
Editor PHP Zimo ingin memperkenalkan kepada anda hari ini fungsi terjemahan pelayar Microsoft Edge. Apabila menggunakan fungsi ini, pengguna hanya perlu mengklik butang terjemah di bahagian atas sebelah kiri halaman pelayar untuk menterjemah halaman ke dalam bahasa yang dikehendaki. Walaupun pengguna tidak memahami bahasa asing, mereka boleh melayari halaman web bahasa asing dengan mudah melalui fungsi ini. Selain itu, Microsoft Edge juga menyediakan tutorial terperinci pada butang terjemahan, dan pengguna boleh mengikuti tutorial untuk menguasai penggunaan fungsi tersebut. Bukan itu sahaja, Microsoft Edge juga menyediakan ciri praktikal lain untuk menjadikan pengalaman menyemak imbas pengguna lebih santai dan menyeronokkan.
1 Mula-mula, klik dua kali ikon pintasan Microsoft Edge pada desktop untuk membuka Microsoft Edge.

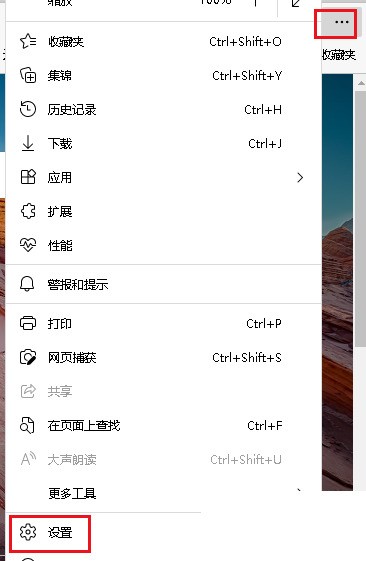
2 Kemudian klik ikon tiga titik di penjuru kanan sebelah atas halaman untuk membuka tetapan dalam menu lungsur.

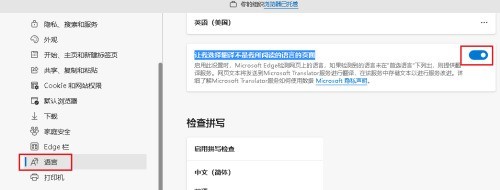
3 Akhir sekali, klik [Ucapan] di sebelah kiri dan tukar butang [Izinkan saya memilih untuk menterjemah halaman yang bukan dalam bahasa yang saya baca] kepada di sebelah kanan.

Atas ialah kandungan terperinci Bagaimana untuk memaparkan butang terjemahan dalam microsoft edge_tutorial tentang cara untuk memaparkan butang terjemahan dalam microsoft edge. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




