
这篇教程是向脚本之家的朋友分享在Photoshop中制作微信图标方法,教程制作出来的微信图标非常不错,难度不是很大,推荐到脚本之家,大家快快来学习吧
今天为大家分享在Photoshop中制作微信图标方法,教程很不错,方法很简单的,大家一起来学习吧!
效果图

方法/步骤
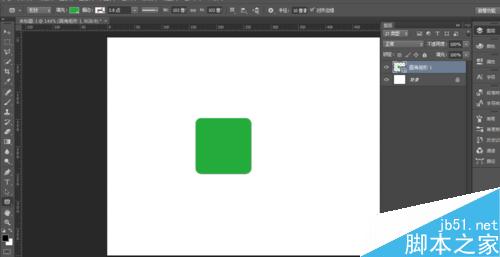
1、打开ps,新建一个文档,大小自定 点击确定按钮
2、用圆角矩形工具在文档中按住shift键画一个正的圆角矩形,颜色为绿色 如图

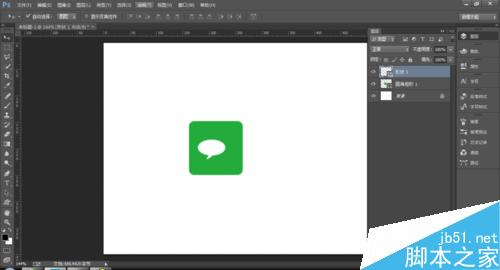
3、在自定义形状工具中找到会话1形状,在文档中拖出形状 颜色为白色

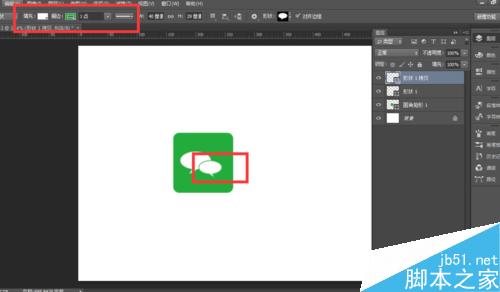
4、按住alt键 复制一个会话1形状,调整位置 Ctrl+t 水平翻转 调小
5、给复制的会话1形状 添加描边 描边的颜色和背景色是一样的绿色

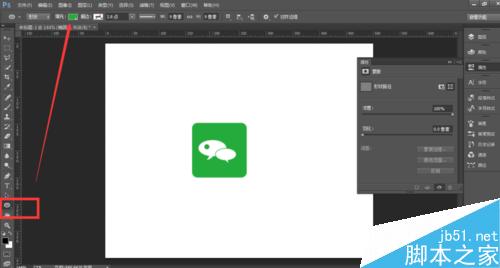
6、用椭圆工具添加眼睛,颜色是和背景色是一样的绿色 如下图

7、复制眼睛 调整大小

8、这样微信的图标就出来了

以上就是在Photoshop中制作微信图标方法介绍,操作很简单的,大家学会了吗?希望大家喜欢!




