
Apakah yang perlu saya lakukan jika potongan tidak jelas? Bagaimana untuk memotong tepi yang lebih halus? Petua potongan topeng Photoshop ada di sini! Editor PHP Youzi membawakan anda tutorial potongan topeng, menerangkan secara terperinci prinsip dan langkah operasi potongan topeng, daripada pemula hingga mahir, membolehkan anda menguasai kemahiran guntingan dengan mudah dan mencipta kesan potongan yang jelas dan terperinci! Teruskan membaca untuk mengetahui tentang kuasa potongan topeng!
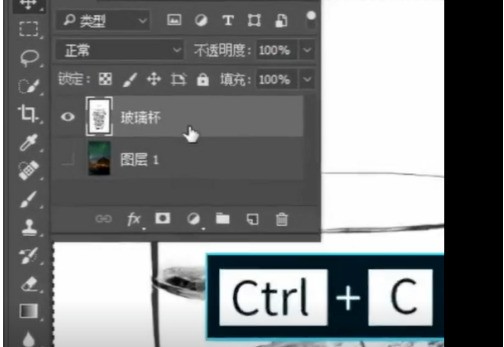
1 Langkah 1, Ctrl+c untuk menyalin, mencipta topeng baharu dan tahan kekunci Alt untuk memasukkan topeng.

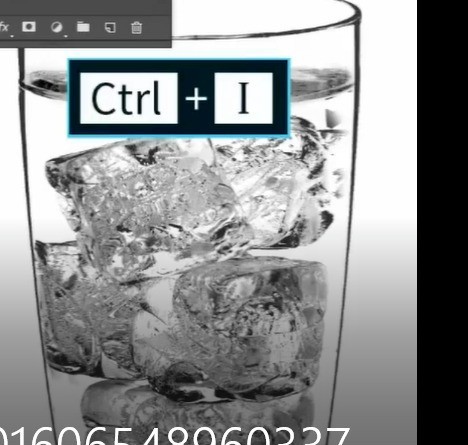
2. Langkah 2, Ctrl+v untuk menampal, Ctrl+i untuk membalikkan, kembali ke imej asal.

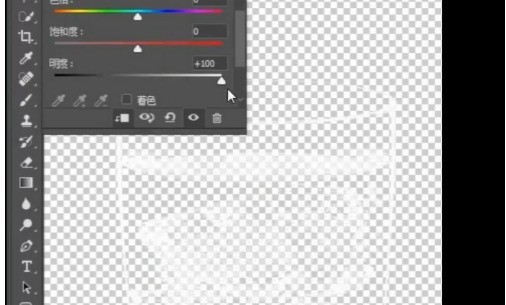
3 Langkah 3, tambah rona dan ketepuan, tingkatkan kecerahan maksimum, dan ekstrak kiub ais.

Atas ialah kandungan terperinci Cara menggunakan topeng untuk memotong gambar dalam Photoshop_Perkongsian kemahiran memotong topeng Photoshop. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan mata wang digital
Cara menggunakan mata wang digital
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit
 Apakah kekunci pintasan yang biasa digunakan dalam WPS?
Apakah kekunci pintasan yang biasa digunakan dalam WPS?
 Bagaimana untuk menetapkan penutupan berjadual dalam UOS
Bagaimana untuk menetapkan penutupan berjadual dalam UOS
 pengendalian pengecualian java
pengendalian pengecualian java
 Cara menggunakan label label
Cara menggunakan label label
 Muat turun aplikasi OuYi Exchange
Muat turun aplikasi OuYi Exchange
 Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang




