
editor php Banana mendapati ramai pengguna akan menghadapi masalah paparan fon yang tidak normal apabila menggunakan Pelayar UC. Pada masa ini, anda perlu menetapkan fon dalam Pelayar UC untuk menyelesaikan masalah. Khususnya, anda perlu mencari pilihan "Fon Peribadi" dalam tetapan Pelayar UC, dan kemudian pilih fon yang anda suka. Selain itu, UC Browser juga menyediakan beberapa kaedah tetapan fon yang praktikal, seperti melaraskan saiz fon, melaraskan jarak perkataan, dan lain-lain, yang boleh membuatkan pengguna menyemak imbas dengan lebih mudah. Jika anda juga menghadapi masalah seperti itu, anda juga boleh mencuba fungsi tetapan fon diperibadikan UC Browser!
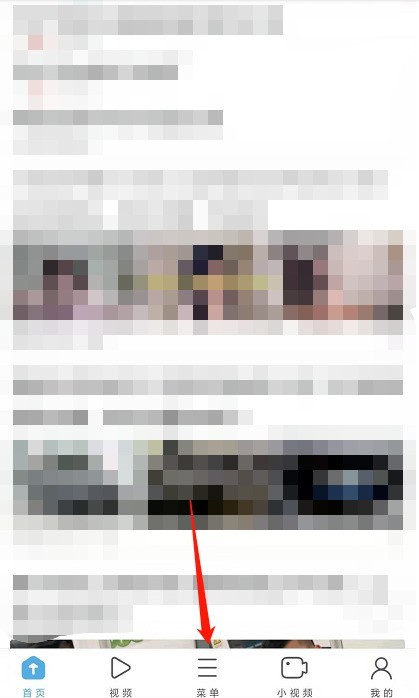
1 Buka apl Pelayar UC pada telefon anda dan klik pada bar menu tengah.

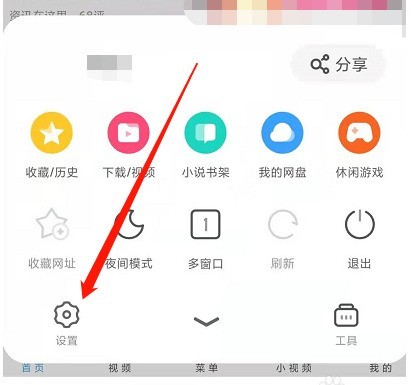
2. Kemudian pilih [Tetapan] dalam tetingkap timbul.

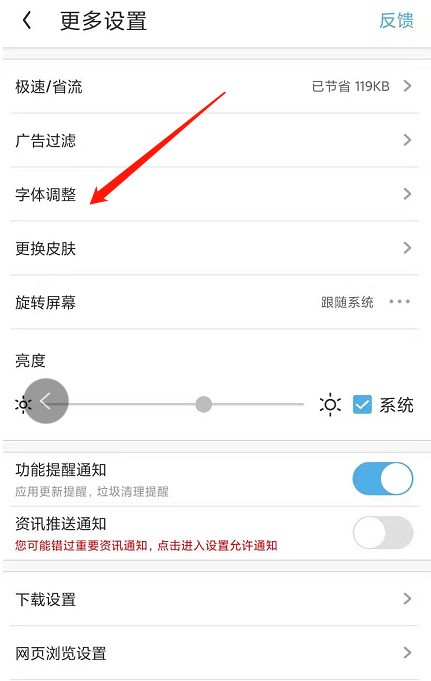
3 Seterusnya, mulakan pengurusan [Font Adjustment].

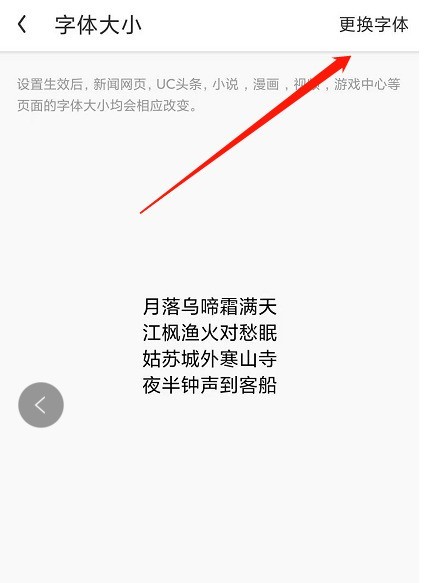
4. Klik [Tukar Fon] di sudut kanan atas.

5 Akhir sekali, muat turun fon yang sesuai mengikut pilihan peribadi anda dan simpan untuk menukarnya.

Atas ialah kandungan terperinci Di mana untuk menetapkan fon diperibadikan dalam pelayar uc_Cara untuk menetapkan fon diperibadikan dalam pelayar uc. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menukar tetapan antara sistem dwi Huawei
Bagaimana untuk menukar tetapan antara sistem dwi Huawei
 Apakah sistem pengendalian mudah alih?
Apakah sistem pengendalian mudah alih?
 Cara menggunakan bingkai bingkai
Cara menggunakan bingkai bingkai
 fungsi direct3d tidak tersedia
fungsi direct3d tidak tersedia
 Bagaimana untuk menjumlahkan tatasusunan tiga dimensi dalam php
Bagaimana untuk menjumlahkan tatasusunan tiga dimensi dalam php
 Bagaimana untuk membuka fail torrent
Bagaimana untuk membuka fail torrent
 Alat penilaian bakat
Alat penilaian bakat
 Apakah empat alat analisis data besar?
Apakah empat alat analisis data besar?




