
Untuk pembangun bahagian hadapan, mereka selalunya perlu memantau nilai ungkapan atau pembolehubah tertentu semasa proses pembangunan akan menjadi terlalu rumit Kaedah yang paling biasa adalah untuk mengeluarkan nilai ke konsol untuk penyahpepijatan yang mudah.
Pernyataan yang paling biasa digunakan ialah console.log(expression).
Mulakan daripada soalan peperiksaan bertulis sebelum ini untuk pengambilan pelatih Alibaba:
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
Mari kita bincangkan dahulu tentang operasi lanjutan konsol, dan akhirnya menganalisis soalan ini bersama-sama.
jejak
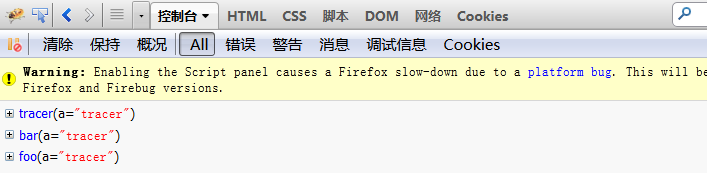
console.trace() digunakan untuk mengesan proses panggilan fungsi.
Dalam projek besar, terutamanya pembangunan rangka kerja, jejak panggilan fungsi boleh menjadi sangat rumit Kaedah console.trace() boleh mengeluarkan proses panggilan fungsi ke konsol dengan jelas.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

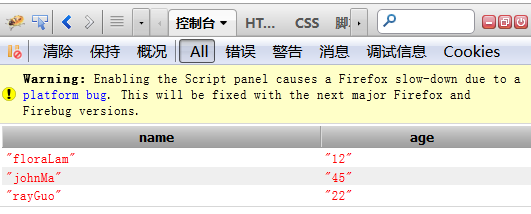
meja
Gunakan konsol untuk membentangkan objek dalam jadual
Objek atau tatasusunan yang masuk boleh menjadi output dalam bentuk jadual Berbanding dengan output pokok tradisional, skema output ini lebih sesuai untuk objek atau tatasusunan dengan elemen dalaman yang tersusun rapi, jika tidak, banyak yang tidak ditentukan mungkin muncul.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Konsol Firefox:

masa tamat
Kira masa pelaksanaan program
Anda boleh mengeluarkan masa berjalan kod antara pasangan console.time() dan console.timeEnd() ke konsol
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
Kod di atas mengira peristiwa yang diperlukan oleh blok kod antara console.time('timer') dan console.timeEnd('timer');.

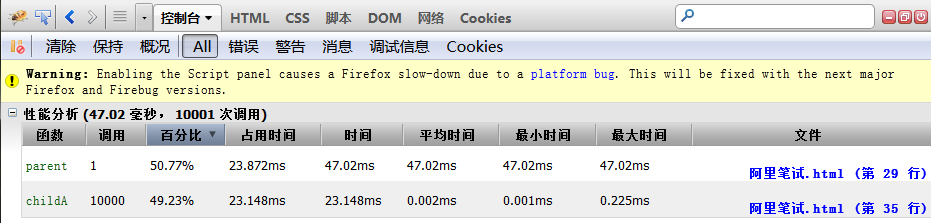
profil
Gunakan konsol untuk menguji prestasi program
Semasa pembangunan, kita selalunya perlu menilai prestasi sekeping kod atau fungsi tertentu. Ia adalah mungkin untuk mencetak masa secara manual dalam fungsi, tetapi ia tidak cukup fleksibel dan mempunyai ralat. Dengan bantuan konsol dan kaedah console.profile(), kami boleh memantau prestasi berjalan dengan mudah.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
Kod di atas mengira kecekapan menjalankan fungsi yang terlibat dalam blok kod antara console.profile('Performance Analysis' dan console.profileEnd();.

Sekarang mari kita bercakap tentang soalan ujian bertulis
Soalan menguji pemahaman calon tentang console.time dan js single-threading.

Pernyataan console.time() dan pernyataan console.timeEnd() digunakan untuk menentukan masa pelaksanaan program.
setTimeout() menerima dua parameter, yang pertama ialah fungsi panggil balik dan yang kedua ialah bilangan milisaat untuk menangguhkan pelaksanaan. setTimeout() hanya memasukkan acara ke dalam "baris gilir tugas". Benang utama mesti menunggu sehingga kod semasa (tindanan pelaksanaan) selesai dilaksanakan sebelum utas utama melaksanakan fungsi panggil balik yang ditentukannya.
Kerana f1 dan f2 dimuatkan ke dalam baris gilir acara oleh pemasa yang ditetapkan terlebih dahulu oleh setTimeout. Pada asalnya f1 harus dilaksanakan selepas 100ms, tetapi kerana waitForMs menduduki urutan, dan melaksanakan JavaScript adalah satu thread, tidak ada cara untuk melaksanakan f1 selepas 100ms, jadi anda perlu menunggu 500ms untuk waitForMs selesai melaksanakan, dan kemudian laksanakan f1 dan f2 Pada masa ini, f1 dan f2 dilaksanakan hampir pada masa yang sama.
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.




