
Bagaimana untuk bebas melaraskan kedudukan berbilang tetingkap dalam pelayar QQ? Pelayar QQ menyediakan fungsi yang berkuasa dan praktikal dan sangat mudah untuk digunakan. Salah satu ciri membolehkan pengguna menyesuaikan kedudukan berbilang tingkap. Ramai pengguna tidak biasa dengan ciri ini Atas sebab ini, editor PHP Xiaoxin akan memperkenalkan cara mengendalikannya secara terperinci untuk membantu anda menggunakan sepenuhnya ciri pelayar QQ ini.
Kongsi cara mengubah suai kedudukan beberapa tetingkap dalam pelayar QQ
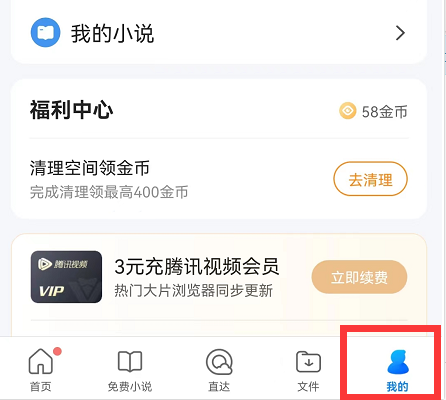
1 Klik untuk membuka pelayar QQ dan cari [Saya] di sudut kanan bawah (seperti yang ditunjukkan dalam gambar).

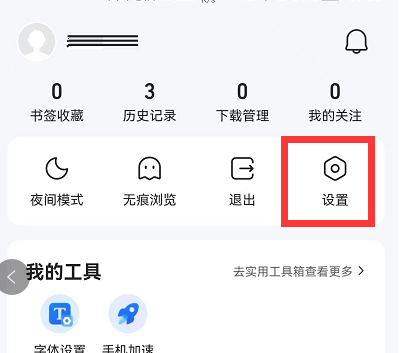
2 Anda akan melihat [Tetapan] di bahagian atas (seperti yang ditunjukkan dalam gambar).

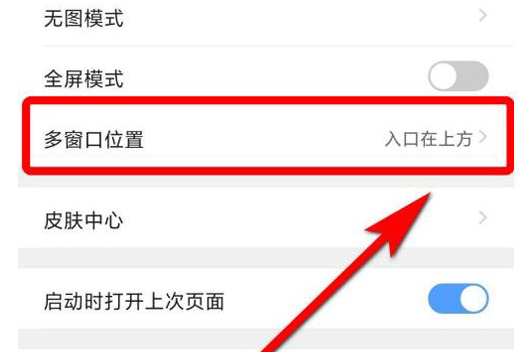
3. Klik untuk masuk dan cari [Lokasi Berbilang Tetingkap] (seperti yang ditunjukkan dalam gambar).

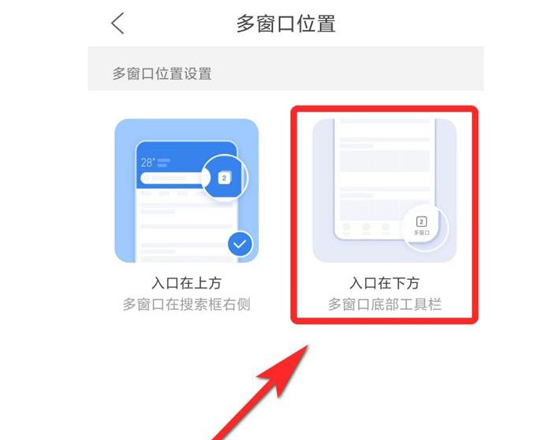
4. Terdapat dua kaedah yang anda boleh tetapkan secara bebas dan tukar medan pandangan, yang akan menjadikannya lebih mudah untuk digunakan (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Bagaimana untuk mengubah suai kedudukan berbilang tingkap dalam pelayar QQ. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menghantar nilai kepada komponen vue
Bagaimana untuk menghantar nilai kepada komponen vue
 tahap pengasingan transaksi lalai mysql
tahap pengasingan transaksi lalai mysql
 Platform dagangan Dogecoin
Platform dagangan Dogecoin
 Peranan perintah terminal linux
Peranan perintah terminal linux
 Bagaimana untuk menyelesaikan skrin biru 0x0000006b
Bagaimana untuk menyelesaikan skrin biru 0x0000006b
 Peranan fungsi matematik dalam bahasa C
Peranan fungsi matematik dalam bahasa C
 Bagaimana untuk mengoptimumkan prestasi Tomcat
Bagaimana untuk mengoptimumkan prestasi Tomcat
 Sembunyikan perisian ikon bar tugas
Sembunyikan perisian ikon bar tugas




