
Editor PHP Youzi akan memperkenalkan kepada anda cara menggunakan titik hilang PS. Titik lenyap PS ialah alat yang biasa digunakan dalam pemprosesan imej, yang boleh membantu kita menangani bahagian foto yang tidak sempurna dengan mudah. Sama ada ia membaiki kecacatan foto, mengalih keluar unsur yang tidak diingini atau melaraskan struktur imej, Photoshop Vanishing Point boleh membantu kami melakukannya dengan cepat dan cekap. Dalam artikel ini, kami akan memperkenalkan langkah-langkah khusus titik lenyap PS secara terperinci, membolehkan anda menguasai kemahiran pemprosesan imej dengan mudah.
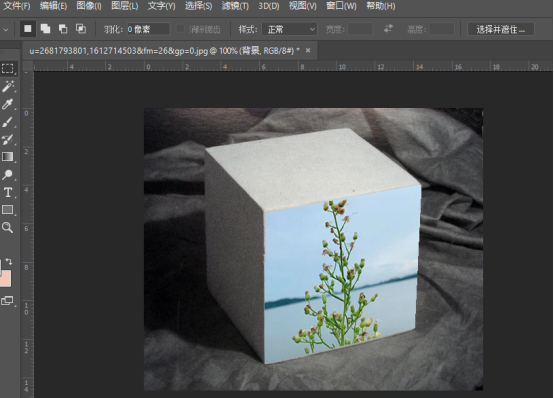
Langkah pertama: Mula-mula buka perisian ps dan import gambar dengan kesan perspektif tiga dimensi (seperti yang ditunjukkan dalam gambar).

Langkah 2: Kemudian import gambar material, mana-mana gambar boleh digunakan (seperti yang ditunjukkan dalam gambar).

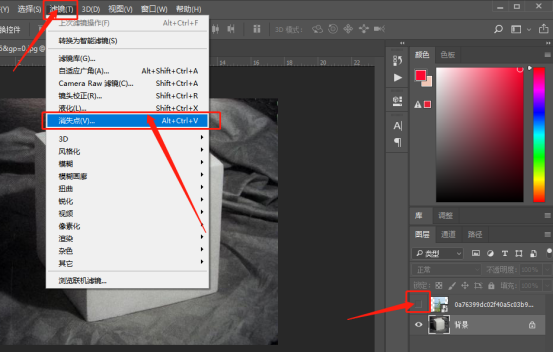
Langkah 3: Kemudian pilih gambar bahan, kemudian ctrl+c untuk menyalin gambar bahan, sembunyikan mata di hadapan, pilih gambar kesan perspektif stereoskopik, dan kemudian klik pilihan titik lenyap dalam pilihan penapis (seperti yang ditunjukkan dalam gambar) .

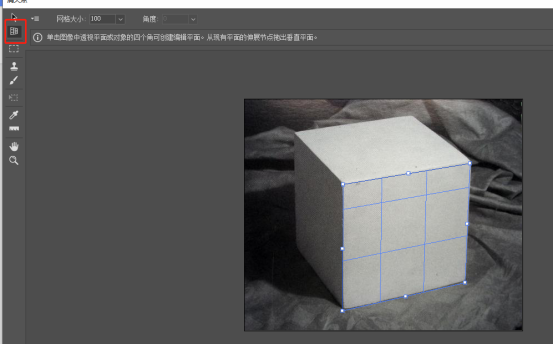
Langkah 4: Masukkan tetingkap penyuntingan penapis titik lenyap dan pilih alat Cipta Pesawat di sebelah kiri (seperti yang ditunjukkan dalam gambar).

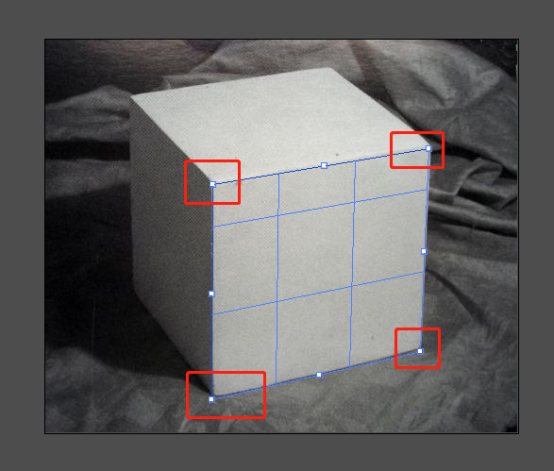
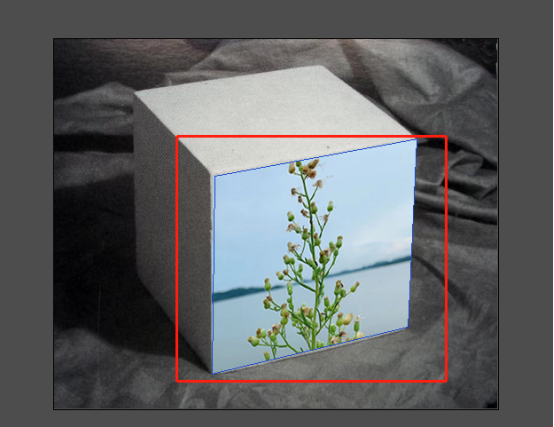
Langkah 5: Klik pada empat penjuru objek dalam paparan perspektif tiga dimensi untuk membentuk gelung tertutup (seperti yang ditunjukkan dalam gambar).

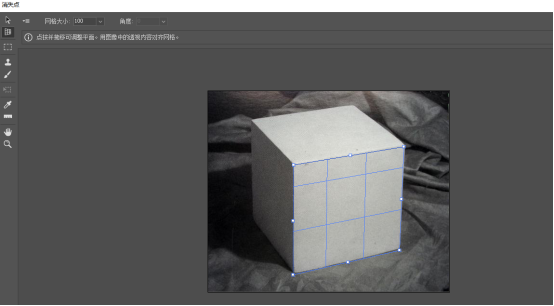
Langkah 6: Gelung tertutup yang berjaya dilukis dipaparkan dengan garis grid biru, menunjukkan bahawa penciptaan berjaya (seperti yang ditunjukkan dalam gambar).

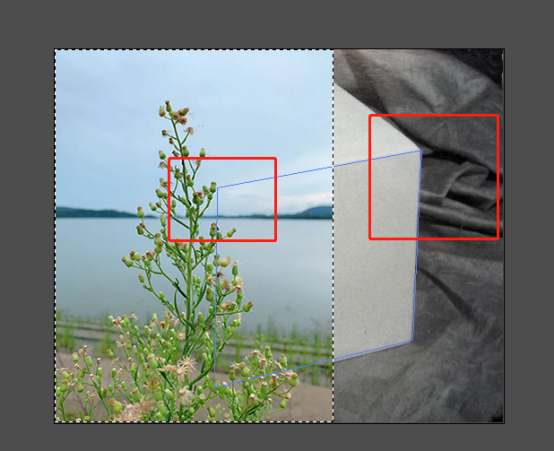
Langkah 7: Seterusnya, tekan ctrl+V untuk menampal gambar bahan, kemudian pilih alat marquee di sebelah kiri, klik di mana-mana pada gambar, dan seret ke dalam kotak garis biru (seperti yang ditunjukkan dalam gambar).

Langkah 8: Selepas melepaskan tetikus, anda boleh melihat bahawa gambar bahan semuanya disertakan dalam garisan biru Seterusnya, pilih alat transformasi di sebelah kiri, dan kemudian laraskan saiz gambar bahan (seperti yang ditunjukkan dalam gambar).

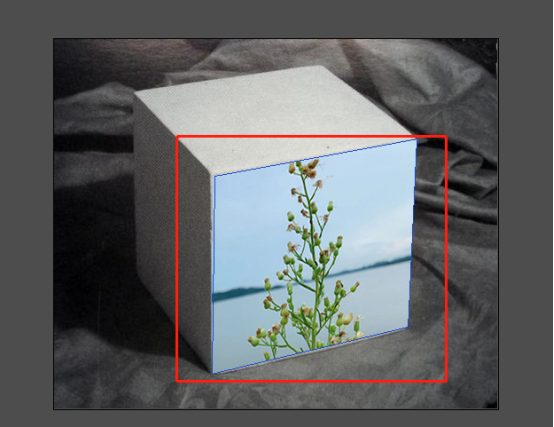
Langkah 9: Laraskan kepada saiz yang sesuai, dan anda boleh melihat kesan lengkap pada paparan tiga dimensi Penyepaduan adalah sangat sesuai, dan pelbagai sudut sangat konsisten dengan kesan visual anda (seperti yang ditunjukkan dalam gambar).

Langkah 10: Selepas membuat pelarasan, klik OK, dan kemudian aplikasi penapis titik lenyap selesai (seperti ditunjukkan dalam gambar).

Di atas adalah semua kandungan tentang cara menggunakan titik hilang PS yang dibawa oleh editor kepada anda. Saya harap ia dapat membantu anda.
Atas ialah kandungan terperinci Cara menggunakan ps vanishing point - cara menggunakan ps vanishing point. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk melukis garis putus-putus dalam PS
Bagaimana untuk melukis garis putus-putus dalam PS
 ps padam kawasan yang dipilih
ps padam kawasan yang dipilih
 ps keluar kekunci pintasan skrin penuh
ps keluar kekunci pintasan skrin penuh
 kekunci pintasan baldi cat ps
kekunci pintasan baldi cat ps
 Bagaimana untuk mengubah saiz gambar dalam ps
Bagaimana untuk mengubah saiz gambar dalam ps
 Bagaimana untuk menukar warna berus PS
Bagaimana untuk menukar warna berus PS
 Bagaimana untuk menjadikan latar belakang telus dalam ps
Bagaimana untuk menjadikan latar belakang telus dalam ps
 ps laraskan kekunci pintasan tepi
ps laraskan kekunci pintasan tepi




