
Saya menjumpai editor teks kaya yang bagus wangEditor di github semalam. Nama itu ditulis oleh orang Cina. Nasib baik, editor ini menyokong IE6, dan perkara yang paling penting ialah ia masih boleh memasukkan gambar pada kedudukan asal selepas kehilangan fokus pada IE6, 7, dan 8, dan jumlah kod adalah sangat kecil. Jadi saya sangat ingin tahu bagaimana ia dibuat, dan memotongnya sedikit, itu sahaja
var currentRange,_parentElem,supportRange = typeof document.createRange === 'function';
function getCurrentRange() {
var selection,
range,
txt = $('editor');
if(supportRange){
selection = document.getSelection();
if (selection.getRangeAt && selection.rangeCount) {
range = document.getSelection().getRangeAt(0);
_parentElem = range.commonAncestorContainer;
}
}else{
range = document.selection.createRange();
_parentElem = range.parentElement();
}
if( _parentElem && (avalon.contains(txt, _parentElem) || txt === _parentElem) ){
parentElem = _parentElem;
return range;
}
return range;
}
function saveSelection() {
currentRange = getCurrentRange();
}
function restoreSelection() {
if(!currentRange){
return;
}
var selection,
range;
if(supportRange){
selection = document.getSelection();
selection.removeAllRanges();
selection.addRange(currentRange);
}else{
range = document.selection.createRange();
range.setEndPoint('EndToEnd', currentRange);
if(currentRange.text.length === 0){
range.collapse(false);
}else{
range.setEndPoint('StartToStart', currentRange);
}
range.select();
}
}Ini jauh lebih kecil daripada pakej yang diambil daripada kindeditor dalam artikel sebelumnya , dan ia kelihatan jelas sekali imbas.
Cara menggunakannya
function insertImage(html){
restoreSelection();
if(document.selection)
currentRange.pasteHTML(html);
else
document.execCommand("insertImage", false,html);
saveSelection();
}
avalon.bind($('post_input'),'mouseup',function(e){
saveSelection();
});
avalon.bind($('post_input'),'keyup',function(e){
saveSelection();
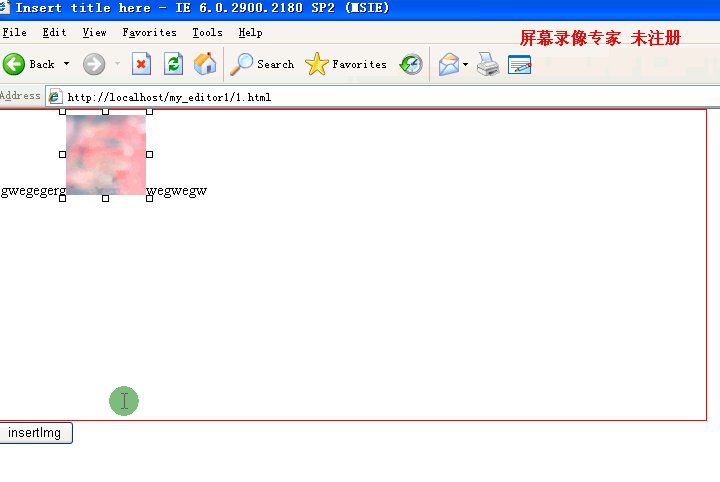
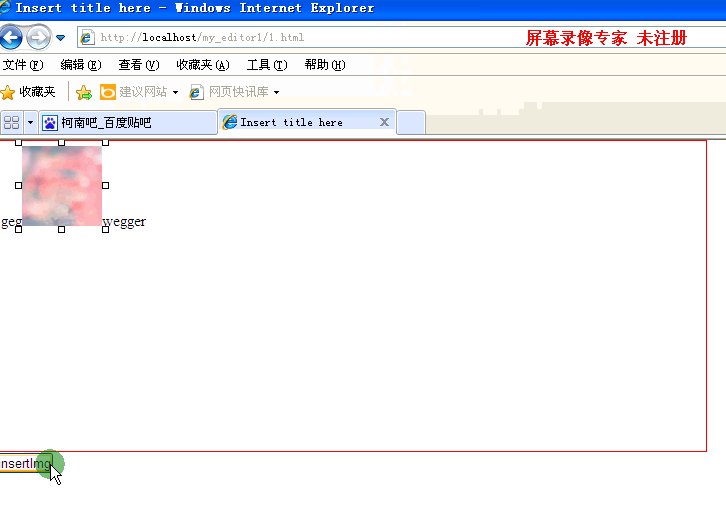
});Contoh dalam wangEditor ialah memasukkan gambar pautan luaran, dan hanya satu gambar boleh dimasukkan pada satu masa. Kod sumber wangEditor menggunakan document.execCommand("insertImage", false,html);. Tetapi terdapat masalah dengan kaedah ini, iaitu, dalam IE6, 7, dan 8, jika anda ingin memasukkan beberapa gambar, hanya satu gambar akan dimasukkan pada kedudukan asal.
Ulas jika dahulu





mengandungi alamat imej.
iaitu6



 Lapan fungsi yang paling biasa digunakan dalam excel
Lapan fungsi yang paling biasa digunakan dalam excel
 Bagaimana untuk membulatkan dalam Matlab
Bagaimana untuk membulatkan dalam Matlab
 Apakah pelayan web?
Apakah pelayan web?
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Apakah peranan pelayan sip
Apakah peranan pelayan sip
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Bagaimana untuk membuka fail iso
Bagaimana untuk membuka fail iso
 Bagaimana untuk mengulas kod dalam html
Bagaimana untuk mengulas kod dalam html




