
editor php Strawberry memperkenalkan anda cara menambah pemetaan kecerunan dalam Adobe Photoshop CS6. Pemetaan kecerunan ialah alat berkuasa yang boleh membawa kesan yang lebih dramatik kepada reka bentuk anda. Dalam artikel ini, kami akan menerangkan secara terperinci cara menggunakan Adobe Photoshop CS6 untuk menambah pemetaan kecerunan untuk menjadikan reka bentuk anda berfungsi lebih cemerlang.
Cara menambah pemetaan kecerunan dalam Adobe PhotoShop CS6-Cara menambah pemetaan kecerunan dalam Adobe PhotoShop CS6
1. Mula-mula buka bar imej dalam Adobe PhotoShop CS6, seperti yang ditunjukkan dalam rajah di bawah.

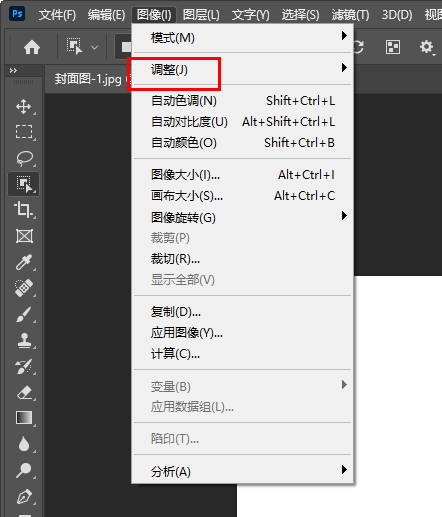
2. Kemudian pilih pelarasan dalam tetingkap pop timbul, seperti yang ditunjukkan dalam rajah di bawah.

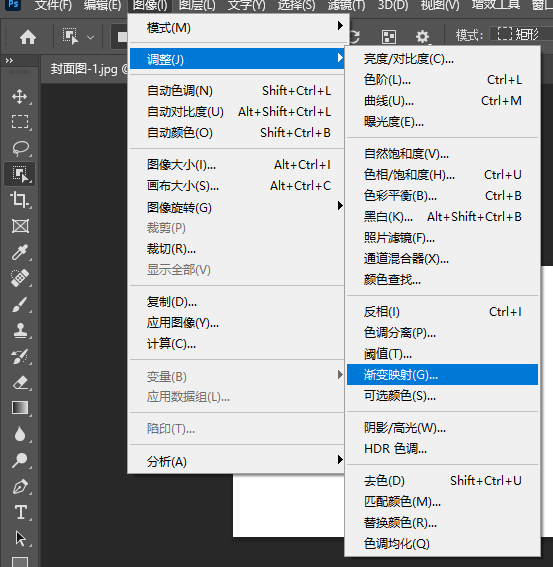
3. Kemudian klik Gradient Mapping, seperti yang ditunjukkan dalam rajah di bawah.

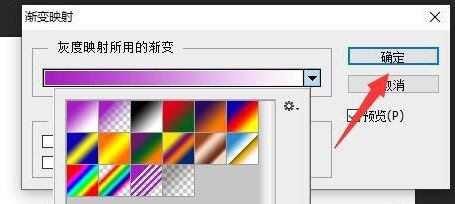
4. Akhir sekali, pilih warna kecerunan yang dikehendaki, seperti yang ditunjukkan dalam rajah di bawah.

Di atas adalah keseluruhan kandungan cara menambah pemetaan kecerunan dalam Adobe PhotoShop CS6 yang dibawakan kepada anda oleh editor saya harap ia akan membantu anda.
Atas ialah kandungan terperinci Bagaimana untuk menambah pemetaan kecerunan dalam Adobe PhotoShop CS6 - Bagaimana untuk menambah pemetaan kecerunan dalam Adobe PhotoShop CS6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




