
Editor PHP Youzi akan membawa anda meneroka kaedah paparan skrin penuh dalam versi mudah alih Google Chrome. Dalam penggunaan harian, kadangkala kami mahu penyemak imbas dipaparkan dalam skrin penuh untuk pengalaman visual yang lebih baik. Walau bagaimanapun, dalam penyemak imbas mudah alih, sesetengah pengguna mungkin tidak tahu cara mencapai paparan skrin penuh. Hari ini, kami akan memperkenalkan anda secara terperinci beberapa kaedah mudah dan pantas untuk menjadikan penyemak imbas anda skrin penuh dan menikmati pengalaman penyemakan imbas yang lebih lancar.

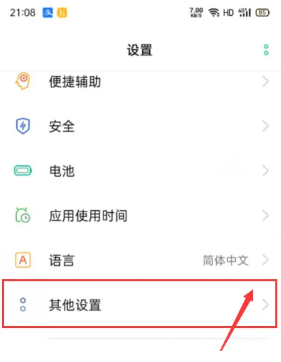
1 Mula-mula, kami membuka telefon, dan kemudian kami klik untuk membuka tetapan (seperti yang ditunjukkan dalam gambar).

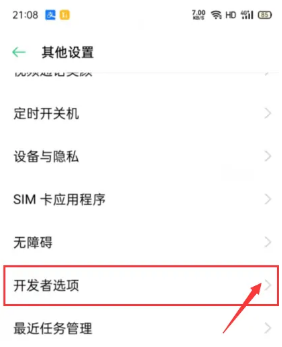
2 Kemudian, kita klik untuk membuka tetapan lain (seperti yang ditunjukkan dalam gambar).

3 Seterusnya, kami klik untuk membuka Pilihan Pembangun (seperti yang ditunjukkan dalam gambar).

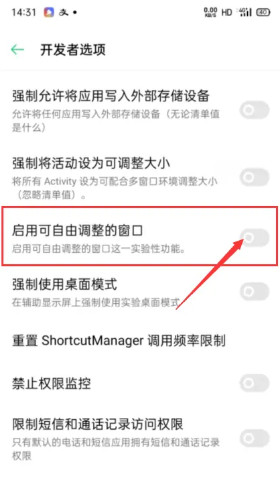
4 Akhirnya, kami menghidupkan suis untuk membolehkan tetingkap boleh diubah saiz secara bebas Pada masa ini, krom telefon kami boleh menjadi skrin penuh (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Bagaimana untuk memaparkan versi mudah alih Google Chrome dalam skrin penuh. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




