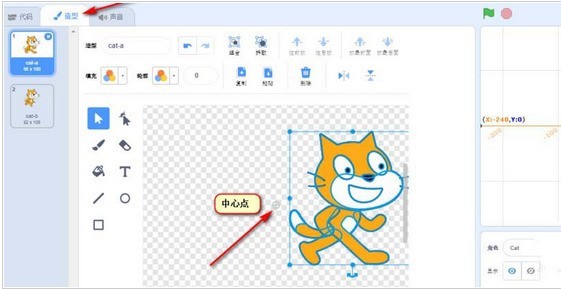
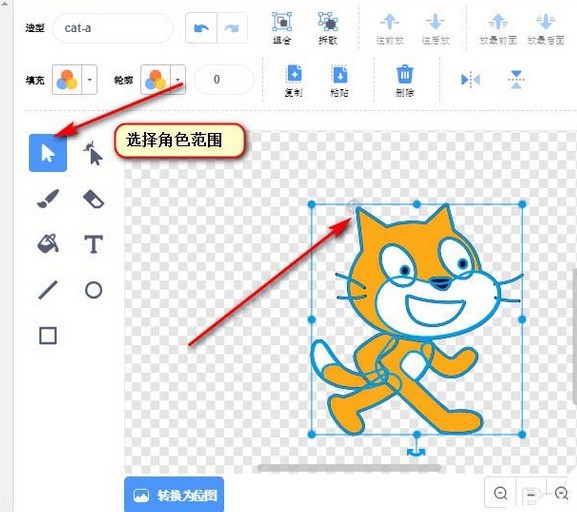
Calar umumnya menggunakan gambar sebagai aksara. Titik manakah yang digunakan sebagai titik rujukan untuk menentukan koordinat gambar? Malah, titik rujukan ini boleh dilihat atau diubah suai secara manual.
Operasi: Semak titik rujukan koordinat gambar, gunakan [Pilih] untuk memilih semua aksara, kemudian gerakkan aksara untuk mencari tanda tengah bentuk.

Operasi: Ubah suai pusat bentuk watak. Contohnya, jika anda ingin menetapkan telinga kucing watak sebagai pusat bentuk anak kucing, gerakkan telinga anak kucing ke tanda tengah bentuk.

Atas ialah kandungan terperinci Cara menggunakan sistem koordinat dalam Scratch. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kekunci pintasan tutup pantas
Kekunci pintasan tutup pantas
 Apakah kegunaan mysql
Apakah kegunaan mysql
 Proses khusus untuk menyambung ke wifi dalam sistem win7
Proses khusus untuk menyambung ke wifi dalam sistem win7
 Bagaimana untuk mengkonfigurasi ruang maya jsp
Bagaimana untuk mengkonfigurasi ruang maya jsp
 Penyelesaian kepada masalah yang perisian muat turun win11 tidak boleh dipasang
Penyelesaian kepada masalah yang perisian muat turun win11 tidak boleh dipasang
 Mengapa pencetak tidak mencetak?
Mengapa pencetak tidak mencetak?
 Maksud pembinaan laman web Eropah dan Amerika
Maksud pembinaan laman web Eropah dan Amerika
 Bagaimana untuk membuka ramdisk
Bagaimana untuk membuka ramdisk




