
Ingin belajar cara menggunakan AI untuk mencipta ikon Dragon Ball yang cantik? Hari ini, editor PHP Zimo membawakan anda tutorial kaedah terperinci dengan gambar dan teks. Sama ada anda seorang pemula atau pereka berpengalaman, anda boleh menguasai intipati mencipta ikon Dragon Ball langkah demi langkah melalui artikel ini. Ayuh ikuti penjelasan kami dan mulakan perjalanan membuat bola naga anda!
Di ai, buat dokumen 800*800 baharu, pilih alat Ellipse, tahan anjakan untuk melukis bulatan dan tambah warna kecerunan jejari,

Pilih alat Bintang, lukis bentuk bintang dan tambah Kecerunan warna,

Pilih alat Ellipse, lukis dua bulatan dan isikannya dengan putih, pilih bulatan dan pergi ke Effect-Blur-Gaussian Blur,

Pilih bulatan dan pergi ke Effect-Stylize-Inner Glow,

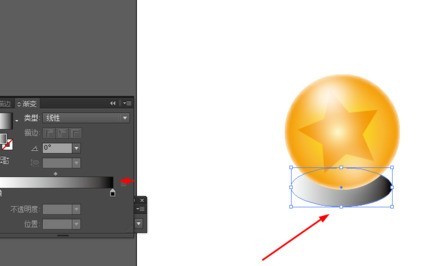
Pilih alat Ellipse, lukis bentuk elips di bahagian bawah, dan tambahkan warna kecerunan

Pilih bentuk elips dan pergi ke Effect-Blur-Gaussian Blur, seperti yang ditunjukkan dalam gambar
 . Kesannya seperti dalam gambar
. Kesannya seperti dalam gambar
Atas ialah kandungan terperinci Kaedah grafik AI untuk mencipta ikon Dragon Ball. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




