
Editor PHP Zimo hari ini membawakan anda pengenalan tentang cara menetapkan format baris tambahan dalam VSCode. VSCode kini merupakan salah satu editor kod yang paling popular, dengan keupayaan menyunting kod dan nyahpepijat yang berkuasa Menetapkan format baris tambahan juga merupakan ciri penting VSCode, yang boleh meningkatkan kebolehbacaan dan estetika kod. Artikel ini akan memperkenalkan cara untuk menetapkan format baris tambahan untuk menjadikan anda lebih selesa apabila menggunakan VSCode.
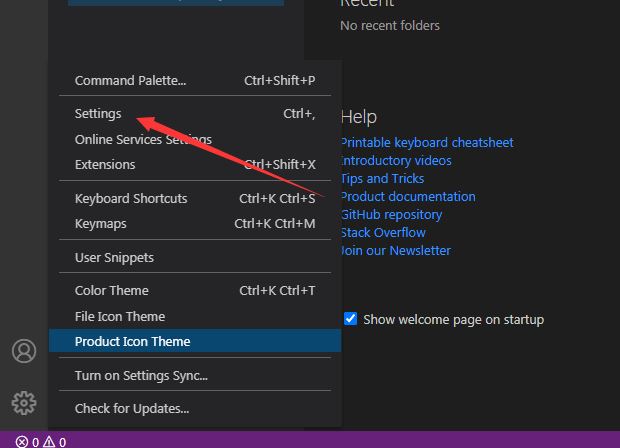
1 Mula-mula, klik pada menu Lagi dalam menu, dan menu lungsur akan muncul dan pilih pilihan tetapan (seperti yang ditunjukkan dalam gambar).

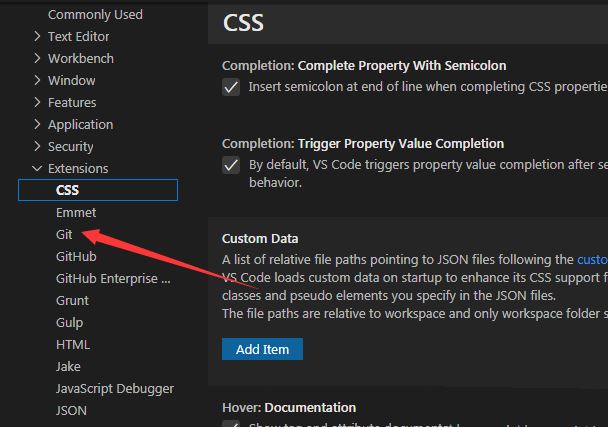
2 Klik pilihan git di sebelah kiri (seperti yang ditunjukkan dalam gambar).

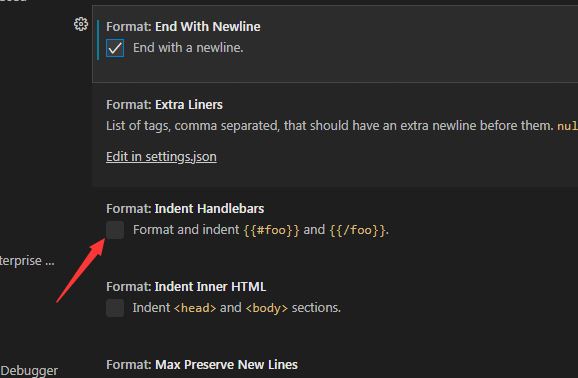
3. Semak pilihan bar hendal inden (seperti yang ditunjukkan dalam gambar).

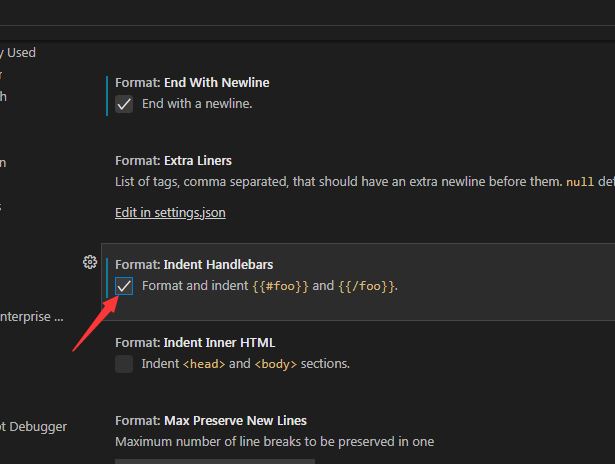
4. Selepas menyemak pilihan bar hendal inden, tetapan akan disimpan secara automatik (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Bagaimana untuk menetapkan format baris tambahan dalam VSCode_Cara untuk menetapkan format baris tambahan dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio