
jquery ialah rangka kerja js yang sangat berkuasa dan angularjs ialah rangka kerja mvc bahagian hadapan yang sangat berkuasa. Walaupun menggunakan mana-mana satu daripada rangka kerja ini adalah mencukupi untuk projek, kadangkala kedua-dua rangka kerja itu perlu dicampur, walaupun ia tidak disyorkan. Tetapi kadang-kadang ia sangat mudah apabila digunakan bersama-sama Jangan terlalu memikirkannya Selagi ia boleh mencapai fungsi, mengapa tidak melakukannya?
Produk yang saya buat baru-baru ini menggunakan angularjs untuk bahagian hadapan, tetapi jquery.datatables.js digunakan untuk rangka kerja jadual, sudah tentu, terdapat masalah dengan interaksi antara jquery dan angularjs. Disebabkan kerahsiaan syarikat, saya tidak akan menggunakan demonstrasi projek sebenar dan menulis demo kecil Sudah tentu, projek sebenar jauh lebih rumit.
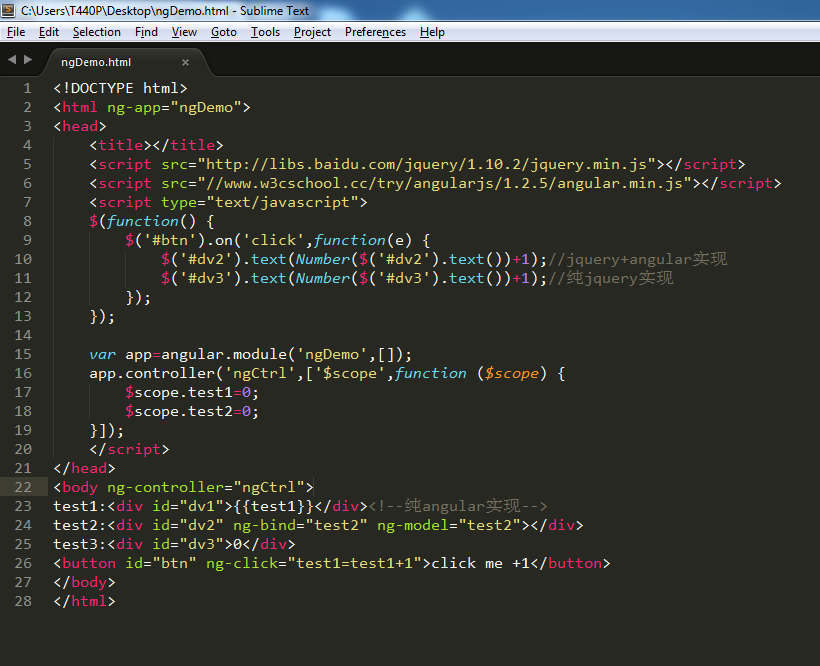
<!DOCTYPE html>
<html ng-app="ngDemo">
<head>
<title></title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="//www.w3cschool.cc/try/angularjs/1.2.5/angular.min.js"></script>
<script type="text/javascript">
$(function() {
$('#btn').on('click',function(e) {
$('#dv2').text(Number($('#dv2').text())+1);//jquery+angular实现
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
});
});
var app=angular.module('ngDemo',[]);
app.controller('ngCtrl',['$scope',function ($scope) {
$scope.test1=0;
$scope.test2=0;
}]);
</script>
</head>
<body ng-controller="ngCtrl">
test1:<div id="dv1">{{test1}}</div><!--纯angular实现-->
test2:<div id="dv2" ng-bind="test2" ng-model="test2"></div>
test3:<div id="dv3">0</div>
<button id="btn" ng-click="test1=test1+1">click me +1</button>
</body>
</html>Kod

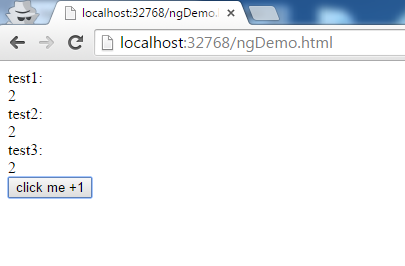
Kesan

Selepas mengklik dua kali, ketiga-tiga nilai ini semuanya dinaikkan kepada 2, yang nampaknya tiada masalah.
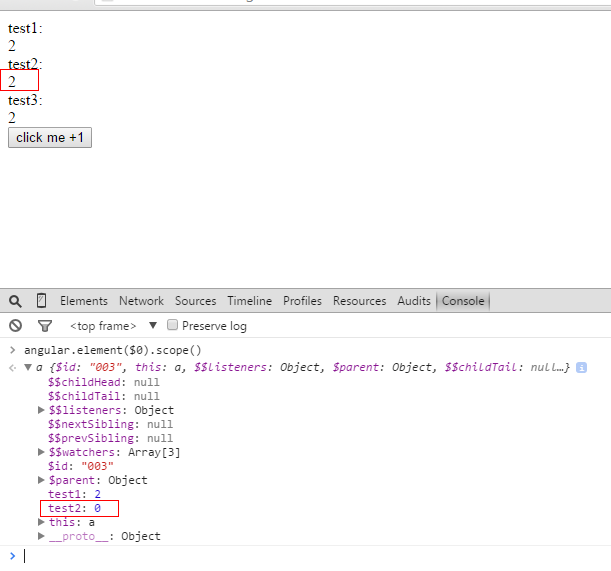
Adakah ia benar-benar okay? Sila lihat

Pandangan adalah 2, model masih 0, penyegerakan tidak tercapai, apa yang perlu saya lakukan?
Kemudian persoalan datang lagi, yang mana satu lebih baik, jquery atau angularjs?
Tukar kod
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
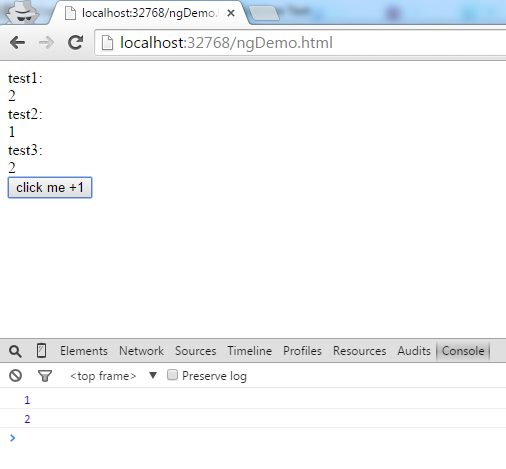
});Tengok sekali lagi

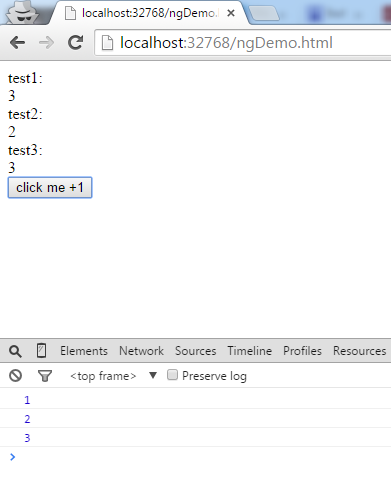
Selepas mengklik dua kali, yang tengah menjadi 1, dan dua lagi menjadi 2.

Selepas mengklik 3 kali, yang tengah bertukar kepada 2, tetapi apakah nilai skop.test2 Mengapa ia sentiasa menunjukkan satu rentak lebih perlahan?
Tukar semula
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
scope.$apply();//绑定到视图
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
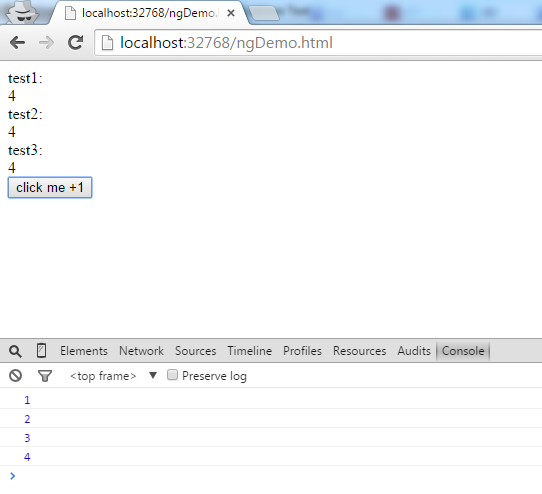
});Tengok sekali lagi

Kini ketiga-tiganya disegerakkan. Perubatan Cina bagus, perubatan Barat cepat, gabungan perubatan Cina dan perubatan tradisional Cina! jquery mudah, angularjs mudah, gabungkan kedua-duanya...dan anda sudah selesai.
Nota: Objek skop mesti memanggil $apply(), jika tidak, paparan dan model akan menjadi tidak segerak.
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.




