
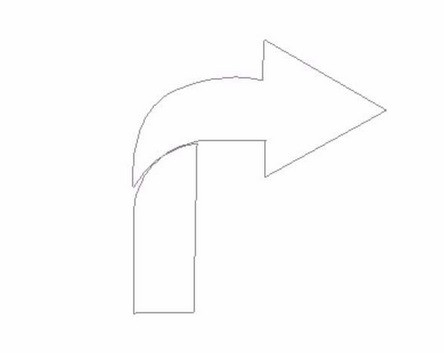
Masalah: Bagaimana untuk melukis anak panah berpusing dengan CS6 untuk menunjukkan kesan origami yang realistik? Editor PHP Xigua membawakan anda tutorial terperinci untuk mengajar anda langkah demi langkah cara membuatnya Dari pemula hingga pakar, semua orang boleh menguasainya dengan mudah.
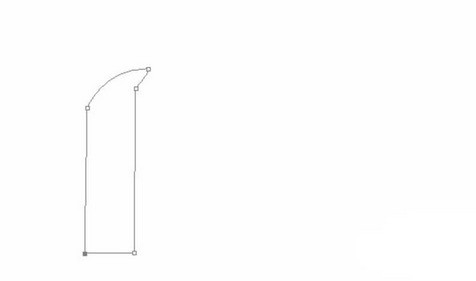
Mari analisa dahulu Untuk anak panah yang membelok seperti itu, kita hanya perlu membuat dua laluan tertutup untuk melukisnya, satu untuk kawasan yang lebih cerah dan satu untuk bahagian bayang-bayang. Gunakan Alat Pen untuk melukis dua laluan ini.

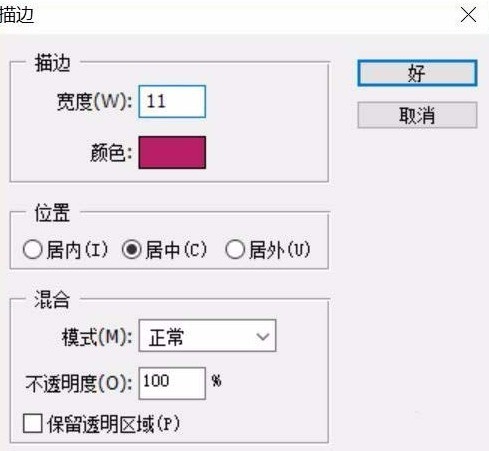
Sekarang kami mempunyai laluan tertutup, kami menukarnya kepada pilihan yang berbeza dan mengisinya dengan warna yang berbeza, supaya anak panah membelok akhirnya boleh terbentuk.

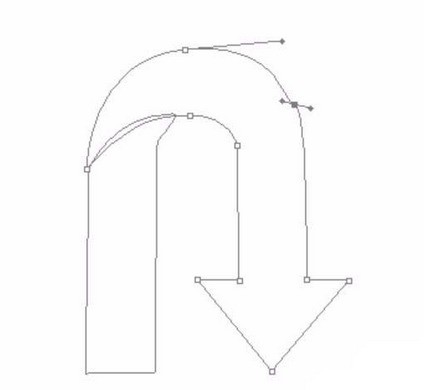
Pelarasan juga perlu Jika anda mendapati jurang antara dua laluan, kami boleh memilih bahagian dan membelahnya untuk menjadikan anak panah pusingan terakhir lebih lengkap.

Maka anak panah pusing ini adalah anak panah pusing yang lengkap Kami juga membahagikannya kepada dua bahagian untuk dilukis, satu adalah kawasan gelap anak panah berputar, dan satu lagi adalah kawasan terang.

Selepas kita lukis jalan tertutup, kita lukis jalan tertutup lagi. Ini akan membolehkan keseluruhan laluan anak panah membelok keluar.

Seterusnya kita perlu memilih salah satu laluan tertutup untuk diisi dengan warna gelap, dan kemudian pilih laluan tertutup lain untuk diisi dengan warna terang. Ini akan menjadikan keseluruhan anak panah pusing muncul.

Atas ialah kandungan terperinci Tutorial terperinci melukis anak panah melengkung dengan kesan origami dalam ps cs6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 403penyelesaian terlarang
403penyelesaian terlarang
 Apakah pengekodan yang digunakan di dalam komputer untuk memproses data dan arahan?
Apakah pengekodan yang digunakan di dalam komputer untuk memproses data dan arahan?
 Apakah maksud STO dalam blockchain?
Apakah maksud STO dalam blockchain?
 Penyelesaian virus exe folder
Penyelesaian virus exe folder
 Bagaimana untuk menyelesaikan masalah yang nilai pulangan scanf diabaikan
Bagaimana untuk menyelesaikan masalah yang nilai pulangan scanf diabaikan
 Penggunaan tetap dalam bahasa c
Penggunaan tetap dalam bahasa c
 Bagaimana untuk mengubah suai fail hos
Bagaimana untuk mengubah suai fail hos
 Bagaimana untuk memadam elemen tatasusunan dalam JavaScript
Bagaimana untuk memadam elemen tatasusunan dalam JavaScript




