
Keliru tentang cara menjalankan kod vue dalam vscode? Editor PHP Youzi memahami keraguan semua orang dan membawakan anda artikel ini, yang memperincikan langkah lengkap untuk memuat turun dan menjalankan fail Vue dengan vscode. Dalam kandungan berikut, kami akan membimbing anda langkah demi langkah untuk menyelesaikan masalah anda dan membantu anda membangunkan aplikasi Vue dengan cekap.
1. Selepas membuka antara muka, buat folder vue

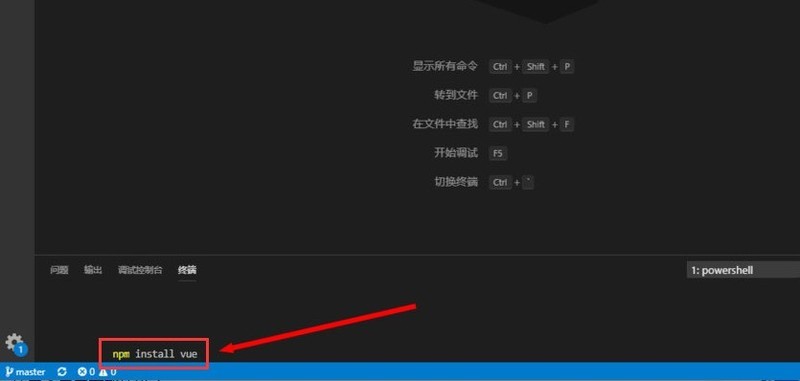
2 Buka terminal dan masukkan arahan npm install vue untuk memuat turun kod

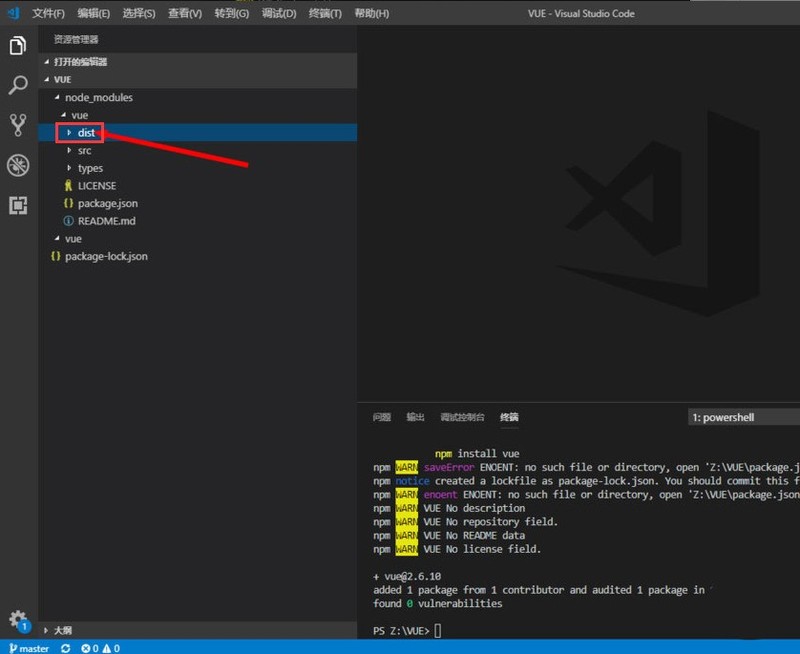
3 dan klik dua kali padanya. Jalankan sahaja fail vue.js

Atas ialah kandungan terperinci Bagaimana untuk menjalankan kod vue dalam vscode_Senarai langkah untuk memuat turun fail vue dalam vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!