
Bagaimana untuk menetapkan julat paparan fail terpaut secara individu dalam Revit? Apabila kami menggunakan Revit untuk kerjasama projek, kami selalunya perlu memautkan model profesional yang berbeza kepada model utama. Walau bagaimanapun, skop paparan fail yang dipautkan mungkin tidak konsisten dengan model utama, menyebabkan ia kelihatan bertindih atau sukar untuk dilihat. Untuk tujuan ini, editor PHP Apple akan memperkenalkan anda kepada kaedah menetapkan julat paparan fail terpaut secara berasingan dalam Revit untuk membantu anda menyelesaikan masalah ini. Untuk butiran lanjut, teruskan membaca di bawah.
Pertama, laraskan paparan elemen dalam julat pandangan setiap tingkat dalam model struktur bangunan dan pautkannya kepada model projek elektromekanikal.
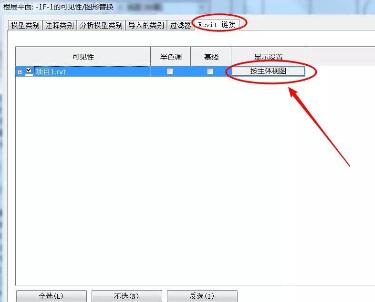
Buka kotak dialog penggantian [Visibility/Graphics], tukar ke tetingkap [Revit Link], cari fail yang dipautkan, klik butang [By Main View] di bawah [Display Settings], dan masukkan [Revit Link Display Settings] kotak dialog .

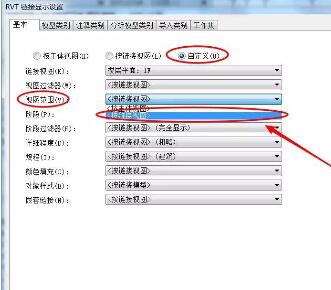
Pilih [Sesuaikan] di bawah tetingkap [Asas], cari medan [Lihat Julat], tukar paparan [Lihat Julat] kepada [Lihat melalui Pautan] dan klik [OK] untuk melengkapkan tetapan.

Dalam paparan pelan kita akan melihat bahawa skop paparan model yang dipautkan telah ditetapkan mengikut skop pandangannya sendiri dan tidak lagi dipengaruhi oleh skop paparan projek.
Atas ialah kandungan terperinci Bagaimana untuk menetapkan julat paparan fail terpaut secara individu dalam Revit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan left join
Cara menggunakan left join
 Bagaimana untuk menyemak status port dengan netstat
Bagaimana untuk menyemak status port dengan netstat
 Memori tidak boleh ditulis penyelesaian
Memori tidak boleh ditulis penyelesaian
 apa maksud pm
apa maksud pm
 Bagaimana untuk meningkatkan kelajuan muat turun
Bagaimana untuk meningkatkan kelajuan muat turun
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Semua penggunaan pelayan awan
Semua penggunaan pelayan awan
 Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman




